Chapter 3
From design to review: 12 top prototype testing tools

As we conclude this prototype testing guide, we’ve covered the what, when, why, and how of prototype testing. Now it’s time to talk tools.
Prototype testing tools are how you turn your idea into reality—in this chapter we cover six top tools for building prototypes, and six tools for testing them. Plus, what you should look out for when choosing yours.
The tools we’ll look at are:
- Maze
- UserTesting
- Lyssna
- Useberry
- Userlytics
- UXtweak
- Figma
- Mockplus
- Adobe XD
- InVision
- Axure RP
- Marvel
Prototype testing tools vs. prototyping tools
Before we dive into the best prototype testing tools, let's explore the difference between prototyping tools.
Prototype testing tools are platforms specifically designed to evaluate and test the usability, functionality, and overall user experience of your prototype. With a prototype testing tool, you can:
- Create and run prototype and usability tests like A/B testing
- Recruit research participants for prototype testing
- Analyze the insights you collect and generate UX research reports
- Collect and store feedback in a research repository
Prototyping tools are software applications that allow you to create mockups or prototypes of your product. Usually used by graphic and product designers, a prototyping tool helps your team build and visualize ideas before committing to the development of the product. Prototyping tools also often have collaboration features, so stakeholders, developers, and other team members can work on the design together by leaving feedback and reiterating.
Typically, prototype testing tools have integrations with prototyping tools, allowing you to upload your prototype design to the testing platform and streamline your UX workflow.
Ultimately, the difference between the two comes down to testing vs. building.
💡 FYI
We include the billed-annually price point for each tool. Unless specified, the ‘per month’ pricing reflects the monthly cost of using the platform when paying for the year upfront. Many tools offer a ‘pay as you go’ monthly pricing option, but it’s typically more expensive.
6 Top prototype testing tools for conducting user research
While all six tools on this list help you test your prototype, not all of them do so in the same ways. Some tools specialize in usability testing, while others offer detailed analysis reporting with the help of AI, and some have recruiting options to ensure you include the right amount of people for user testing.
To help make your selection a no-brainer, we’ve put together an overview with the unique benefits of each tool, their features, and price points.
Tool | Main benefit | Pricing starts at |
|---|---|---|
Maze | Specialized prototype testing with usability scores, metrics, and heatmaps | Maze offers a free trial, and custom pricing on Enterprise plans |
UserTesting | Wide user base with multiple demographic options suitable for prototype testing recruitment | Not publicly shared but users have reviewed it to cost $2,500 monthly |
Lyssna | Specialized usability tests like five-second tests, navigation tests, and navigation flows for evaluating UI and prototypes | Lyssna has a free plan, with its basic plan starting at $75/month |
