What makes a user keep coming back to your product? How do you design a product that looks great and feels just right? These questions are at the heart of user interface (UI) and user experience (UX)—where creativity meets empathy.
The best UX/UI tools offer a structured framework for organizing data, mapping the user journey, and bringing your design concepts to life. But remember, it's not about having every platform in your tech stack—it's about finding the ones which best serve your specific needs and complement your existing workflow.
Whether you're building an intuitive website or working on a must-have invention, we’ve compiled a list of the best UI and UX tools, so you can transition your design process from 'it works' to 'truly exceptional'. Here’s the tools we’ll be looking at:
- Maze
- Sketch
- Adobe XD
- Figma
- InVision
- Marvel
- Framer
- Axure RP
- Bubble
- Mockplus
- Origami Studio
- Proto.io
- Balsamiq
- FlowMapp
- UXPin
- Wireframe.cc
- Webflow
- JustInMind
- Miro
- Mockflow
- ProtoPie
- Lucidchart
- Zeplin
Types of UX/UI design tools for your tech stack
UX/UI design is all about understanding the experience of your users and the make-up of your product. From wireframing initial concepts to prototyping interactive experiences, every step aims to create a design that resonates.
Whether you're a seasoned designer or a beginner, here are the most common types of UI and UX design tools:
User testing tools
User testing tools are essentially the ‘try before you buy’ mindset applied to the design process. You can test your designs with real users, gain insights into their experiences, and fine-tune your product based on their feedback. The best remote user research and usability testing tools, like Maze, provide features like task analysis, screen recording, A/B testing, surveys, and automated reports to guide your ideas into customer-centric products.
Wireframing tools
Wireframing tools help you create blueprints of your ideas, arrange content and functionality, and build the basic structure of your design before going into the details. These are low-fidelity, simplified frameworks of your design. Popular wireframing platforms like Balasmiq, Sketch, and UXPin let you sketch out your plans early on, so you can ensure your team and stakeholders are aligned on design objectives, and then conduct user research to test key functionality.
Prototyping tools
While wireframing tools set the foundation of your design, prototyping tools bring the wireframes to life. Prototypes simulate actual user experience, allowing users to navigate through the interface, interact with elements, and test functionality of the design. User testing software like Maze integrates with popular prototype tools like InVision, Figma, and Adobe XD to gather feedback, test and track usability metrics, and validate design decisions before moving forward with development.
Visual design tools
Once wireframing and prototyping tools focused on structure and interaction, visual design tools focus on aesthetic elements—color selection, typography customization, image editing, and layout composition. These platforms often provide extensive libraries of pre-designed assets, templates, and style guides to streamline the design process and maintain consistency. It’s important to note that most prototyping tools also aid in visual designing.
Handoff tools
Handoff tools are the bridge between design and product development. They eliminate the need for tedious manual documentation and serve as a centralized hub for design handoff. Popular handoff software like Framer, InVision, and Marvel offer features like design asset extraction, style guide generation, code snippets, annotation, commenting systems, and version control—resulting in accurate and pixel-perfect implementations of the design every time.
23 Best UI and UX tools for user research and design
We’ll go into detail about the industry’s best design platforms in a moment—but first, here’s a quick overview of the tools.
Maze: Best for gathering user insights throughout product development

Maze
Type: Tool for moderated and unmoderated user research
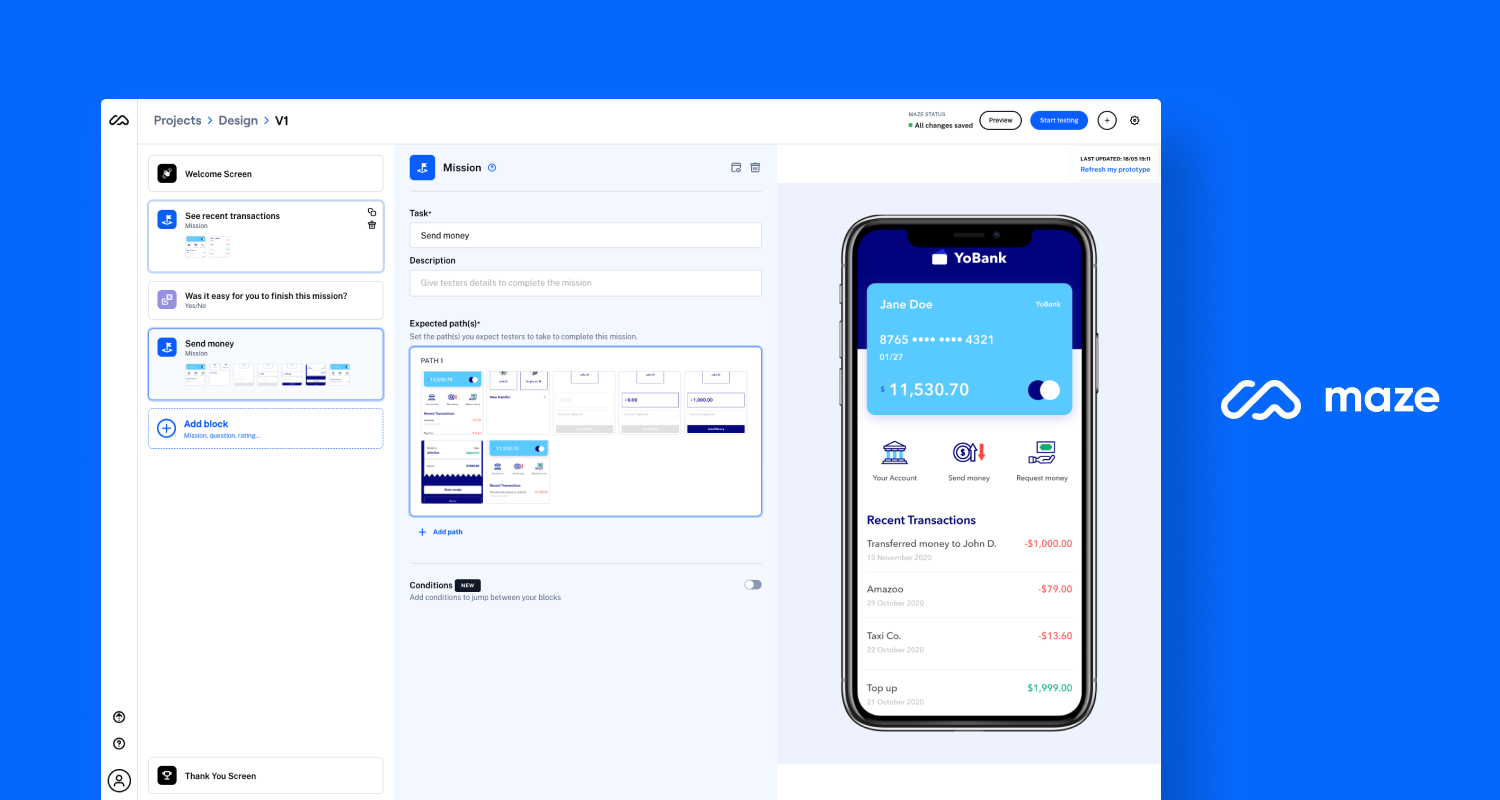
Maze is a complete user research platform empowers teams to build the right products faster, by making user insights available at the speed of product development. Maze has solutions for participant recruitment, product research, and reporting. You can run in-depth usability testing—with or without prototypes—and test or validate ideas, concepts, and copy.
