
Branching Out With Tree Testing: How to Optimize IA and UX
Tree testing helps ensure users get their job done, via the most intuitive navigation and UX possible. Here’s everything you need to know.
Chapter 1
Tree testing: How to improve product navigation and optimize information architecture
Navigating your website shouldn’t make visitors feel like they’re on a treasure hunt. Most users aren’t scoping out your product for exploration’s sake—they have a job to do, and they’re looking for the quickest way to do it.
The first step in creating a user-centered product or website is helping users do just that. This means you need refined information architecture that delivers a smooth user experience and helps users intuitively navigate to their goals.
Tree testing ensures your product does just that. How? Let’s find out.
What is tree testing?
Tree testing is a UX research method used to evaluate the navigability of your site or app, with a focus on the findability of relevant topics and information.
Tree testing tests your information architecture by presenting your site architecture in plain text labels or category labels organized hierarchically—and testing if users can find items easily.
Put simply, users are asked to find something on your site—maybe a certain feature or product—using a deconstructed outline of your site or app. It’s an important step in understanding if users can find what they need in your product.

A tree testing example from Maze
Sometimes tree testing is described as ‘reverse card sorting’. While tree testing is used to assess the findability of items in a given structure, card sorting is used to understand how users would naturally categorize information. Both methods give you actionable insights to improve UX or assess the navigation of your product.
Tree testing is a highly valuable exercise to get a clear view of what real users expect as topics in the navigation of a website and how these topics are clustered from primary to secondary. Tree testing should be the starting point for designing better digital applications.
Mario Tedde
Senior UX Researcher at FedEx Express
Share
Tree testing vs. card sorting: What’s the difference?
Tree testing focuses on how users find an item on your website. Card sorting looks at how participants organize items into categories according to their own logic. While tree testing is all about the findability of items, card sorting is about categorization.
These two user research methods are complementary for UX teams seeking to nail their information architecture and make navigation clear and intuitive.
Trying to decide between card sorting vs. tree testing?
Jump ahead to chapter four where we cover tree testing vs. card sorting in-depth 🌳
Why use tree testing?
Tree testing is an excellent method for evaluating the effectiveness of your website or app’s navigation hierarchy early on in the UX design process. The data collected from a tree test helps you understand how users navigate your site so you can better organize your content.
Let’s break down the benefits in detail:
1. Test the usability and effectiveness of your navigation
You can use tree testing to identify navigation problems such as confusing labels, redundant pages, or dead-end paths that prevent users from finding what they need, signing up, or activating.
This involves assessing whether your navigation successfully supports the overall goals of your website or product. If users struggle to locate these items, your navigation may not effectively support your site's goals.
2. Assess the labeling and language used in your website or app
The labels you use for your categories, menus, and other navigation elements should help users easily find what they need on your site or app. Tree testing allows you to test your labels in a stripped-down context, devoid of visual design and other content—like the text on a page, other items in a list, or interactive elements like buttons or links—that might otherwise influence users' interpretations. It’s an honest and bare-bones assessment of whether your labeling works.
3. Gather insight into user mental models
A mental model refers to a user's internal understanding and expectation of how something works based on their past experiences and assumptions. Mental models heavily influence how users approach and interact with a product—what they expect to find, where they expect to find it, and how they expect it to behave. So, the more you understand users’ mental models, the more intuitive and user-friendly you can make your product.
Tree testing helps you gather insight into people’s mental models of a product and how they would naturally think about exploring it.
Melanie Buset
Senior UX Researcher at Shopify
Share
4. Prioritize issues for iteration
By analyzing how users interact with your 'tree', you can identify specific areas of your structure that are causing confusion or difficulty—such as categories users misunderstand, labels that are unclear, or items that are hard to locate.
But not all issues are equally impactful. While some issues cause significant difficulty for many users, others might be minor nuisances that only affect a handful of people. Tree testing measures the severity of different issues through usability metrics like task completion rates, time taken, or qualitative feedback.
I think many designers underestimate the complexity of navigation design. Even if you already have a standard pattern that you’re leveraging, the information design can make or break your navigation.
Sinead Davis Cochrane
UX Manager at Workday
Share
When to use tree testing?