Useberry | Tracks and records user interactions like clicks, scrolls, and taps | Useberry has a free plan with the first paid plan at $67 monthly |
Userlytics | Specialized metrics for proof of concept | User-specific pricing depending on unique needs |
UXtweak | Follow-up survey feature for usability and prototype testing | UXtweak has a free starter plan with its first paid plan at $59/month |
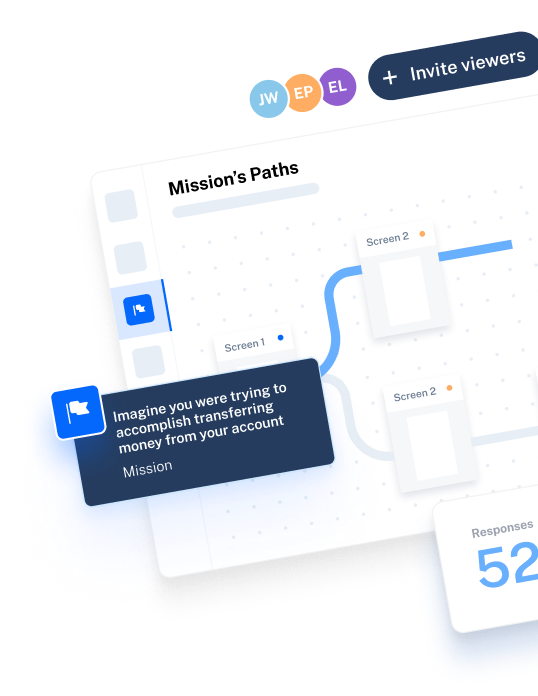
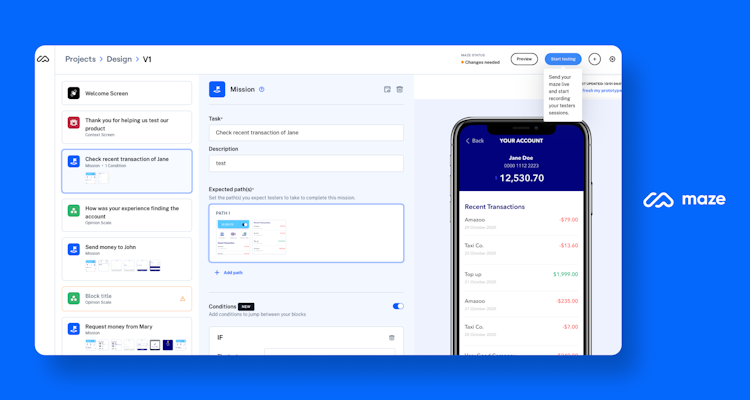
1. Maze

Maze is the leading user research platform with moderated and unmoderated testing for every phase of the design process. With specialized prototype testing features, Maze users can rapidly and effectively collect user feedback on anything from low-fidelity mockups to high-fidelity prototypes that resemble the real product.
Offering integrations with all the industry’s favorite prototyping tools, Maze brings your prototype testing needs to one place with automatic analysis, reporting, and a wide range of usability tests and metrics.
Benefits
- Prototyping integrations: Streamline your workflow by connecting your prototype directly to Maze, through slick integrations with Figma, Adobe XD, Axure RP and Sketch
- Usability scores: Based on key performance indicators, Maze delivers your prototype’s usability score after testing, helping you guide product improvement and reiterations
- Path analysis: Maze lets you set and compare your expected mission paths to how users interacted with your design, helping you pinpoint what needs reworking
- Heatmaps: See exactly how users navigate your prototype, including where they spend the most time while completing tasks
- Usability metrics: Do a deep-dive into your prototype’s visibility with usability metrics like misclicks, exits, average duration, and success metrics for every screen
- It’s user friendly: Maze makes prototype testing simple with highly-intuitive UX—whether you’re a first-time researcher or an expert with years of experience under your belt, Maze empowers and enables everyone to make decisions based on user insights
- AI features: Streamline repetitive tasks, name mazes, and get automatic results analysis with the help of artificial intelligence
- Access Maze’s panel: Maze’s participants Panel helps you get answers faster, and gather high-quality insights from your target demographic
Price
Maze offers a free trial, and custom pricing on Enterprise plans
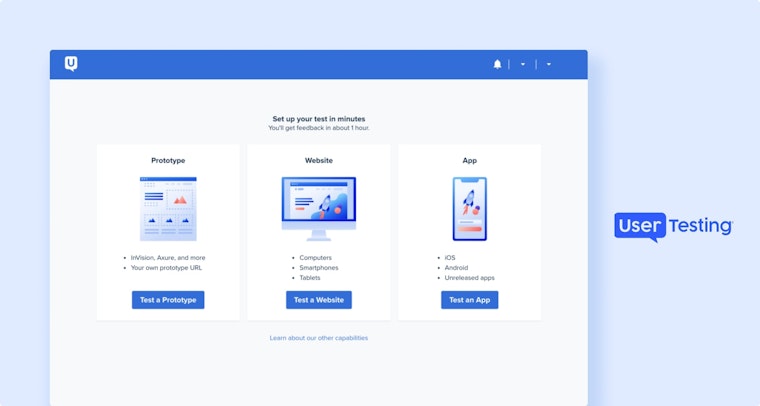
2. UserTesting

UserTesting allows you to test your prototype with users and collect video-based feedback and screen recordings, helping your team see exactly how users navigate the screens of your prototype. The platform has a specialized prototype testing function, allowing you to choose from sketches, wireframes, and semi-functional prototypes.
Benefits
- Wide user base with multiple demographic options for suitable user recruitment
- Wide range of moderated and unmoderated usability tests
- Multiple integrations with prototyping tools such as Adobe XD
- Ability to talk to users while recording tasks during prototype testing
Price
UserTesting doesn’t share its pricing publicly, but users have stated that plans start at $2,500 monthly.