The platform supports various user research methods, including usability testing, live website testing, card sorting, tree testing, and prototype testing. Since it's code-free, anyone on your team can quickly create and share a test, regardless of technical expertise. The drag-and-drop functionality and ready-to-use templates help you generate insights in hours, not days.
Key features
- Prototype testing: Identify and address usability issues early in the development process and address any potential roadblocks before they impact the user experience post-launch
- Live website testing: Monitor user interactions in real-time to stay responsive to user needs and ensure your website remains engaging and user-friendly
- Feedback surveys: Collect feedback through surveys to gain a deeper understanding of your users' preferences, pain points, and needs
- Interview studies: Automate the analysis of qualitative data gathered from user interviews, identify key feedback, and guide your product development efforts in the right direction
- Card sorting: Conduct open, closed, and hybrid card sorting with Maze’s online card sorting solution to optimize the information architecture of your product and website content
- Tree testing: Validate the effectiveness of your information architecture by testing different navigation paths and terminology
- Clips: Capture audio, video, and screen recordings of individual user sessions to showcase user interactions and pain points and easily communicate findings to prioritize improvement
- Maze AI: Maze AI lets you highlight critical learnings, automate project naming, and help you create the perfect bias-free questions
- Automated, custom reporting: Tailor and download metrics like user engagement, conversion rates, and satisfaction scores to gain actionable insights into your product to get stakeholder buy-in
- Participant recruitment: Access a diverse panel of over 280 million participants worldwide with Maze Panel. Filter participants quickly and easily to reach your target testers.
- Participant management: Keep track of research participants with Maze Reach, a CRM-style participant management solution
- In-product prompts: Get feedback quickly and easily with in-product prompts, and use these widgets to recruit research participants from your existing user base
- Ample integrations: Connect Maze with your favorite tools, such as Figma, AdobeXD, Sketch, Slack, and Amplitude, to share insights across your team and incorporate user feedback into your design and development processes
Pros
- Quickly gather actionable insights to inform data-driven decisions
- Early detection and resolution of usability issues
- Refined messaging to resonate with target audiences
- Real-time monitoring for maintaining user engagement
- Access to a diverse panel of over 280 million participants worldwide
- Seamless integration with popular design and development tools
Cons
- No video interview hosting, but does integrate with Zoom for live interviews
- No native mobile app support
Pricing
Maze offers pricing options for organizations and product teams of all sizes, including a free plan for a taste of what’s possible with Maze. The Starter plan comes in at $99 per month and provides added features and greater flexibility, with custom pricing available for the Organization plan, which includes more studies per year and additional solutions, like Open Card Sorting.
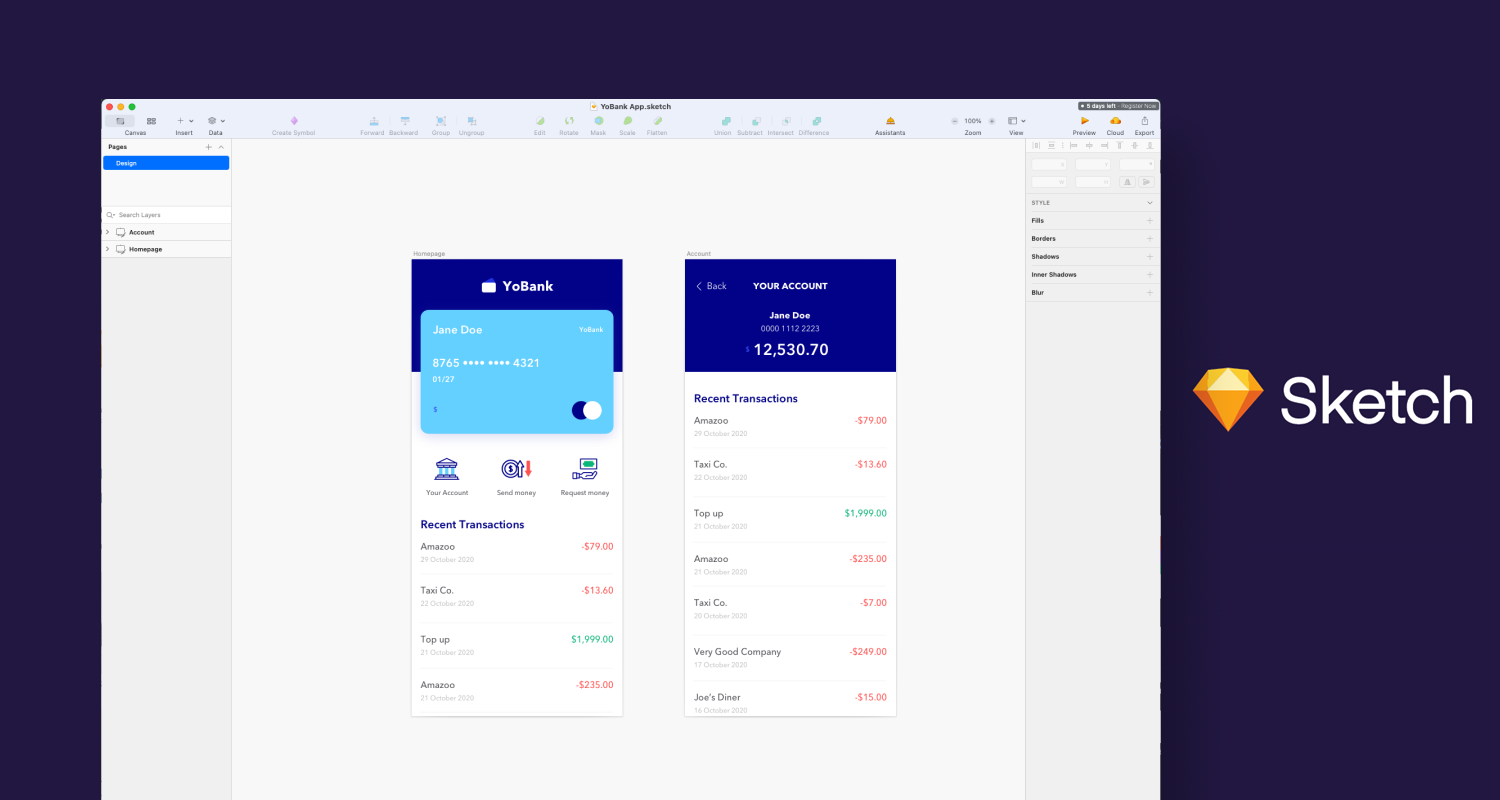
2. Sketch: Best user interface designing tool for macOS

Sketch
Type: Wireframing, prototyping, and handoff tool
Sketch is a vector-based platform with features tailored specifically for designing user interfaces and creating digital assets. It also provides real-time collaboration for easy design feedback, and workflow automation. However, Sketch is only available for macOS—so Linux and Windows users will have to opt for another tool.