It’s best to use tree testing for UX before you make any significant changes to your website’s navigability or information architecture. Instead of relying on intuition, tree testing lets you check in with your users and helps challenge your assumptions.
Where does tree testing fit into the UX research process? Broadly-speaking somewhere in the middle.
Typically, tree testing is most helpful after you’ve established your website’s information architecture (with the help of card sorting, for example), but before you create a high-fidelity prototype for usability testing.
This lets you validate item findability once you have a categorized layout, without uprooting your entire information architecture late in the UX research process.
Tree testing doesn’t always neatly fall into clear-cut UX research phases. Instead, it’s a good idea to conduct tree testing when you ask yourself the following questions:
Question | Objective |
|---|---|
Do my labels make sense? | Validate ideas before designing |
Test the usability of your navigation | Is my content grouped logically? |
Build a foundation for the design that will lay on top of your product structure | Can users find the information they want easily and quickly? |
Streamline the navigation and eliminate duplicate paths | Are there any redundancies in the navigation? |
Are there any gaps in the navigation? | Identify areas where important information or features may be missing |
Are the main categories intuitive to users? | Ensure that users can easily understand and navigate main sections |
Identify potential roadblocks or confusing paths for users | Are there any user flow issues within the navigation? |
Optimize the placement and visibility of important features | How easily can users access specific functionalities? |
Improve the clarity and comprehension of menu options and labels | Are there any misleading or unclear labels in the navigation? |
Assess the effectiveness of the back and breadcrumb navigation | Can users easily backtrack or return to previous pages? |
Ensure a clear and logical hierarchy for easy navigation | Are there any hierarchy issues within the navigation structure? |
Common use cases for tree testing
Whether you're launching a new product or managing a content-heavy platform, tree testing can help inform design decisions. Some key moments to use tree testing are:
- New product development: Whether you're developing a new website, mobile app, software suite, or digital platform, your product's information architecture is a critical element. Tree testing allows you to evaluate and validate your proposed IA's usability before investing time and resources into development.
- Website redesigns or site migrations: If it’s time to upgrade, move, or rebrand your site, you need to ensure that the new or restructured site remains intuitive and important functionalities don't get lost in the process. Tree testing will help keep your users in mind and ensure the changes made improve navigation and findability.
- A/B testing different IAs: Let’s say you’ve got a software suite, but as new features are added, users complain they can’t find what they’re looking for. Your team shares different proposals for how to reorganize the features, and with tree testing, you can evaluate each proposed IA without having to fully implement it first.
How to use tree testing with other usability testing methods
Tree testing has several specific use cases, which makes it ideal for certain UX research objectives—like assessing the findability, labeling, and information architecture of a website or app. Combined with other usability testing methods, you can unlock user insights with additional context and deeper understanding.
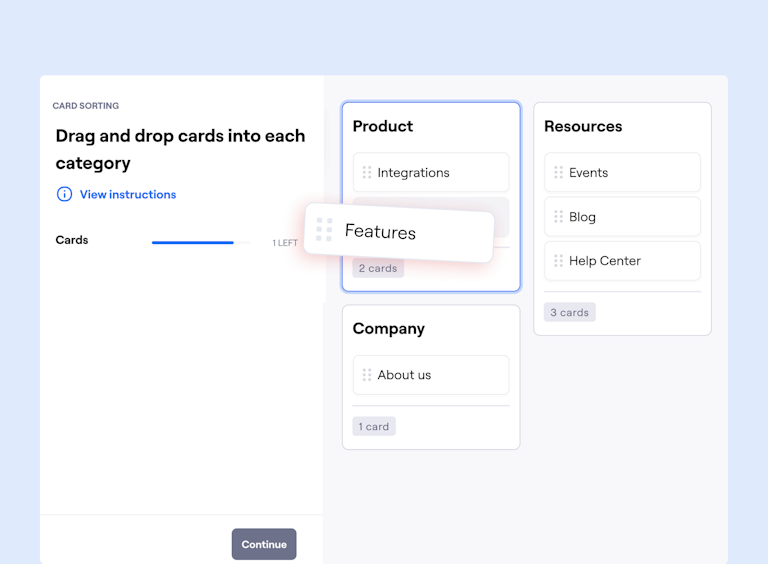
Card sorting
There are three types of card sorting: open (users create and name their own groups), closed (users sort cards into predefined groups), and hybrid (users can create/name their own groups, and sort into predefined groups).
