
Inclusive Design: Creating Better Experiences for All
Inclusive design is a methodology that considers the full range of human diversity to deliver experiences that are usable and open to all. In this guide, we'll explore the fundamentals of inclusive design, principles to keep in mind, real-life examples, and best practices for designing products and experiences that are truly inclusive.
Chapter 1
An overview of inclusive design
About the author
This guide was written by Melanie Buset, User Research Manager at Spotify. You can connect with Melanie on LinkedIn.
Recently, a post about Band-Aid featuring bandages in different skin colors went viral on Linkedin, generating nearly 299,000 reactions, more than 8,500 comments, and over 4,800 shares. You may be wondering why a post about Band-Aid, of all things, could be so impactful. From Disney princesses to non-binary gender options on passports to household products like Band-Aid, people are starting to think about and challenge what it means to be inclusive. The reaction to this post is a testament to the need for a more inclusive world.
In the case of Band-Aid, so many were celebrating this new awareness and the decision to better represent the human population by introducing new colors that match different skin tones. That may seem like a small change at first read, but take a moment to imagine a world where the way you are is rarely considered.
What might it feel like to grow up never seeing someone you idolize look similar to you, like a Disney or Marvel character? What would vacations look like if transportation limited you from exploring freely? These are not only thoughts but realities for many people. When inclusivity is disregarded, companies risk limiting and excluding groups of individuals for simply being themselves.
By this point, you may be thinking, “I don’t want to be one of those companies.” Well, you’re in luck because, in this guide, we'll provide key best practices on how to design more inclusively and share examples from companies trending in the right direction.
What is inclusive design?
Let’s start with the word inclusivity. According to Raha Dadgar, User Researcher at Spotify:
Being inclusive means not excluding any parties or groups. It means considering the needs and perspectives of others, taking into account their physical appearance and ability, cognition and education, socioeconomic status, and demographics such as age, gender, and ethnicity.
Raha Dadgar
User Researcher at Spotify
Share
When applied to product development, Microsoft defines inclusive design as “a methodology born out of digital environments that enables and draws on the full range of human diversity. Most importantly, this means including and learning from people with a range of perspectives.”
As designers and product builders, we need to be aware of the habits we keep when working on creating solutions that may lead to excluding others from enjoying an experience. Miguel Hernandez, Product Designer, explains:
I myself have often fallen into the “Dribbble trap” when looking for inspiration. It’s easy to get drawn into the cool animations and clever interactions. Yet while you may see a pattern or interaction that looks great and may want to adapt it to your design, this may not meet the needs of the people who end up using your product. You really need to ask yourself: Will this cool-looking thing help solve their problem? And is there a potential that it could negatively impact the experience for a subset of users that you may not have considered?
Inclusive design embraces diversity and considers a wider range of users and their needs. These practices enable products or services to “be usable by as many people as reasonably possible, without the need for specialized adaptation or design.”
What is the difference between accessible design and inclusive design?
You may have heard of accessible and inclusive design and wondered if and how they differ. “Broadly speaking, inclusive design considers a wider range of users whereas accessible design focuses on a specific set of user needs,” says Wendy Reid, Accessibility and Publishing Standards Lead at Rakuten Kobo Inc.
Inclusive design looks at the wide range of human diversity and aims to fulfill as many user needs as possible. Accessible design focuses on the needs of people with disabilities and how to understand and find solutions to meet those needs. Also, while inclusive design is a methodology that focuses on how to create designs that can be accessed and used by a diverse group of people, accessible design is one of the primary outcomes of having an inclusive design practice.
Accessible design
Accessibility is less a methodology and focuses more on the outcome of a design. It provides solutions that allow people with diverse capabilities and abilities to use a digital product.
"While accessibility is a broad space, some high-level elements to consider when designing accessible digital experiences are contrast, keyboard interactions, screen readers, and touch targets." - Reema Bhagat, Design Manager at Spotify.
Let's see the main elements to consider when designing a more accessible product:
- Contrast: ensuring there's enough difference between foreground and background colors allows people with moderately low vision to read something on a screen easily
- Keyboard interactions: making sure the experience works with a keyboard and utilizing industry-accepted keyboard shortcuts help guarantee that those who can’t use a mouse can still use the product
- Screen reader: this assistive technology converts on-screen elements to speech. Labeling elements correctly during implementation is crucial for wayfinding and navigation.