Key features
- Prototyping: Build interactive prototypes by adding hotspots and transitions between artboards to simulate user flows and interactions
- Design handoff: Generate design specifications, CSS code snippets, and assets for developers to ensure accurate implementation of the design
- Exporting and asset management: Export designs in multiple formats like PNG, JPG, and TIFF, and automatically optimize assets for different screen resolutions
- Plugins and integrations: Use existing plugins from the official library or create custom plugins to automate tasks and integrate with tools like ProtoPie, Maze and Flinto
Pros
- Intuitive and easy to learn
- Workflow for creating high-fidelity prototypes, wireframes, and illustrations
- Extensive plugin support like Craft for prototyping, Unsplash for easy access to high-quality images, and Sketch Runner
Cons
- Lacks real-time collaboration features
- Not free forever, requires subscription fee after 30-day free trial
- Limited capabilities for creating advanced animations and interactions
- Only available for Mac users, limited accessibility for those using other operating systems
Pricing
The pricing ranges from $9 to $12 per editor for Standard monthly plans, and $99 to $120 per editor for Standard yearly plans.
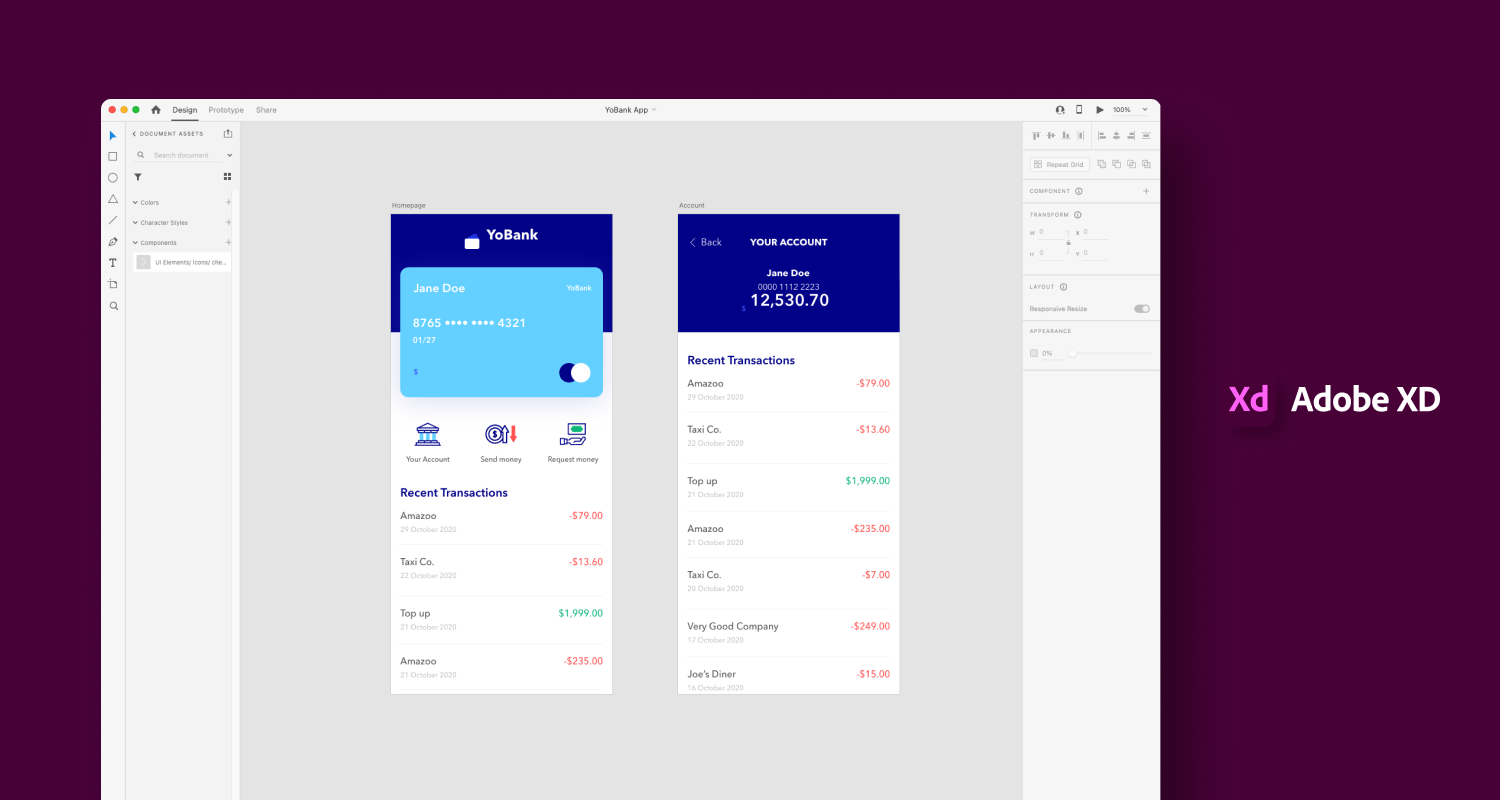
3. Adobe XD: Best UI design tool for Adobe Creative Cloud suite

Adobe XD
Type: Prototyping tool
Adobe XD is a UI design software to create product prototypes, mobile apps, and websites. Its features help you create fully-fledged prototypes; including workflows, element creation, animated transitions, and other dynamic elements. If you’ve used the Adobe Creative Cloud suite, you’ll get a hang of this design tool easily. It’s supported on Windows, macOS, and Android devices.
Key features
- 3D Transforms: Convert complex designs into 3D objects and transfer information between artboards
- Animation designs: The auto-animate feature turns your static prototypes into working designs with real micro-interactions through triggers like a tap, drag and hover
- Repeat grid: Duplicate responsive designs for headers, footers, and other repeated content across multiple artboards
- Voice prototyping and gestures: Create voice-enabled commands and touch-based gestures to simulate modern user interactions, improving usability of applications intended for smart devices and mobile platforms
- Component states: Designers can create multiple states for UI components (e.g., buttons, menus), simplifying the process of designing interactive elements
- Cloud document storage: Projects can be saved in the cloud, making it easy to access, share, and collaborate on designs from anywhere
- Integration with Creative Cloud: You can easily access Adobe Photoshop files and digital assets in Adobe XD
Pros
- Integrates with other Adobe Creative Cloud apps
- Efficient design systems management for consistency across projects
- Creates interactive prototypes that simulate real-world user interactions
Cons
- Fewer third-party plugins and integrations
- Full functionality requires a paid Creative Cloud subscription
- Performance issues, especially with large files or on less powerful devices
- Adobe XD requires an installed application and does not offer a browser-based version
Pricing
Adobe XD is available as part of the Creative Cloud subscription, and starts at $9.99 per month for up to 100 GB of cloud storage. If you want access to all the Creative Cloud apps, including Photoshop, Lightroom, Illustrator, InDesign, Premiere Pro, and Acrobat Pro, the plan starts at $54.99 per month.