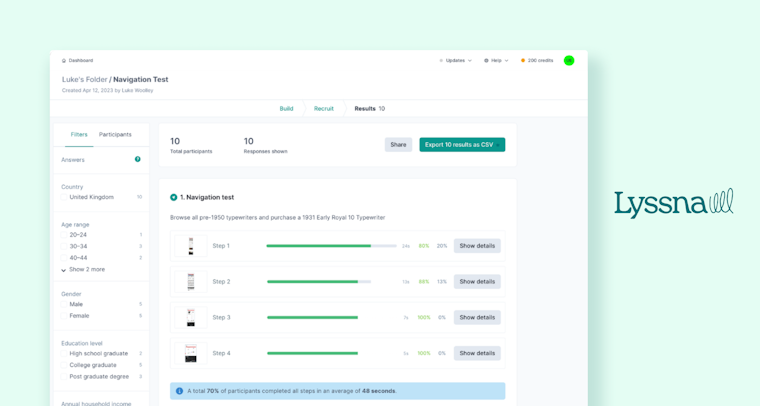
3. Lyssna

Lyssna, formerly known as UsabilityHub, is a UX research platform that specializes in unmoderated usability tests. Lyssna lets you upload your wireframe, mockup, or interactive prototype from Figma, with options to assess its navigation flow and overall usability.
Benefits
- Specialized usability tests like five-second tests, navigation tests, and navigation flows for evaluating UI and prototypes
- Free-flow option for prototype exploration and task flow option for testing users who complete specific tasks
- Heatmaps and click maps, uncovering where users are spending the most time on your prototype
- Path analysis and completion time for assessing prototype usability
Price
Lyssna has a free plan, with its basic plan starting at $75 per month.
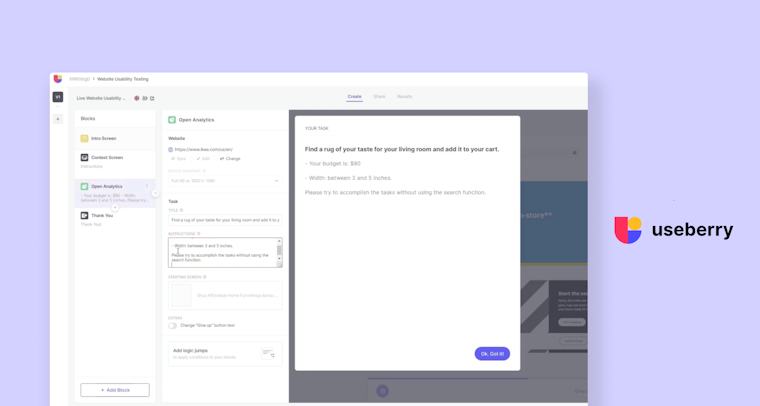
4. Useberry

Useberry is a user testing platform with specialized options for different types of prototype. Useberry’s prototype testing tool tracks and records user interactions, giving you real-time data on how users navigate and interact with your prototype or wireframe.
Benefits
- Wide range of prototyping tool integrations
- Wide range of moderated and unmoderated testing options
- Options to bring in your own participants or recruit them directly from the platform
- Tracks and records user interactions like clicks, scrolls, and taps
Price
Useberry has a free plan and a starter plan at $67 per month.
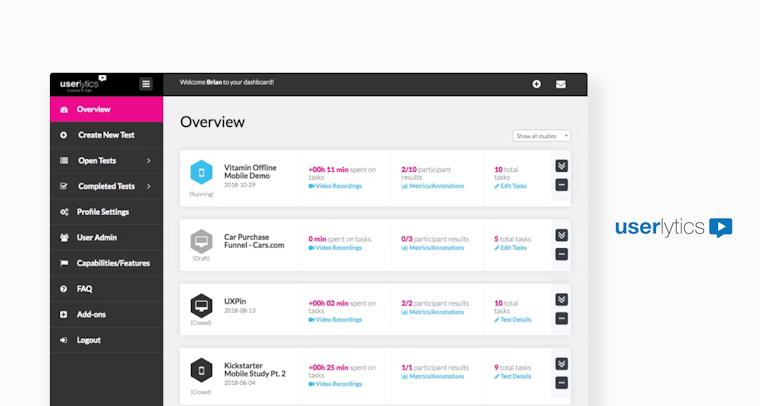
5. Userlytics

While Userlytics is a platform specializing in analyzing your digital product’s overall user experience, it also offers prototyping and a range of usability tests to identify navigation and usability issues and iterate your prototype, wireframe, or mockup. After testing, you’ll also receive an analysis report, making it easier to identify areas of improvement and iterate.