- Touch targets: using interactive elements that are large, well-spaced, and easy to reach ensures users don't accidentally tap the wrong thing.
Tip 💡
Check out the Web Content Accessibility Guidelines (WCAG) to review industry-accepted accessibility standards and Apple and Google's accessibility guidelines for more information.
Inclusive design
Inclusive design is a method that considers all forms of human diversity to create products that are accessible and usable by all, regardless of age, language, ability, and circumstance.
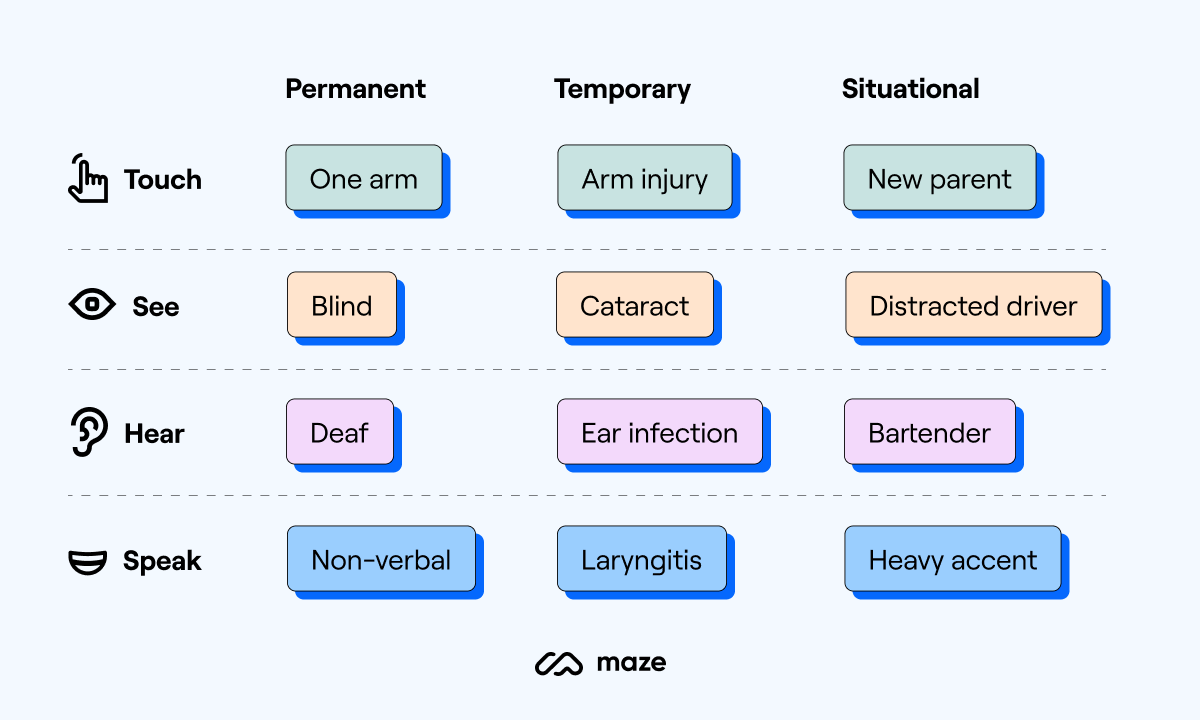
Microsoft's Inclusive Design Toolkit illustrates how to apply inclusive design to support many different goals and outcomes. For example, when designing for inclusivity, it's important to consider the needs of a user who is blind but also someone who might have just had laser eye surgery or is trying to read something on their phone on a sunny day.

Source: Microsoft's Inclusive Design Toolkit
"Depending on the problem, the solution might be the same for each of these users, but it could also be completely different because there are several types of diversity to consider," says Wendy Reid, Accessibility and Publishing Standards Lead at Rakuten Kobo Inc.
Just like Microsoft's Inclusive Design Toolkit states, "Designing inclusively doesn't mean you're making one thing for all people. You're designing a diversity of ways for everyone to participate in an experience with a sense of belonging."
Ultimately, what we decide to build comes from a deep understanding of our users, their needs, and the problems we should be solving for them.
Understanding diverse users
If your product is designed inclusively, more people will feel comfortable, enabled, and excited to interact with it. And if more people are satisfied with your product, that leads to more usage and probably more profits overall.
Designing inclusively means you're taking a human-centered approach to how you build your products. And the more inclusive or human your product feels to others, the more pleasant the experience will be.