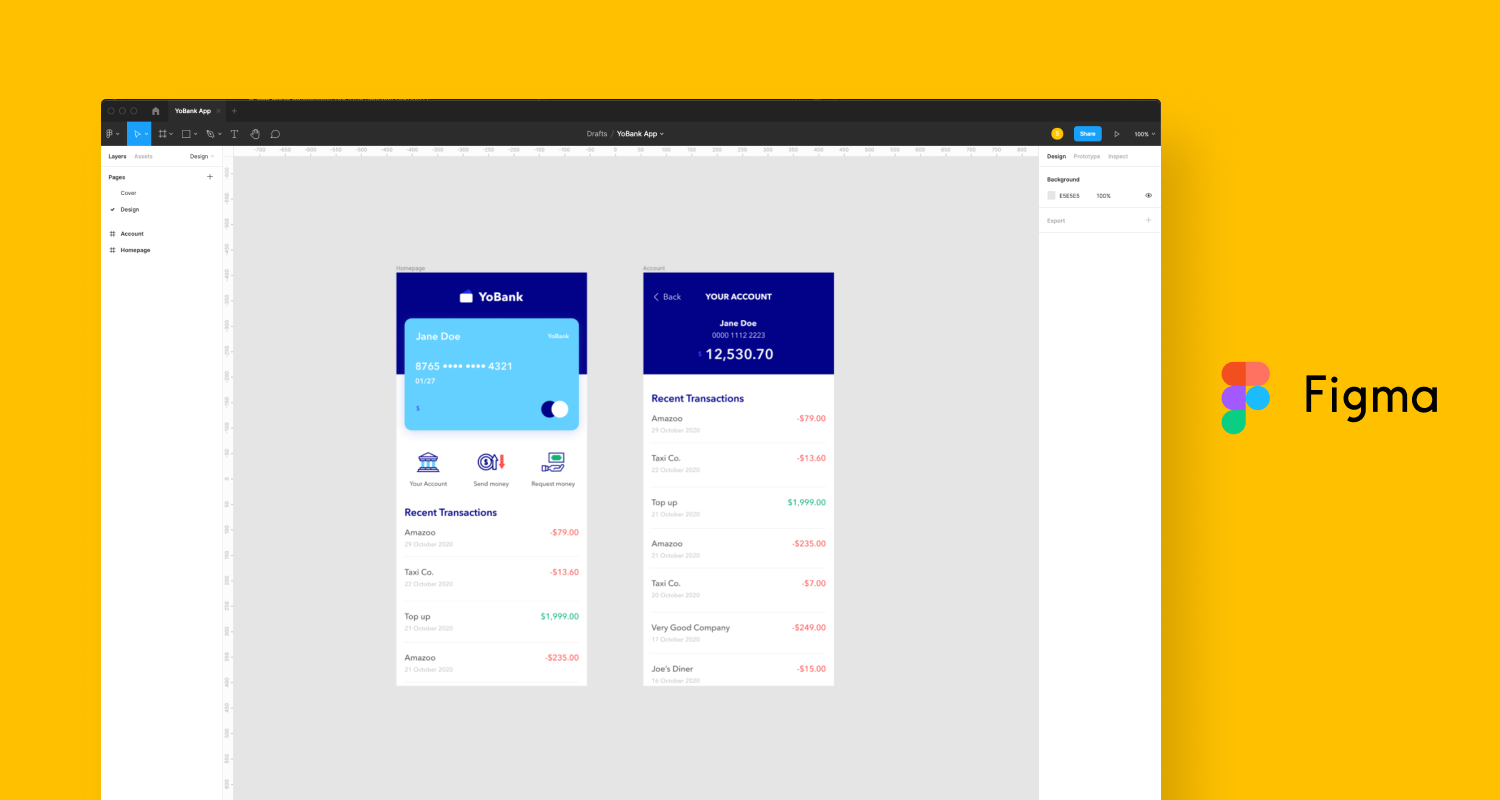
4. Figma: Best collaborative design tool

Figma
Type: Prototyping and visual design tool
Figma is a design and prototyping platform for exploring different UIs. Its browser-based functionality and collaborative features allow multiple users to make changes to a design simultaneously, without downloading files locally. You can use Figma to create moodboards, wireframes, product roadmaps, and mockups for websites or mobile apps. Plus, FigJam, a brainstorming and whiteboard tool by Figma, gives your team a playground to collaborate and map out design processes.
Key features
- Figma’s interaction model: Create interactive prototypes with advanced editing and boolean commands like Subtract, Union, and Intersect
- Integration between FigJam and Figma: Directly copy and paste your FigJam designs into Figma after a brainstorming session
- Design-to-development handoff: Give development teams access to design specs, assets, and CSS code for iOS and Android
- Integrations: Connection with popular design tools like Adobe Photoshop and Sketch makes it easy for teams to stay connected and collaborate
Pros
- Real-time collaboration and commenting features
- Integration with development tools for easy developer handoff
- Community with resources, tutorials, and plugins to support and inspire designers
Cons
- Limited offline capabilities
- Performance issues with large files
- Full access to developer mode is only available with a premium subscription
Pricing
The free plan is available for up to three projects, with paid plans starting at $12 per editor/month.