Benefits
- Wide range of usability tests for prototype testing
- Specialized metrics for proof of concept
- Compatible with most major prototyping platforms
- Moderated and unmoderated tests for both low- and high-fidelity prototypes
Price
Userlytics offers user-specific pricing and is flexible based on your needs.
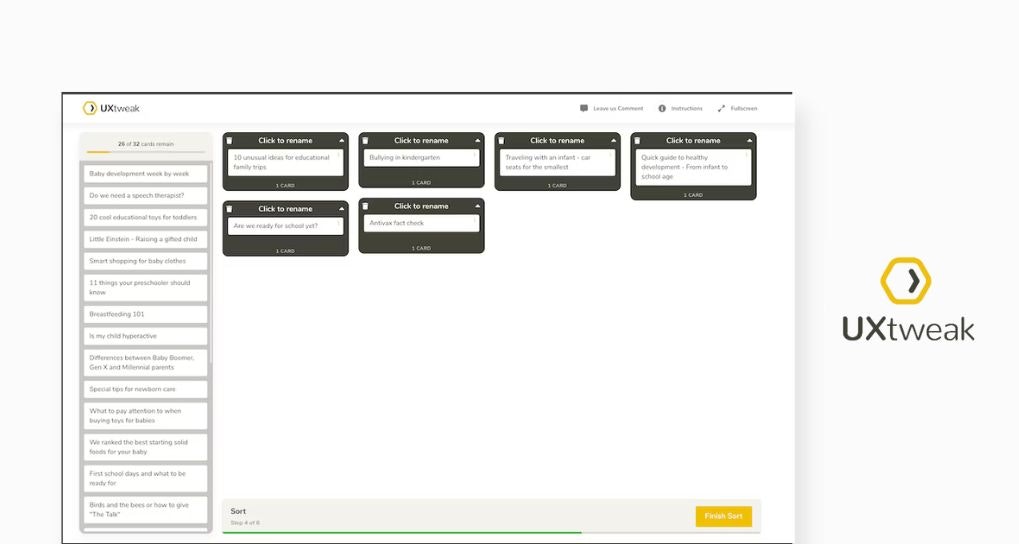
6. UXtweak

UXtweak is a user research and testing platform with a range of both unmoderated and moderated options for prototype testing. It also has a built-in prototyping option, allowing you to build your prototype directly from the platform before setting it up for a study where users can complete defined tasks.
Benefits
- Wide range of unmoderated usability testing, such as A/B testing
- Ability to track and record users while they complete usability tests
- Clickmaps and heatmaps for analyzing interactions
- Follow-up UX survey feature for usability testing
Price
UXtweak has a free starter plan with its first paid plan at $59 per month.
6 Top prototyping tools for creating prototype designs
Prototyping is best summed up with a quote by Tom and David Kelley of IDEO: “If a picture is worth 1,000 words, a prototype is worth 1,000 meetings.” If that’s true, then the right prototyping tool will save you countless hours and effort—provided it has all the features you need to build your prototype, of course.