That's why it's crucial to consider as many scenarios as possible and design systems and solutions that work for everyone. Humans are complex, and diversity itself is not something with a direct definition.
When we think about inclusivity and diversity, we tend to focus on what we can visually perceive, such as someone's ethnic background or physical capabilities. While we should absolutely consider these aspects, there are other less obvious elements to keep in mind.
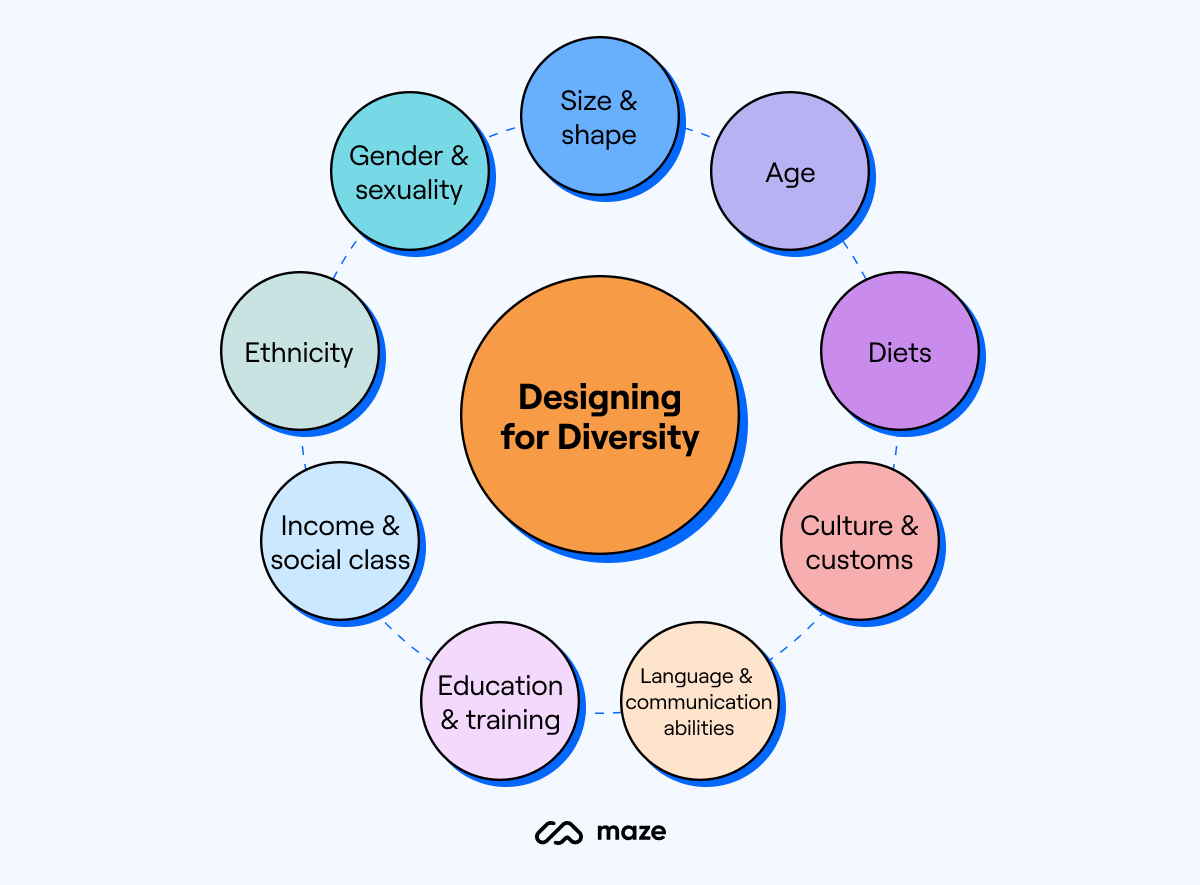
Types of diversity

Ethnic backgrounds
The initial Band-Aid example highlights a great case of how a company could and should consider a range of individuals and their ethnic backgrounds. Not only should the products we create consider cultural diversity, but so should the media we consume, from movies to commercials to marketing materials. If the goal is to resonate with your audience, remember that your audience doesn't fit one specific group, and you'll need to be intentional about how to be inclusive.
Physical capacity
"A common misconception is that a person is either disabled or fully able. This stark conceptual division fails to recognize the diversity present in any population," says Raha Dadgar, User Researcher at Spotify.