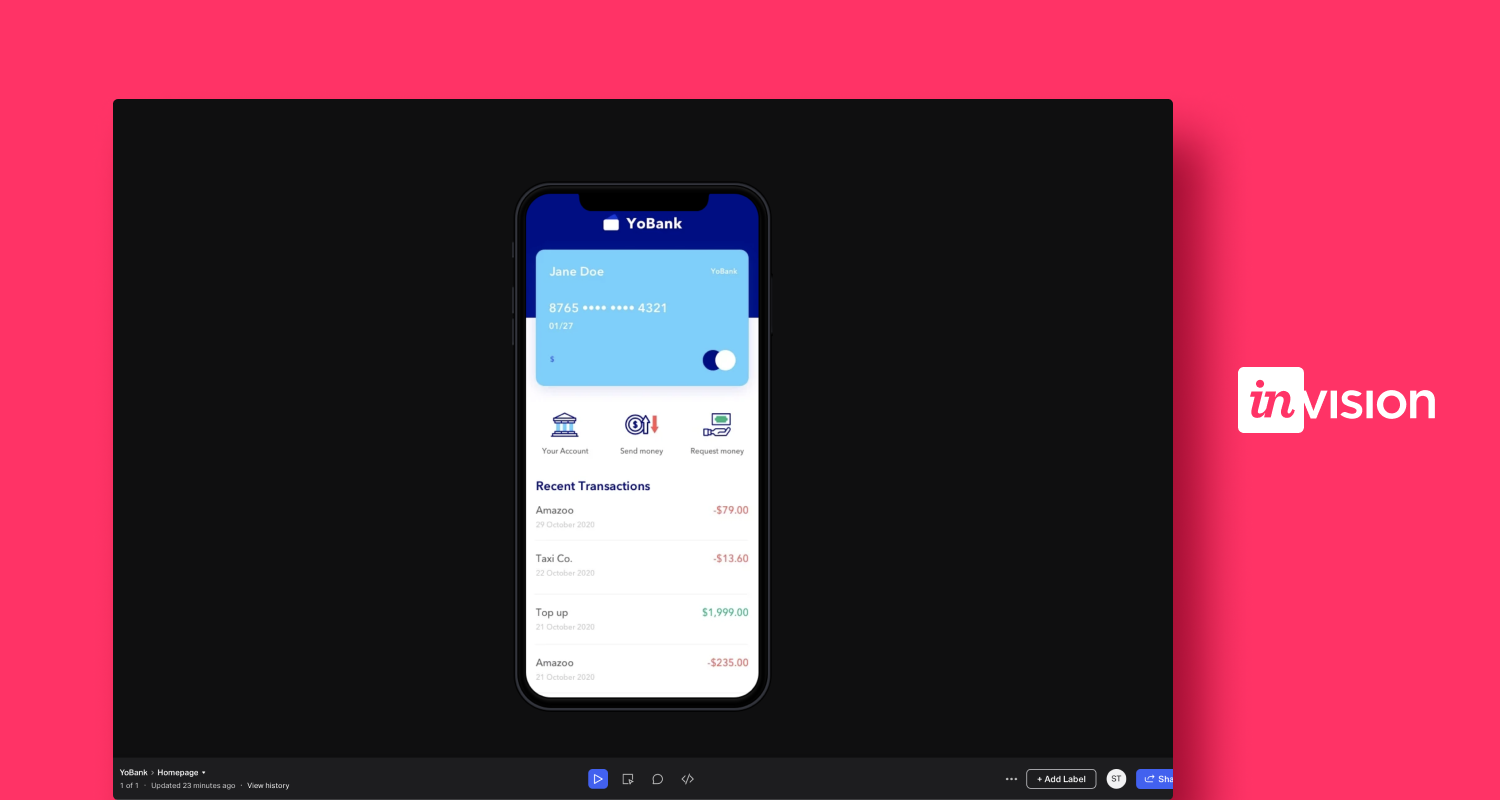
5. InVision: Best for all-in-one design and handoff

InVision
Type: Wireframing, prototyping and handoff tool
InVision is versatile design software that lets you create both low and high-fidelity prototypes with basic animations at an early stage. You can go from outlining the user journey to collaborating on early design, to wireframes and prototypes, and finally to its design handoff features. Since it’s a cloud-based tool, InVision works across all operating systems and devices.
Key features
- Design system management: Create and maintain design systems with shared components, styles, and libraries, ensuring consistency across projects
- Design handoff: Generate design specs, redlines, and assets for developers, ensuring accurate implementation of your designs
- Digital whiteboard: Freehand is InVision’s centralized whiteboard for brainstorming, strategy and planning, and wireframing. Import designs into Freehand from Figma, Adobe XD, and Sketch
- Real-time collaboration: Collect feedback and comments directly on designs, enabling seamless collaboration and iterative design processes
- Studio: A design tool within InVision lets you create high-fidelity prototypes and animations
- Integrations: Integrate with popular design and productivity tools like Sketch, Photoshop, JIRA, and Storybook
Pros
- Accessible from any device
- Real-time feedback and collaboration tools
- User-friendly, doesn't require special skills to create prototypes
Cons
- Performance issues when uploading and updating screens
- Elements require clear and precise file naming conventions
- Prototypes can only highlight specific spots, which may confuse test users who expect more interactive elements like buttons or links
Pricing
InVision is free for up to 10 users and three documents. The Pro plan gives you access to unlimited documents and up to 15 users starting at $9.95 per user/month.
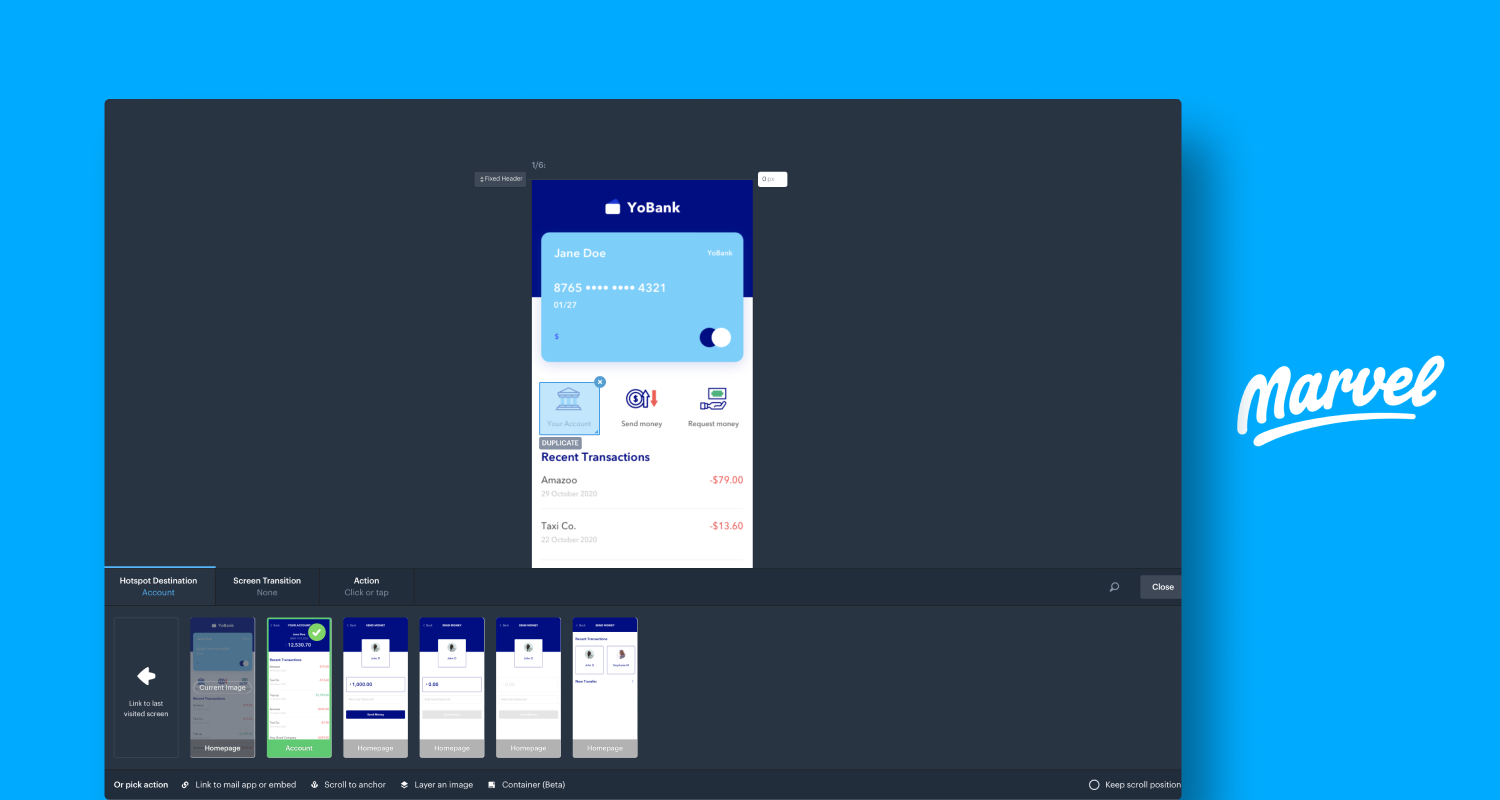
6. Marvel: Best for design beginners

Marvel
Type: Prototyping and wireframing tool
Marvel is an all-in-one design tool for quickly generating prototypes and designing simple and effective user interfaces. While this platform isn’t as sophisticated as other tools on this list, it’s a top choice for new designers and developers looking for a platform that can get them up and running quickly. Since Marvel is browser-based, it works across all devices, including Windows, Linux, Android, and Apple products. However some users do complain that the mobile app doesn’t offer as many options, and plugins make the app slow.