We scoured the web to bring you the best and most beneficial prototyping tools all in one place. Here’s our top six prototyping tools:
Tool | Main benefit | Pricing starts at |
|---|---|---|
Figma | Advanced prototyping features like conditional logic, mathematical expressions, and variables | Figma has a free plan with its first paid plan beginning at $12/month |
Mockplus | Simple, easy-to-use UI with low learning curve | Mockplus has a free version with its paid plans starting at $199/year |
Adobe XD | Free Adobe kits and templates make prototyping fast and efficient | Adobe XD starts at $9.99/month |
InVision | End-to-end prototyping tool with extensive options for ideation, prototyping, and developer hand-off | InVision has a free plan with its first paid plan starting at $7.95/month |
Axure RP | Can also be used by developers for diagramming and HTML prototypes | Axure starts at $25/month |
Marvel | Simple UI and relatively small learning curve, making it usable for beginner and experienced designers | Marvel has a free plan with its first paid plan starting at $12/month |
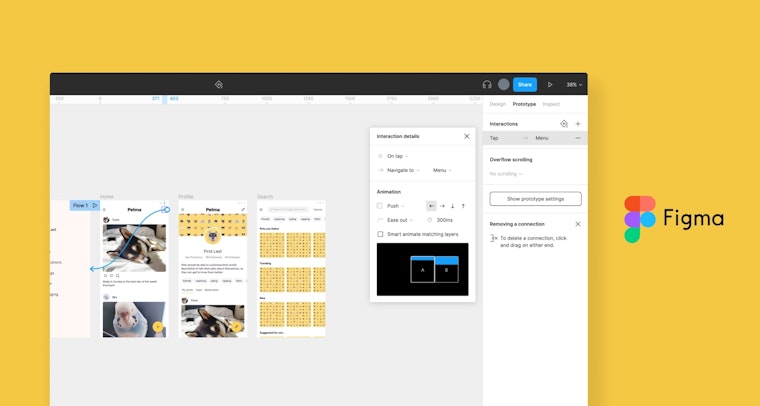
1. Figma

Figma is an all-in-one collaborative design tool where designers can create sketches, mockups, wireframes, and high-fidelity prototypes from scratch. It features built-in effects like clicks, hovering, and interactive components, helping you mimic your final product.
Benefits
- Specialized whiteboard tool for brainstorming and starting prototype building
- Collaboration tools for design teams and stakeholders to engage and provide feedback
- Interconnection options for UIs and sketches for interactive prototypes with no code
- Advanced prototyping features like conditional logic, mathematical expressions, and variables
Price
Figma has a free plan with its first paid plan starting at $12 per month.
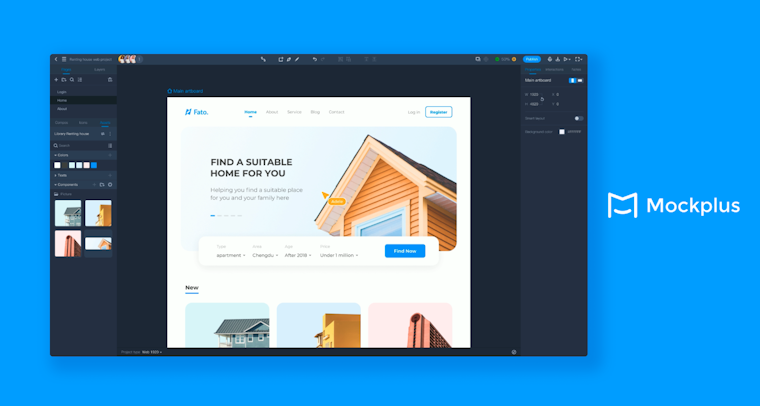
2. Mockplus

Mockplus is a cloud-based tool made specifically for designers to rapidly create high-fidelity, interactive prototypes. Focusing on ease of use, this design platform features a wide range of specialized prototyping tools such as pre-built components, icons, and drag-and-drop functionalities.
Benefits
- Simple, easy-to-use UI with a low learning curve
- Streamlined collaboration and feedback features for design teams, developers, and stakeholders
- Dynamic animations and gestures for creating high-fidelity and interactive user experiences
- Specialized UX/UI widget libraries with customizable components and templates
Price
Mockplus has a free version with its first paid plan starting at $199 per year (around $16.60 per month).