In a card sort, users are given a set of cards (digital or physical) representing a piece of content or functionality they must categorize in a way that makes sense to them.
The result is a user-centered view of how content should be organized and labeled, which can form the basis of your initial IA design. Once you’ve drafted the IA, you can then use tree testing to identify any issues with your structure or labels, and make necessary refinements. By using these methods in tandem, you ensure your site's IA is informed by user expectations (through card sorting) and validated by user behavior (through tree testing).

🃏 Learn more about card sorting
Dive into our complete Card Sorting Guide to explore the types of card sorting (and their benefits), which tools to use, and how to run a successful card sort.
First-click testing
While users are performing tasks, pay special attention to their first click—which category or option do they choose first when trying to find an item or complete a task? This is the 'first click.'
Generally, users who make a correct first click are more likely to complete their task successfully. If users make incorrect first clicks, something about your structure or labels may be misleading.
Use insights from first-click testing to refine your structure and make it more intuitive. Once you’ve adjusted your website, you can run another round of tree testing to check if users' first clicks (and overall success rates) have improved.
A/B testing
Combining A/B testing with tree tests can help evaluate the effectiveness of the different versions of your website’s IA. These versions can have variations in category labels, item organization, depth of the navigation tree, or any aspect of the IA you want to assess and optimize. Run a tree test by dividing your participants into groups and assigning them a series of tasks, then compare the data to identify the better-performing IA.
After you’ve implemented the results into your live environment, you can run an A/B test to confirm the results. Show some users the old version of your IA (as a control) and others the new version. You can then compare user behavior and UX key performance indicators (KPIs) or benchmarks, like task completion and time on task, across the two versions to validate the effectiveness of the new IA.
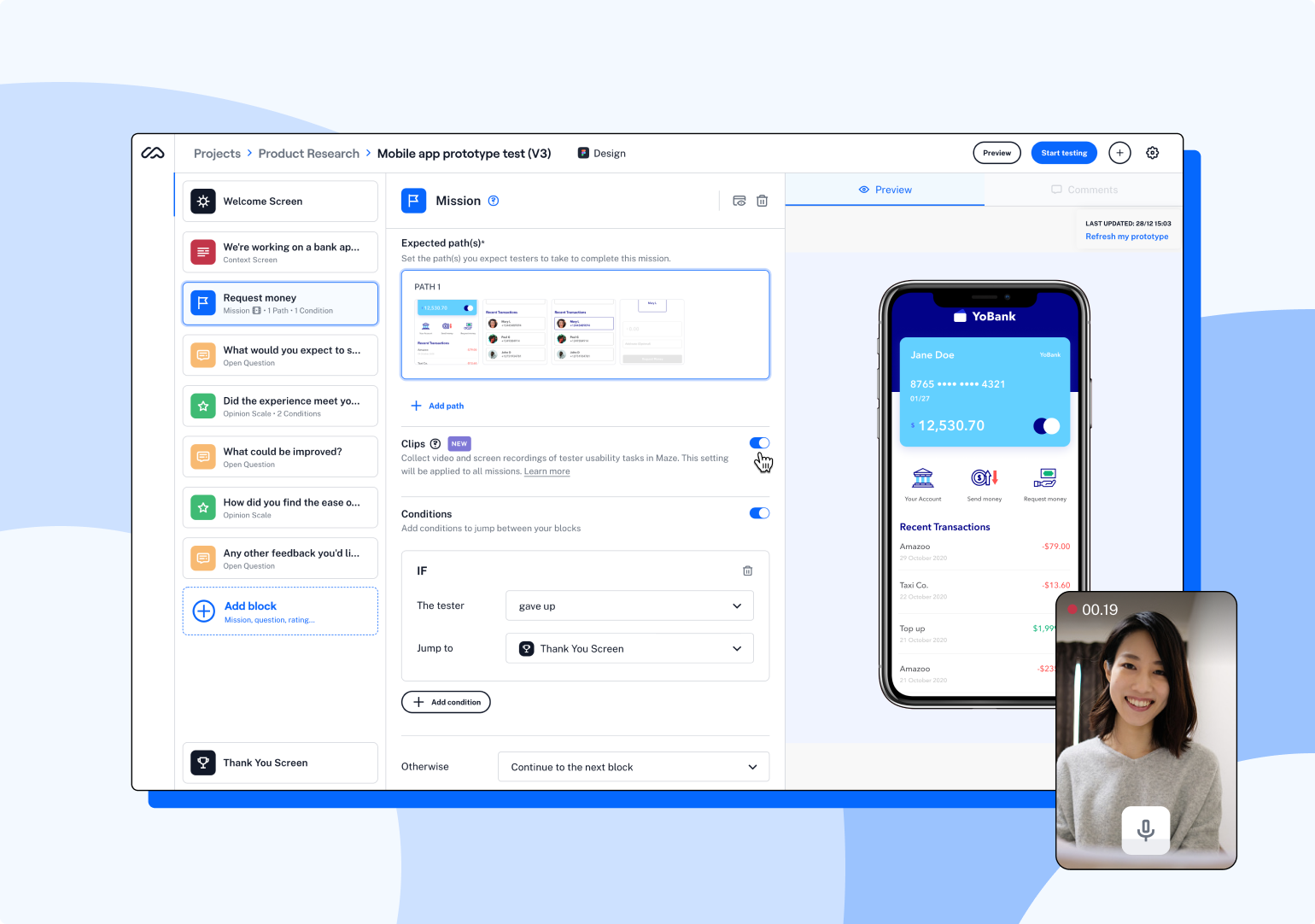
Usability testing with prototypes
Tree testing is typically conducted in the early stages of product development after you've designed a draft version of your IA, but before you've created any detailed designs or prototypes. This is where you identify and resolve any problems with your structure or labels early on, before you invest time and resources into detailed design work.