Key features
- Interface prototyping: Directly upload design mockups from Photoshop and Sketch to convert them into interactive prototypes
- Real-time collaboration: Share designs and collect feedback from internal teams, or invite clients as guests to collaborate
- Integrations: Integrations with popular tools like Sketch, Figma, Jira, and Slack make it easy to add Marvel to your existing workflows
- Developer handoff: Automatically generate design specs, assets, and code snippets (CSS, Swift, Android XML) for design-to-development handoffs
Pros
- User-friendly interface
- Real-time collaboration
- Integrations with popular tools such as Sketch, Slack, Jira, and Dropbox
Cons
- Limited typefaces can hinder designs
- Users have reported slow loading times and deployment issues when working on large projects
Pricing
The Free plan is available for a single user and project. The Pro plan comes in at $10 per month with unlimited projects. If you need more seats, opt for the Team plan at $30 per month for up to three users.
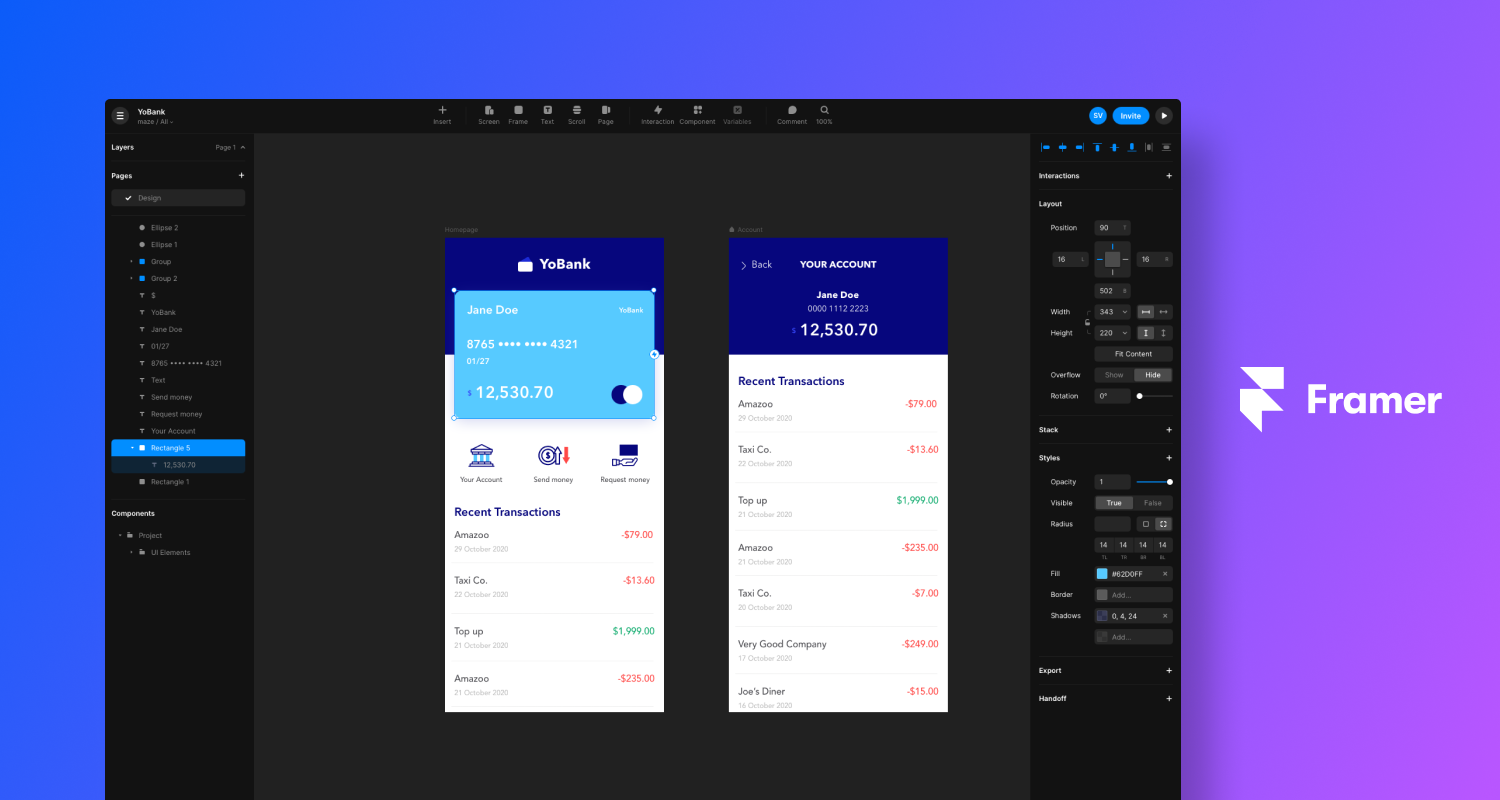
7. Framer: Best for creating high-fidelity prototypes

Framer
Type: Prototyping and visual design tool
Framer (formerly Framer X) is a great tool for creating high-fidelity prototypes. It’s known for having somewhat of a high learning curve, as you’ll need a basic understanding of CSS and HTML code for interactions and animations. However, prototypes made with Framer are about as close to a final product as a prototype can get. The level of detail and interactivity in these prototypes enables designers and stakeholders to get a realistic sense of how the final product will function and behave.