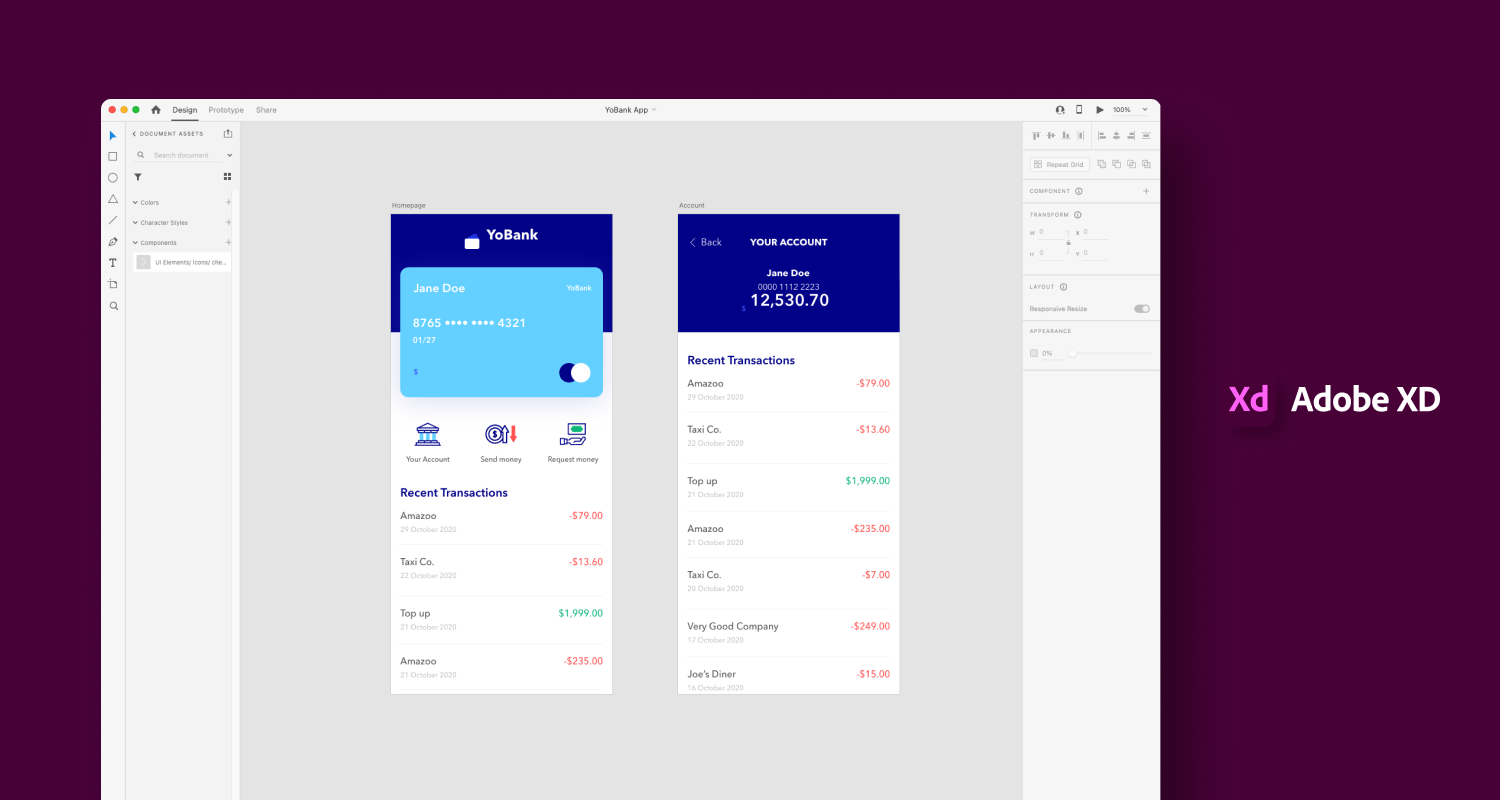
3. Adobe XD

Adobe XD
Adobe XD is an all-in-one UI/UX tool that allows designers to create anything from basic sketches to wireframes and interactive prototypes. It also allows for integration with other Adobe Creative Cloud applications, making it efficient for merging your designs and prototypes with other creative projects.
Benefits
- Multiple flow options help you make different versions of the same prototype interface for quick comparison
- Triggers and action options to create interactive prototypes mimicking the real product
- Options to preview and record interactions on your prototype
- Free Adobe kits and templates make prototyping fast and efficient
Price
Adobe XD starts at $9.99 monthly.