But tree testing is just one part of the larger usability testing process—once you've refined your IA based on tree testing, the next step is to create a prototype. Prototype testing helps you validate design decisions and gain a deeper understanding of how users navigate and engage with your product. It provides a realistic and interactive environment for evaluating the user experience, enabling you to make iterations based on user feedback.

A tree testing example, powered by Maze
So improving website navigation with tree testing is great, but what exactly does the tree testing process look like?
We'll explore the exact tree testing steps next chapter, but let’s walk through an example of what tree testing looks like–with the help of Maze’s Tree Testing solution, of course.
Imagine you’re a lead UX researcher for a B2B SaaS CRM called LeadGen. Your team are building a mobile app version of LeadGen, and you need to validate the proposed information architecture.
So far, you’ve conducted card sorting and created categories and subcategories for your entire website:
- Platform:
- Dashboard
- Contact management
- Automation and workflows
- Integrations
- Marketing and lead generation
- Solutions:
- Small business sales
- Enterprise sales
- HR and recruitment
- Analytics reporting
- Customer success and retention
- About us:
- The team
- Our story
- Pricing:
- Plans
- Resources:
- Blog
- Case studies
- Reports
- Help center
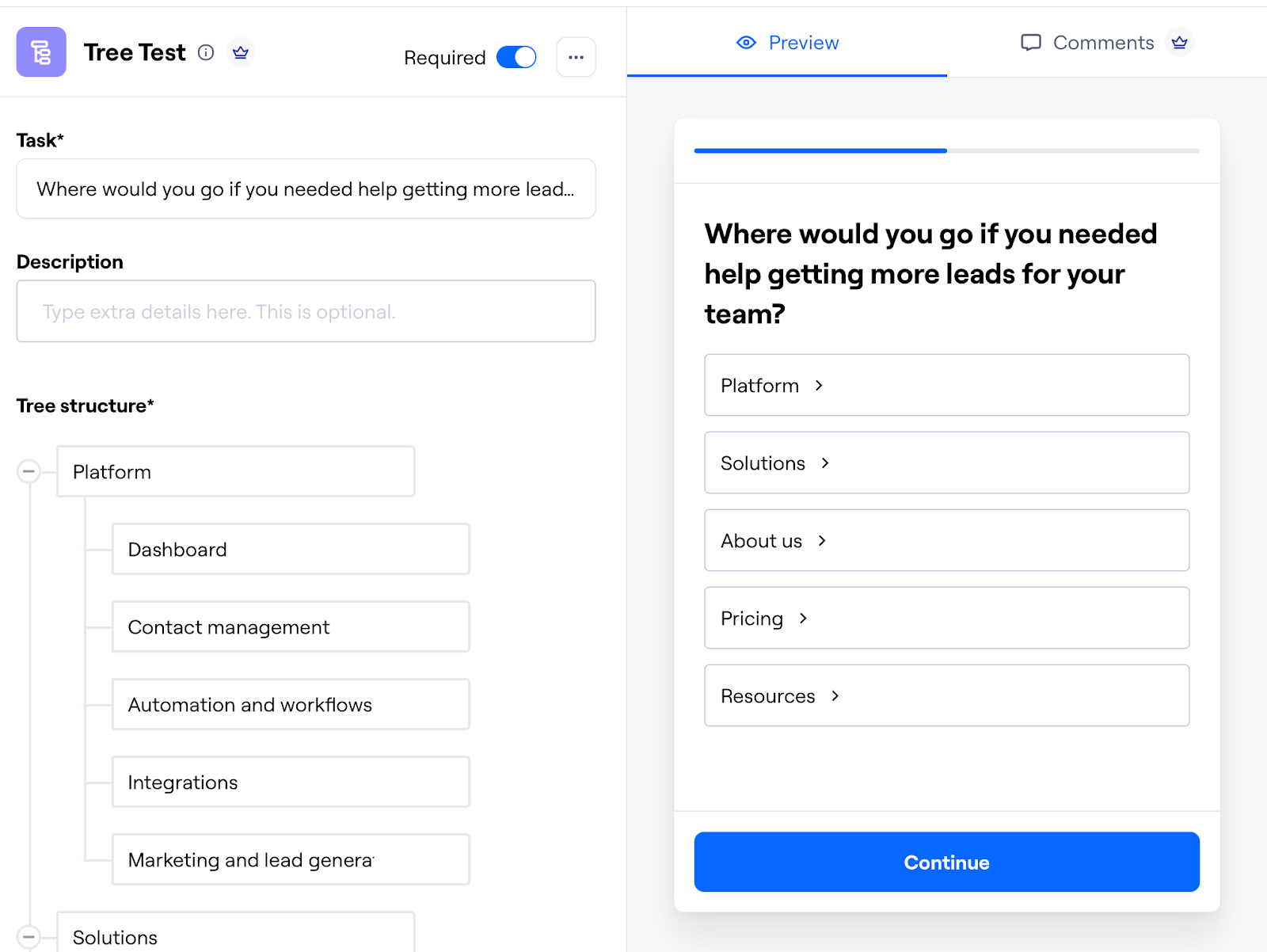