Key features
- Templates: Ready-to-use templates include UI kits for landing pages, project management, interactive designs, and app design
- Figma plugin: Directly copy and paste your Figma pages into Framer without any customizations
- Sticky scroll functionality: Create navigation bars and sidebars that need to stay visible on your websites as users scroll through
Pros
- No-code website building
- Easy to import and integrate designs from Figma
- User-friendly interface and drag-and-drop functionality
Cons
- Lacks detailed analytics
- Users complain of a steep learning curve
- Some users report difficulties resolving issues with Framer's customer support
Pricing
Framer is free for up to three projects, and the Pro plan starts at $25 per site/month (charged annually) with access to analytics, CMS collections, and 100k visitors per month.
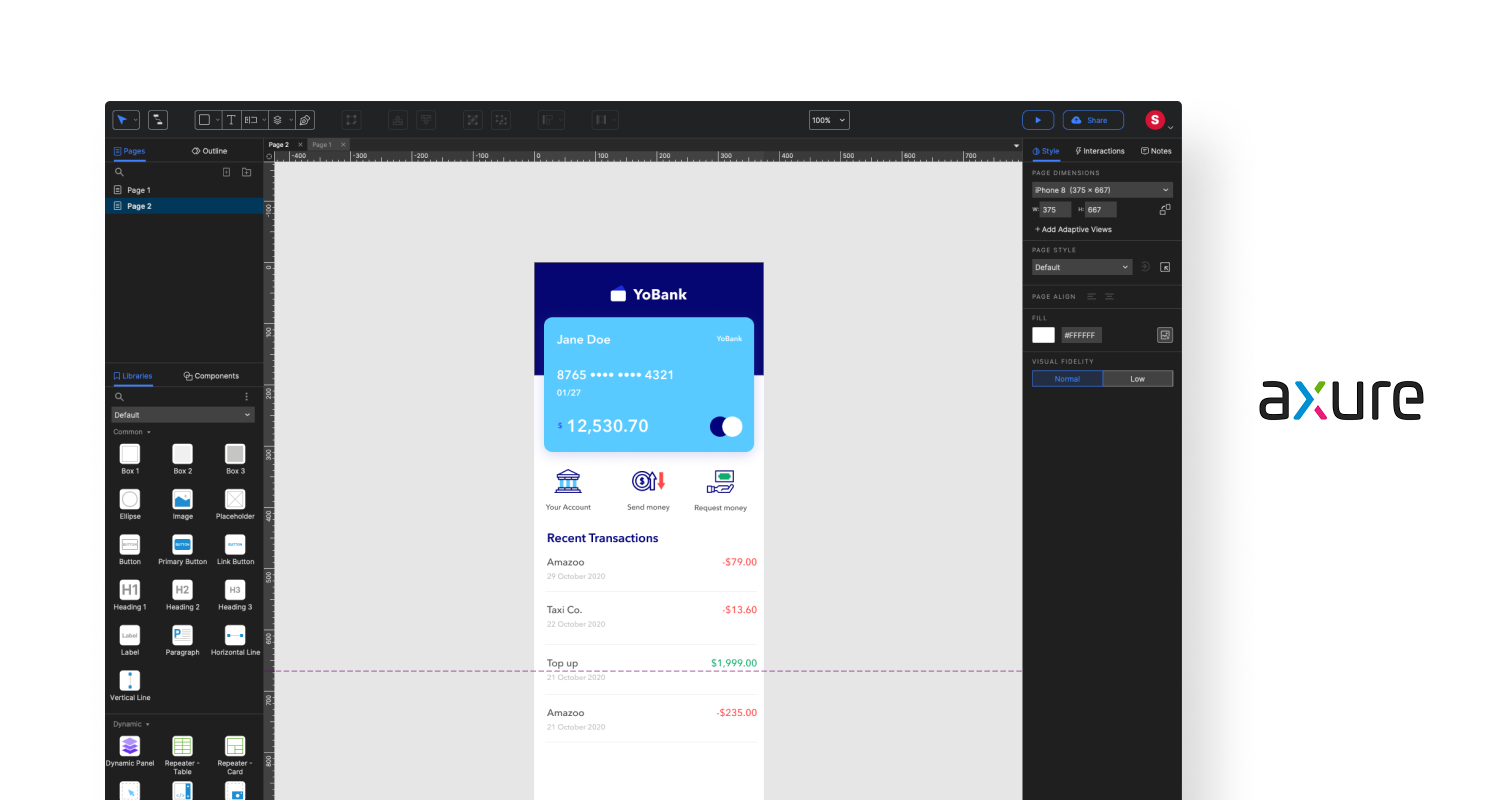
8. Axure RP: Best for interactive HTML prototype designing

Axure
Type: Prototyping and wireframing tool
Axure RP is a rapid prototyping tool with a focus on building realistic, functional prototypes through mouse, touch, and keyboard event triggers. It’s a great platform for designing customer journeys, wireframes, and other UX documentation. You can use Axure Cloud in your browser or download the app for Mac, PC, iOS, and Android devices.
Key features
- Widgets: Create and customize flowcharts with connectors, wireframes, and interactive prototypes
- Notes: Add detailed annotations and notes directly within your designs for design decisions
- Developer inspect: Generate design specifications and assets for a smooth design-to-development handoff process
- Integrations: Embed prototypes into your existing tools like Jira, Microsoft Teams, Slack, Figma, and Sketch
Pros
- Advanced prototyping capabilities with realistic animations
- Provides a range of design solutions like wireframes, flow diagrams and interactive prototypes
Cons
- Complex line connections in design
- Axure RP can be expensive for small teams
- Limited platform flexibility for Mac OS users
Pricing
Axure RP offers a 30-day free trial, after which you can opt for the Pro plan with unlimited prototypes at $25 per month per user. Alternatively, choose the Team plan at $42 per user/month for cloud hosting.
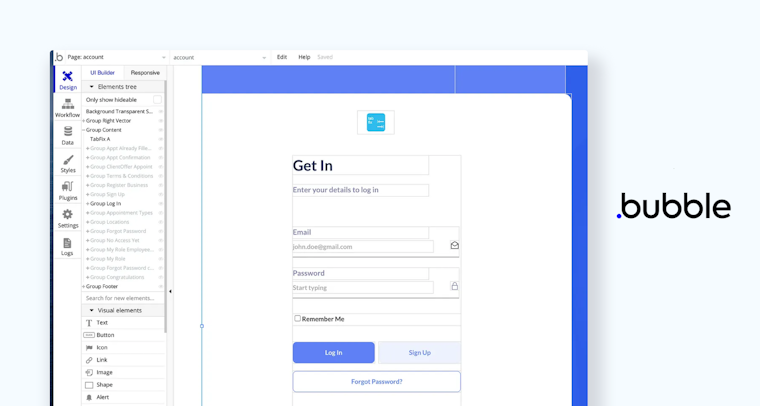
9. Bubble: Best for no-code product designing

Type: Wireframing, prototyping, and visual designing
Bubble is a no-code platform that allows users to build and launch full-stack web applications without writing any code. It is popular for creating SaaS tools, marketplaces, and CRMs. With Bubble, users can visually design their app, set up database structures, and configure workflows to handle complex logic, all within an intuitive drag-and-drop interface. The platform operates entirely in the browser, making it accessible from any device with internet connectivity.