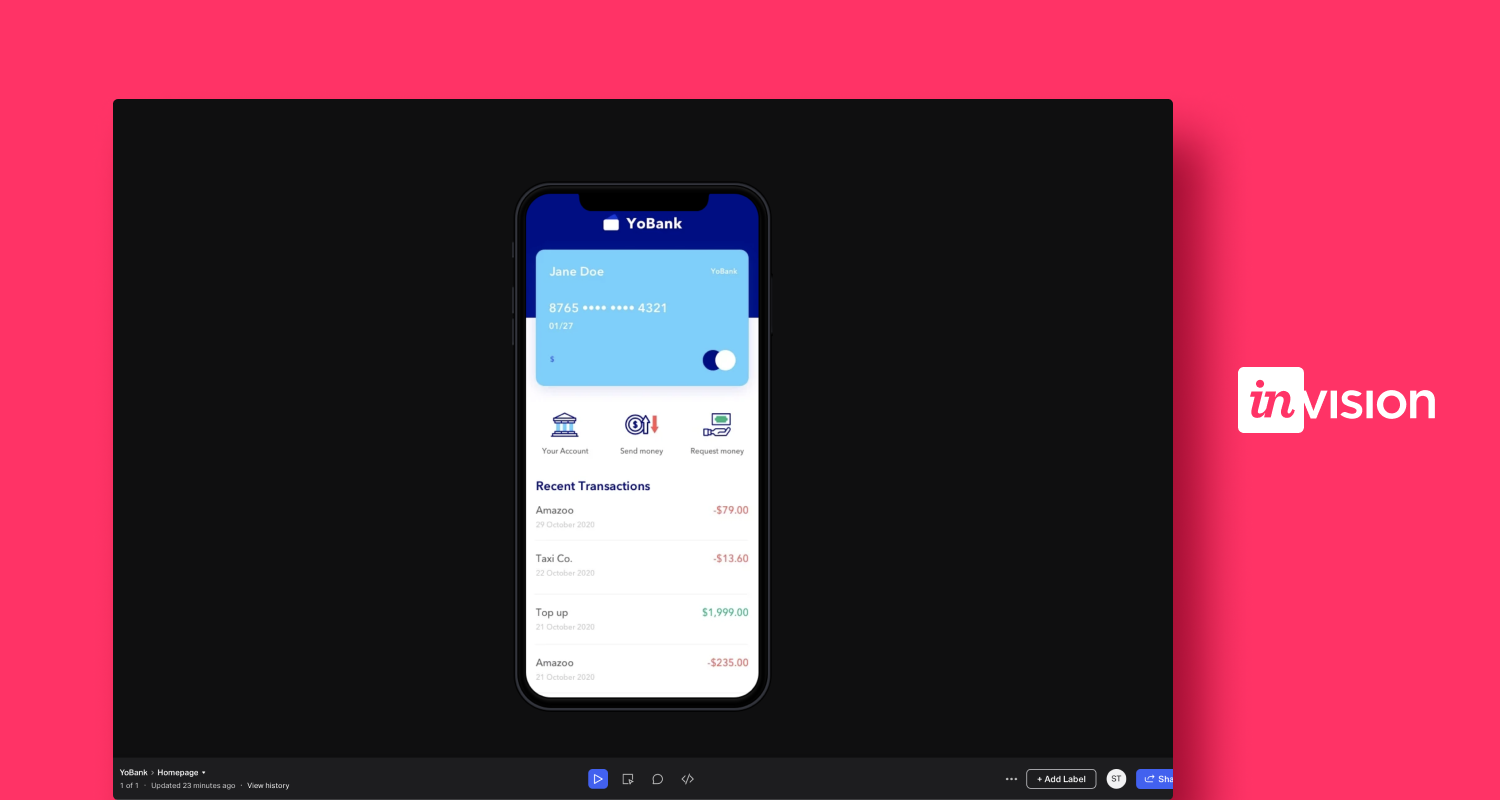
4. InVision

InVision
InVision is a platform specializing in helping designers create interactive and high-fidelity prototypes. With a wide range of integration options, users can upload static screenshots and make them clickable, closely mimicking the final product.
Benefits
- End-to-end prototyping tool with extensive options for ideation, prototyping, and developer hand-off
- Compatible with a wide range of graphic formats such as PNG, GIF, PSD, and JPG
- Wide range of overlays, interactions, and transitioning for high interactivity
- Specialized features for building prototypes on multiple devices
Price
InVision has a free plan, with its first paid plan costing $7.95 per month.