Now you want to validate this app structure via tree testing, so you start by outlining a simple task for your users:
“Where would you go if you needed help getting more leads for your team?”
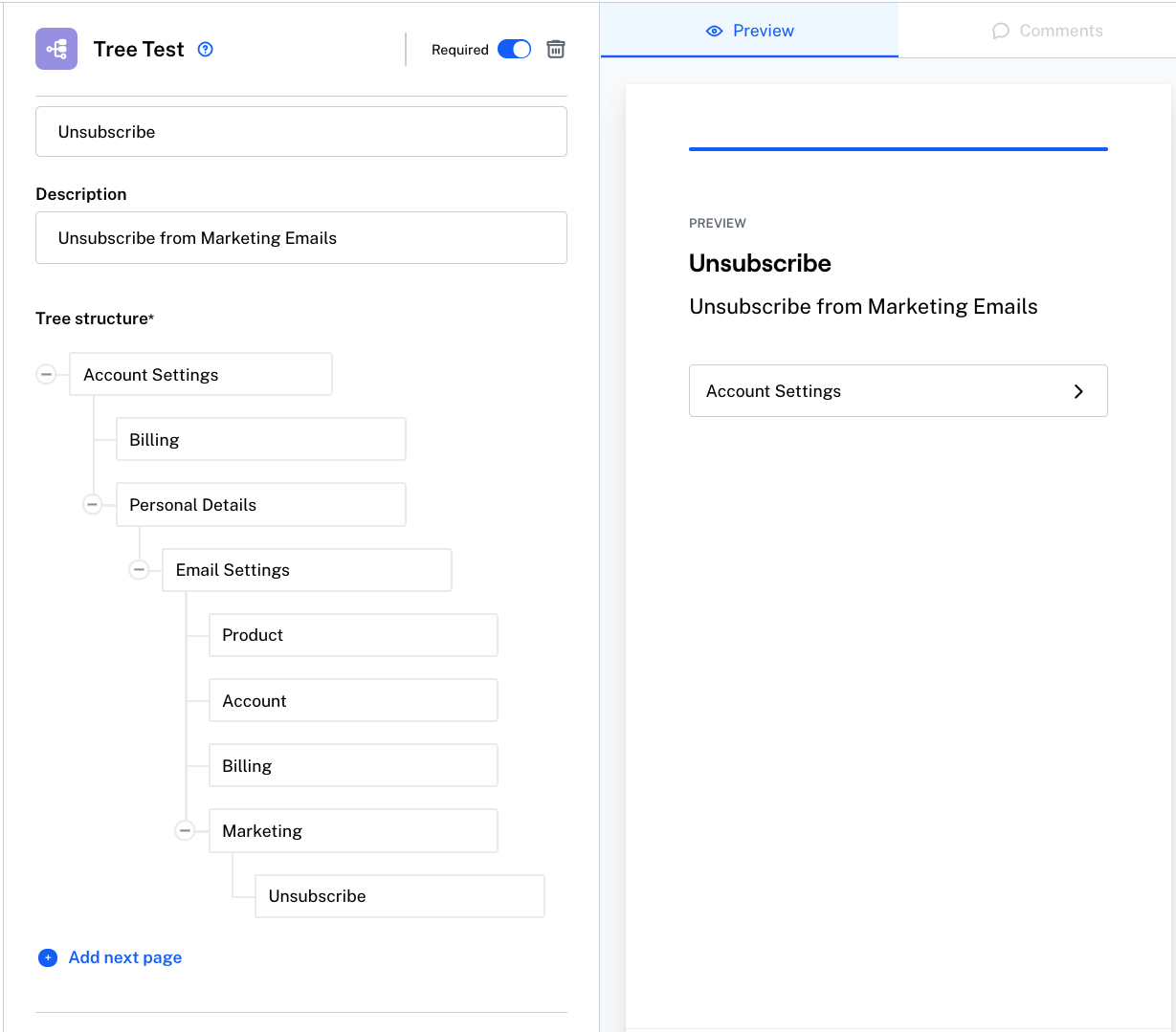
After typing out the task, you map out your tree’s structure, complete with categories and subcategories. Here’s what that looks like:

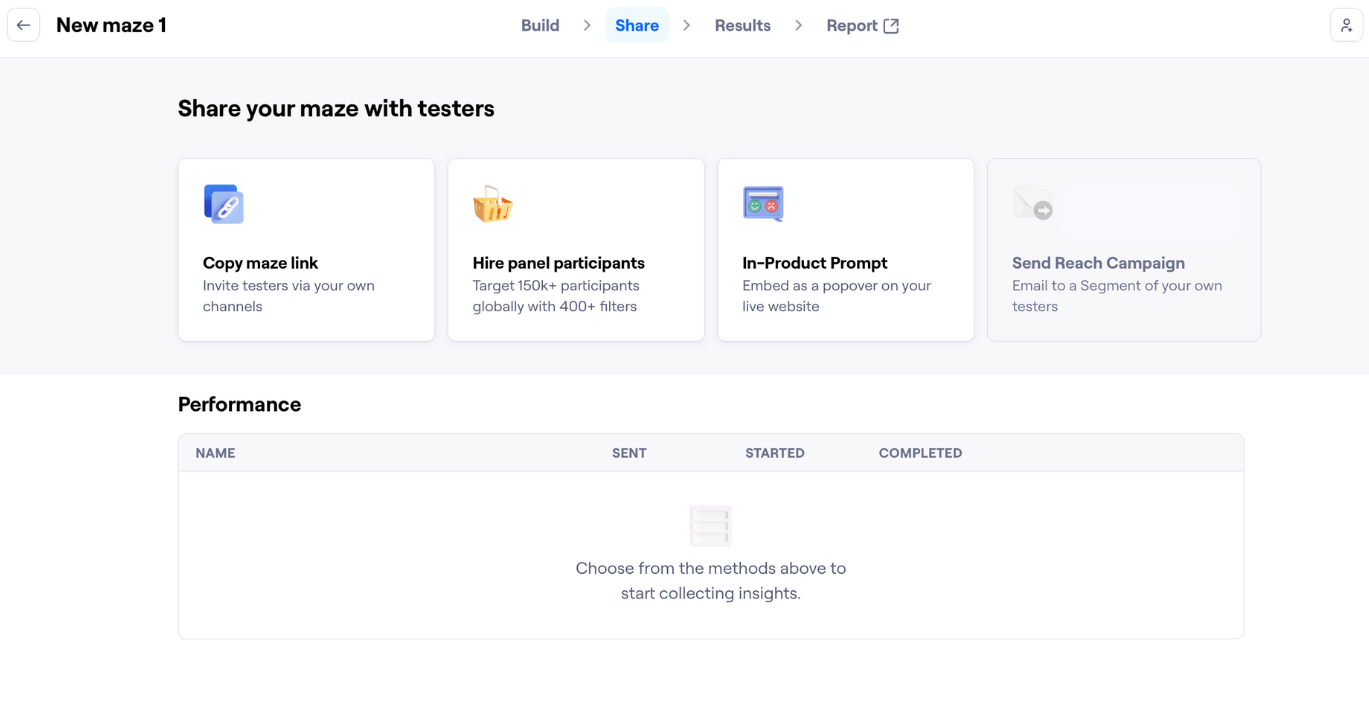
After building your tree test, you can recruit research participants by sharing a live link with existing customers, recruiting pre-vetted users from the Maze Panel, or sourcing testers directly from your website via In-Product Prompts.
Once you’ve decided on your participants, you share the live link or send a coordinated recruitment campaign via Reach (Maze’s CRM for user research participants).

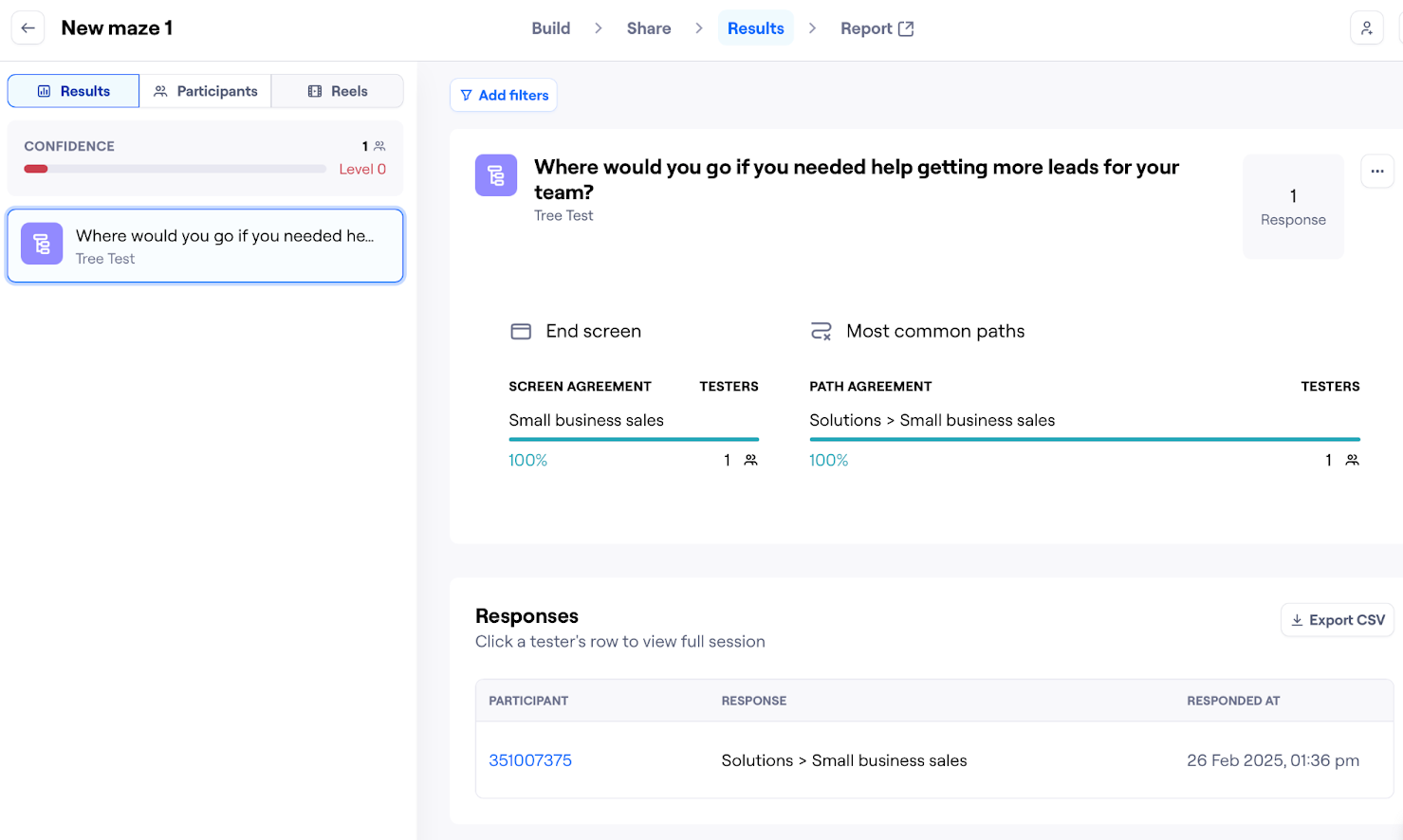
Now’s the interesting bit! As participants start completing your maze, you can see live test results with their answers and view the paths they take. For example, this respondent selected the menu item ‘small business sales’ under the ‘solutions’ page.

From your tree test data you can begin to understand how users approach the website, and whether the way you’ve structured content makes sense to them. Consider:
- Are users finding what they’re looking for?
- What path are users taking—is it direct or indirect?
- How long is it taking users to find their goal?