Key features
- Workflows: Users can set up workflows to define actions and events that automate app behavior without needing to write code
- Visual Editor: Create and design web apps using a What You See Is What You Get (WYSIWYG ) editor
- Plugins: Integrates with third-party services using built-in and custom plugins like Stripe, Google Analytics, and MailChimp
- API Integrations: Connects to external APIs to extend app functionality including API connector and SQL database connector
Pros
- Easy-to-use, no-code platform with templates
- Quick prototyping and initial web app development
- Workflows and reusable elements simplify app logic
Cons
- Vendor lock-in makes scaling difficult due to lack of export options
- Users report performance issues with large datasets or heavy user traffic
- Some users complain that Bubble’s UI is outdated and lacks intuitive navigation and visual prompts
Pricing
Bubble offers a free plan for initial development. You can upgrade to the Starter plan for $32 per month for features like live app deployment and custom domains. The Growth plan at $134 per month supports more advanced needs, while the Team plan at $399 per month is designed for scaling businesses with up to 500k workload units.
10. Mockplus: Best for collaborative designing

Type: Prototyping and collaboration
Mockplus is an all-in-one prototyping tool designed to help teams create interactive prototypes for web, mobile, and desktop applications. With a user-friendly drag-and-drop interface, Mockplus allows users to build and test prototypes quickly, without any coding required. Its library of pre-made components and templates enables rapid iteration and feedback collection from stakeholders.
Key features
- Interactive Prototypes: Create lifelike prototypes with drag-and-drop interactions, animations, and gestures
- Developer Handoff: Simplify the handoff process with automated design specs, CSS code snippets, and redlines.
- Extensive Component Library: Access over 3000 vector icons and numerous pre-made components and templates for quick design
- Seamless Integration: Import designs from tools like Axure and Sketch, and export prototypes to HTML, PDF, or PNG for easy sharing and testing
Pros
- Allows team members to co-edit projects simultaneously
- Intuitive drag-and-drop interface for quick prototype creation
Cons
- Limited options for custom interactions and animations
- The free plan is restrictive in terms of projects and features
- The paid plans can be expensive for those on a tight budget
Pricing
Mockplus offers a free plan with up to 10 users and basic prototyping features. The Ultimate plan, priced at $29.50 per user/month, includes unlimited prototypes, advanced exporting options, and collaboration tools. For larger organizations, the Enterprise plan offers custom features and priority support.
13 Notable mentions
You’ve seen our top 10, but if you’re looking to expand your search further, consider any of these platforms for your UI/UX kit:
- Origami Studio: Visual design and prototyping tool
- Proto.io: High-fidelity prototyping and design tool
- Balsamiq: Low-fidelity design and wireframing tool
- FlowMapp: Prototyping tool
- UXPin: High-fidelity prototyping and design tool
- Wireframe.cc: Low-fidelity wireframes
- Webflow: Visual design and design-to-code generator handoff tool
- JustInMind: Visual design and prototyping tool
- Miro: Visual design and wireframing tool
- Mockflow: Wireframing tool
- ProtoPie: Visual design and prototyping tool
- Lucidchart: Visual design for design thinking
- Zeplin: Visual design and prototyping tool
How to choose the right UX tools
There’s no single UX/UI design tool that perfectly fulfills the needs of all designers, so you’ll need to build a tech stack that’s tailored to your needs and your team.
While considering your options, it’s worth asking:
- Does this platform help achieve the team’s goals?
- How usable is it—and how quickly can I start using it well?
- Is this an affordable option for our company?
- How does it enable collaboration with other team members?
- How well does it integrate with other UX/UI design tools?
- What operating systems can the software run on?
- Will it help me keep the essential UX design principles in mind (user needs, usability, accessibility, and visual aesthetics)?
The best UX/UI toolkit is one that empowers you to build better designs. Whether it’s two tools or six, it depends on what you’re looking to achieve. Keep these considerations in mind when evaluating your options to ensure your toolkit is everything you need it to be.
Find the ideal UX/UI toolkit for your needs
Settling on UX/UI tools can be tough, as there are ample to consider. Hopefully everything is a little clearer now we’ve run through these 23 top tools.
If you’re looking for a tool that enables you to conduct usability testing, feedback surveys, prototype testing, card sorting, and more—try Maze. Maze is the leading user research platform empowering teams to build better designs. With both moderated and unmoderated research methods, a participant panel of over 280 million people, and automated reporting capabilities, Maze is the ideal research tool for teams looking to grow their research efforts.
Try the free forever plan today to find out how Maze can help you uncover game-changing user insights that help make data-driven decisions across your organization.
Frequently asked questions about UX/UI design tools
What are UX tools?
What are UX tools?
UX tools are the products and software UX designers use during product development to plan, research, design, and test their work. These platforms offer functionalities for wireframing, prototyping, design concept validation, and collaboration tools for effective teamwork and stakeholder engagement. Sketch, Figma, Adobe XD, and InVision are some popular UX tools.
What is the best tool for UI UX?
What is the best tool for UI UX?
The best UI/UX tool depends on your personal preferences, project requirements, team collaboration needs, and design workflow. Our top 13 design tools are:
- Maze: Remote testing for agile teams (get started for free)
- Sketch: The digital design platform
- Adobe XD: The UI/UX design solution for websites, apps, and more
- Balsamiq: The rapid, effective, and fun wireframing software
- Figma: The collaborative interface design tool
- InVision: Digital product design, workflow, and collaboration
- Marvel: The design platform for digital products
- Axure: UX prototypes, specifications, and diagrams in one tool
- Framer: The prototyping tool for teams
- UXPin: UI design and prototyping tool
- FlowMapp: UX software for web design
- Origami Studio: Design, animate, and prototype
- Proto.io: Prototyping for all
When are UX design tools used?
When are UX design tools used?
UX design tools are used throughout the entire product development lifecycle, from the initial stages of planning and research to the final stages of testing and iteration. Here are some key points when UX software are typically used:
- Planning and research to gather user preferences
- Wireframe and prototyping for validating design concepts
- Visual design and branding for creating appealing interfaces
- Collaboration with team members, stakeholders, and clients
- Design handoff and documentation to developers
What are the benefits of using UX tools?
What are the benefits of using UX tools?
The benefits of using UX tools are:
- Streamlined workflow from research and ideation to prototyping and testing
- Clear communication and collaboration among designers, stakeholders, and developers
- Visual consistency through customized design libraries, style guides, and components
- Smooth transition from design to development teams
- Easy adoption for different project sizes and complexities