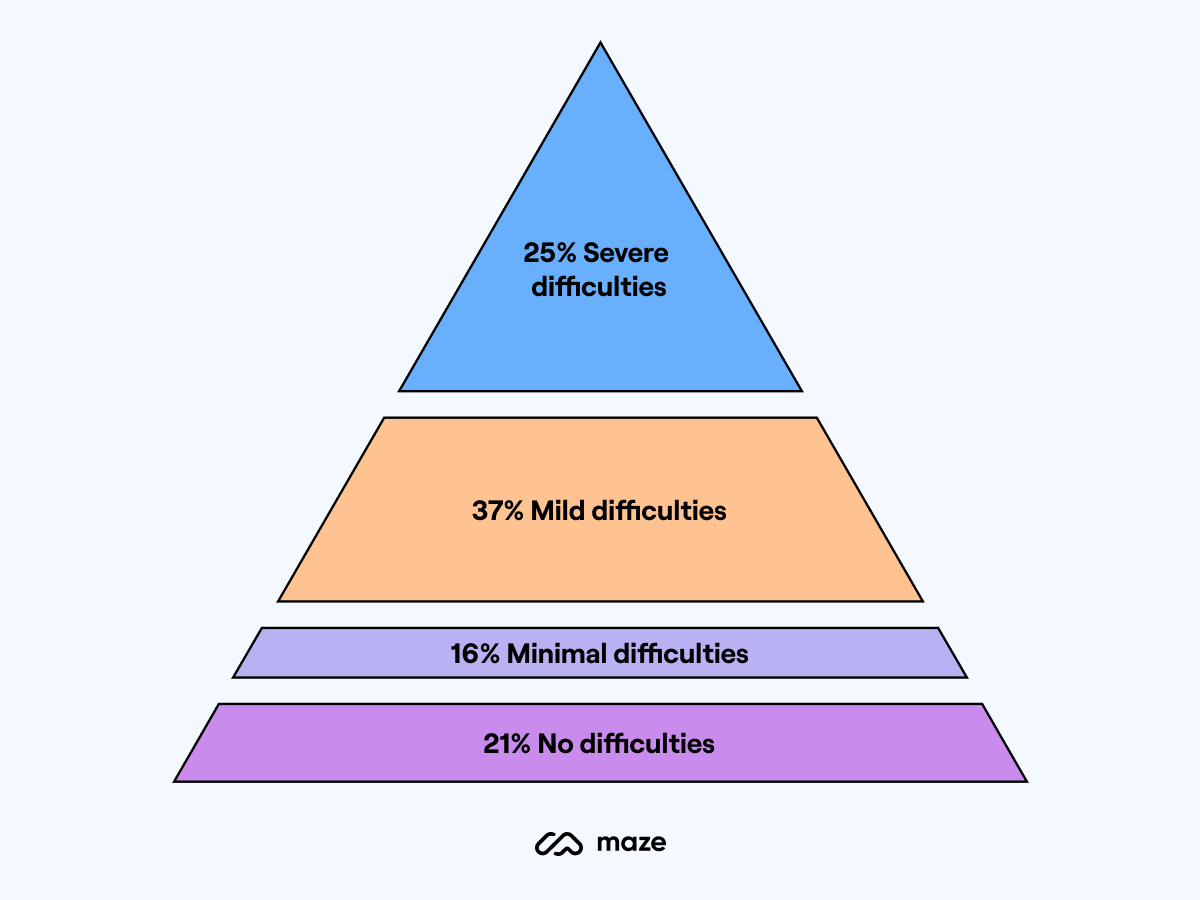
Microsoft's pyramid model presents a more realistic image of population diversity. As seen in the image below, many of us (37%) experience mild difficulties when interacting with digital products. Examples of mild difficulties and impairments include being slightly hard of hearing or having difficulty hearing conversation some, but not most, of the time. Physical traits can range from hearing, motor functions, vision, speech, and a person's overall physical build.

The pyramid model presents a continuum of population diversity. Data and definitions of difficulty levels are drawn from the Microsoft 2003 survey.
Demographic information
The book "Invisible Women: Data Bias in a World Designed for Men" highlights how many products in the world have been built from a male-centric perspective. Many have investigated the repercussions of gender bias further. For example, a 2019 study found that due to testing limitations, women are 17% more likely to be killed in a car accident and 73% more likely to be seriously injured. It's also important to mention that gender isn't always binary, so when you design products, make sure to use neutral pronouns, avoid gendered language or assuming gender, and at the very least include an "other" option if you require someone to state their gender.