5. Axure RP

Axure
Axure RP is a prototyping tool that gives UX and UI designers full control over their prototypes with a wide range of functionalities for high-fidelity interactions. Coming with a steep learning curve, versatile features, and documentation capabilities, Axure RP is suitable for large products at the enterprise level.
Benefits
- Offers conditional logical and dynamic content for making high-fidelity prototypes
- Can also be used by developers for diagramming and HTML prototypes
- Some usability testing capabilities for prototypes
- Adaptive views and other advanced features for making responsive prototypes
Pricing
Axure starts at $25 monthly.
6. Marvel

Marvel
Marvel is an intuitive and easy-to-use tool for rapid prototyping. It features specialized, pre-made templates for sketches, wireframes, and high-fidelity prototypes, making it easy for teams to create interactive prototypes from scratch in a matter of minutes.
Benefits
- Simple UI and relatively small learning curve, making it easy to use for beginner or experienced designers
- Offers asset support and integration with other tools like Photoshop and Sketch
- Offers some user testing capabilities
- Drag-and-drop based prototyping with a range of interactivity features
Pricing
Marvel has a free plan, with its first paid plan starting at $12 monthly.
How to choose the best prototype testing tool
Seeing the best prototype testing tools on the market side by side will help you narrow down your search for the perfect fit. But what if you’re not quite sure what you’re looking for yet, or can’t decide between your top two?
Here’s what you should look out for when selecting your prototype testing tool:
- Comprehensive tools: When testing a prototype, you’ll likely need to conduct a wide range of testing before you get it just right. Go with tools that offer a range of unmoderated and moderated testing rather than platforms that focus on only one type of testing method.
- Prioritize integration options: A prototype testing tool implies that you’ll need to import your prototype from a prototyping tool such as Figma or InVision. Make sure that your chosen tool supports sharing from your prototype builder.
- Check reviews: Read over reviews and see what other users are saying about your desired tool before you commit to a choice.
- Check out support options: Ideally, you want a tool that’s easy to use. However, an efficient and helpful customer support team and online tutorials will help guide you along testing your prototype if you get stuck along the way.
Keeping these pointers in mind will ensure you make the right decision when choosing a tool for prototype testing, whether you’re fresh on your first prototype or have been designing interfaces to delight users for years.
Validate your prototypes with Maze
From starting out with concept testing to creating high-fidelity prototypes for post-launch features, prototype testing is a continuous process. New product phases and features require a wide range of testing methods and iteration—and you need a tool that can support this.
Maze is the leading user research platform with specialized prototype testing, live website testing, and wireframe testing capabilities purpose-built to help you get insights at every phase of the design process. Import prototypes from your prototype builder of choice, and start creating tests to evaluate your designs with real users—all in an intuitive, comprehensive UX research platform.
Frequently asked questions about prototype testing tools
What are prototyping tools?
What are prototyping tools?
Prototyping tools are design platforms used to create mockups, wireframes, and interactive prototypes before development, so teams can visualize, test, and iterate on ideas together. Tools like Figma, Mockplus, Adobe XD, Axure RP, and Marvel let designers build and refine flows, add interactions, and collaborate with stakeholders long before any code is written.
What are the benefits of using a prototype testing tool before development?
What are the benefits of using a prototype testing tool before development?
Prototype testing tools help you validate designs with real users before you spend time and budget on build.
- Test usability, flows, and content early
- Run studies like task-based tests, A/B tests, and surveys
- Recruit and manage participants for feedback
- Analyze results and generate UX research reports
- Iterate quickly and avoid investing in the wrong solution
How long does it take to test a prototype?
How long does it take to test a prototype?
There’s no fixed timeline. Prototype testing can take as little as a few hours to as long as several weeks, depending on the complexity of your product design and chosen testing method.
How does Maze compare to other prototype testing tools?
How does Maze compare to other prototype testing tools?
Maze supports two prototype testing workflows: traditional prototype testing and AI-prototype testing. For design teams, it connects directly with Figma and Axure, so you can import and test your prototypes without any manual setup. For AI prototypes, Maze integrates with Bolt, Figma Make, Loveable, and Replit, which means you can validate AI-generated prototypes the same way you test regular designs.