Once you’ve gathered enough results, you can use Maze Reports to display data from all your participants and pull it into an automated, customizable UX research report for easy sharing with stakeholders. This is where having a dedicated tree testing tool comes in useful (more on that in Chapter 3)!

Next up: How to conduct tree testing
Tree testing ensures the items on your website, app, or product are easy to find. It’s a fundamental UX research method to test your information architecture’s usability, check your labeling, gain insight into users' mental models, and prioritize iterations in your design.
But tree testing only works if you have a reliable process. In the next chapter, we’ll provide a step-by-step walkthrough to conduct tree testing—from preparing your research plan to defining your tree’s structure. See you there!
Design foolproof information architecture
Maze’s tree testing feature makes it easy to assess information architecture, complete with success rate and user path analysis.

Frequently asked questions about tree testing
Is tree testing qualitative or quantitative?
Is tree testing qualitative or quantitative?
Tree testing can give you both quantitative and qualitative data. You get quantitative metrics like success rate, time on task, and path analysis (quantitative), and you can pair it with open-ended questions to understand why users struggled (qualitative). Most teams treat it as a primarily quantitative method with optional qualitative context.
What’s the link between tree testing and information architecture?
What’s the link between tree testing and information architecture?
Tree testing is how you test your information architecture (IA) before you commit to it. It shows whether people can actually find key content using your categories and labels. If users can’t reach the right place quickly, the IA needs work and tree testing gives you the evidence.
What is information architecture testing?
What is information architecture testing?
Information architecture testing is the process of evaluating and optimizing your content’s labels and navigation. Through testing information architecture, you gain insights into how well your website’s categories and items match users’ mental models.
How many people are needed for tree testing?
How many people are needed for tree testing?
A general rule is to have at least 50 participants for each unique group of users you're testing. If your user base is very diverse, or if your tree is particularly large or complex, you might benefit from having more participants. Remember, the quality of your participants is just as important as the quantity.
What is a good success rate for a tree test?
What is a good success rate for a tree test?
Nielsen Norman Group classifies a good sccuess rate in the low 60–80% range, very good in the 80–90% range, and excellent above 90%.