Cognitive differences
Cognitive differences can include a person's developmental stage (i.e., chronological or functional age), learning disabilities (i.e., dyslexia, dyspraxia), neurodiversities (i.e., ASD, ADD/ADHD), and brain diseases (i.e., Alzheimer's and dementia).
All cognitive differences impact people differently—someone with dementia will have very different needs and abilities to someone with autism. However, some general ways to ensure you're being cognitively inclusive are to not overcrowd your product pages with information, and to write content for a grade 7 reading level, avoiding jargon and complex terminology. The Hemingway App is a great tool for checking readability.
Socioeconomic levels
It's easy to leave people out of an experience if differences in socioeconomic status are overlooked. Suppose someone was applying for a job and couldn't attend university because they did not have the financial means. The software responsible for reviewing resumes may pass by a fantastic potential candidate only because the algorithms filter candidates based on their education level.
The opportunities to attend university are not equal for all people, especially those from lower-income households. Findings from this 2017 study illustrate the relation between wealth and college admissions, the biases that exist between low and high-income families, and why it's important to assess how the product decisions we make could have less obvious severe consequences. Other socioeconomic factors include occupation, income, wealth, or where someone lives.
How to design inclusively
Just as people are diverse, so are the actual types of diversity. That's why it's essential to do what you can to bring awareness of this topic to your organization and ultimately to your product development process. Here are some ways to help you get started on the path to inclusivity.
Hire a diverse team
There's nothing better than including people in your process who are actually different from you and each other. The product team you build should consist of people from different disciplines, educational backgrounds, demographics, and corners of the world. You will get perspectives, considerations, and experiences that naturally differ simply because of who your team fundamentally is.
Conduct research with a diverse user group
Just like hiring a diverse team, including customers or users with different needs and backgrounds in your process will help you uncover new insights and considerations that you 100% would have missed if you only included one "type" of person.
To collect product feedback and better understand your users and their challenges, you can start with 1:1 interviews or a survey. Once problems and goals are clear and the design team has worked through some solutions, you can follow up with usability testing to see what solution best meets your users' needs.
Invite educators to your company
There are many professionals passionate about educating others on the topic of inclusive and ethical design. Fable is a Toronto-based organization devoted to “amplifying voices that are less often heard" by providing a platform to enable companies to connect to people with disabilities and include a more diverse set of participants in their research and design process. They also offer custom training for digital teams to gain the skills to build inclusive products.
The Centre for Inclusive Design also offers a range of workshops and resources, such as guides, tools, and expert conversations, to help others think, talk, and learn more about digital inclusion.
Attend an unconscious bias training
Anyone who works with other people, in any capacity, should take the time to recognize their own biases and how these biases could affect those they work with. You can do this by attending an unconscious bias or anti-bias training, such as this unconscious bias online class offered by Linkedin Learning or this Implicit Association Test (IAT) developed by Harvard University.
Think about the different types of diversity
Feel free to save the ‘types of diversity’ listed above and use them in your design process. Take some time to reflect on how or if the experience you’re creating might exclude or limit a group of people, and then ask yourself how you can include them.
Best practices in user research—such as including a representative sample in your research studies, challenging your assumptions, or leaving room for your participants to provide feedback—have helped teams start their product development process in a more inclusive way than what we've seen in the past. In the following chapter, we'll walk you through why designing for inclusivity is important and introduce you to eight inclusive design principles to help get you started.
Frequently Asked Questions
Why is inclusive design important?
Why is inclusive design important?
Inclusive design aims to include the experiences and needs of as many different people as possible. If your product is designed inclusively, more people will feel comfortable, enabled, and excited to interact with it, leading to more usage and more profits overall.
What is the difference between universal design and inclusive design?
What is the difference between universal design and inclusive design?
Inclusive and universal design look at the wide range of human difference, user needs, and diverse perspectives. While universal design usually provides a universal or single solution to a problem, inclusive design looks for solutions that are inclusive of the whole and work for different groups of people.
What is an example of inclusive design?
What is an example of inclusive design?
An example of inclusive design is the Apple Emoji library. While in 2008 (iOS 2.2), all the hand emojis were representative of a white-caucasian male, in 2015 (iOS 8.3), they started to represent a more diverse population. Apple has also added more emojis to represent physical capabilities, food, faith, flags, etc.
