Chapter 5
Top 16 product discovery tools to build your tech stack in 2025

To stay agile and maintain a laser-sharp focus on delivering value to your users, your team needs a reliable compass to navigate through the noise. Enter product discovery: a structured process that helps validate assumptions, understand your users, and prioritize features.
Sound good? Even better is that with product discovery tools as your sidekick, you can boost team productivity, embrace innovation, and really get to the heart of your user’s needs. But which tools should you be considering?
In this chapter, we’ve compiled a list of our most recommended product discovery tools—so you can pick and choose your favorites and start building the ideal discovery tech stack for your team.
5 Types of product discovery tools
Product discovery isn’t a one-time thing. From the moment you start conceptualizing ideas, to long after launch, continuous product discovery ensures your product remains relevant, user-centric, and solves user problems for as long as it's on the market.
You don’t need a different product discovery tool for every stage of your product’s lifecycle, but you might want to mix and match the types below, depending on your research goals. Here are the five most common types of product discovery tools:
1. User research tools
A huge part of the product discovery process is hearing from real users through user research, and digesting those insights to inform product decisions. UX research and usability testing tools make it easier for you to collect and analyze user feedback through interviews, surveys, and usability testing. Using a continuous product discovery tool, like Maze, for user research allows you to gather valuable audience insights, which you can turn into powerful, high-performing, user-centered solutions.
2. Analytics tools
User research is better when you have a mix of quantitative and qualitative data. When testing concepts or running continuous product discovery, you want hard stats to illustrate which ideas resonate, what features work, and where any potential issues arise. With analytics tools, you can see how real users interact with your products and gather data to back up any qualitative research. You can also track key performance indicators (KPIs) like page views, conversions, and user flows to optimize the user experience.
3. Experimentation tools
Imagine your development team has created two homepage variations for your website: the first one showcases a large, eye-catching promotional banner with featured products, while the other focuses on a clean layout with easy-to-browse product categories. How do you learn which appeals most to your users?
Experimentation tools help you test different product ideas and new feature designs, and measure their impact on user behavior and satisfaction—through methods like A/B testing, multivariate testing, and feature toggling. Tools that test and validate product hypotheses like this enable you to compare different variations of a product, and ensure you’re always making decisions based on real user opinions.
Learn what makes a successful product experiment, when to run one, and how to implement the results in our product research guide.
4. Voice of Customer tools
At a glance, Voice of Customer (VoC) and user research tools can sound similar. The only difference is that VoC tools collect and analyze direct customer feedback, while user research tools offer various qualitative and quantitative research methods to gain valuable insights from customers and other research participants. VoC tools gather direct feedback from customers through sentiment analysis, customer satisfaction surveys, and social media monitoring, allowing product teams to get a direct channel into their most key audience.
5. Project management and training tools
Project management tools are a necessity for any product team. Tools like Notion and Jira help you automate workflows, organize tasks, and collaborate. When you track tasks, deadlines, and dependencies, you ensure team members are aligned and informed throughout the product development process.
Meanwhile, training tools like Udemy and Skillshare can help onboard new team members or teach existing members your product discovery principles and key UX research methods. Combined, project management and training tools shorten teams’ learning curves, accelerate the product discovery process, and increase effectiveness.
9 Best product discovery tools
We’ve selected a mix of different types of product discovery tools along with their top use case, pros, and cons, to help you understand each one and build your toolkit. Here’s our top nine:
- Maze
- Hotjar
- Contentsquare
- Google Optimize
- Figma
- Productboard
- Typeform
- Jira
- Udemy
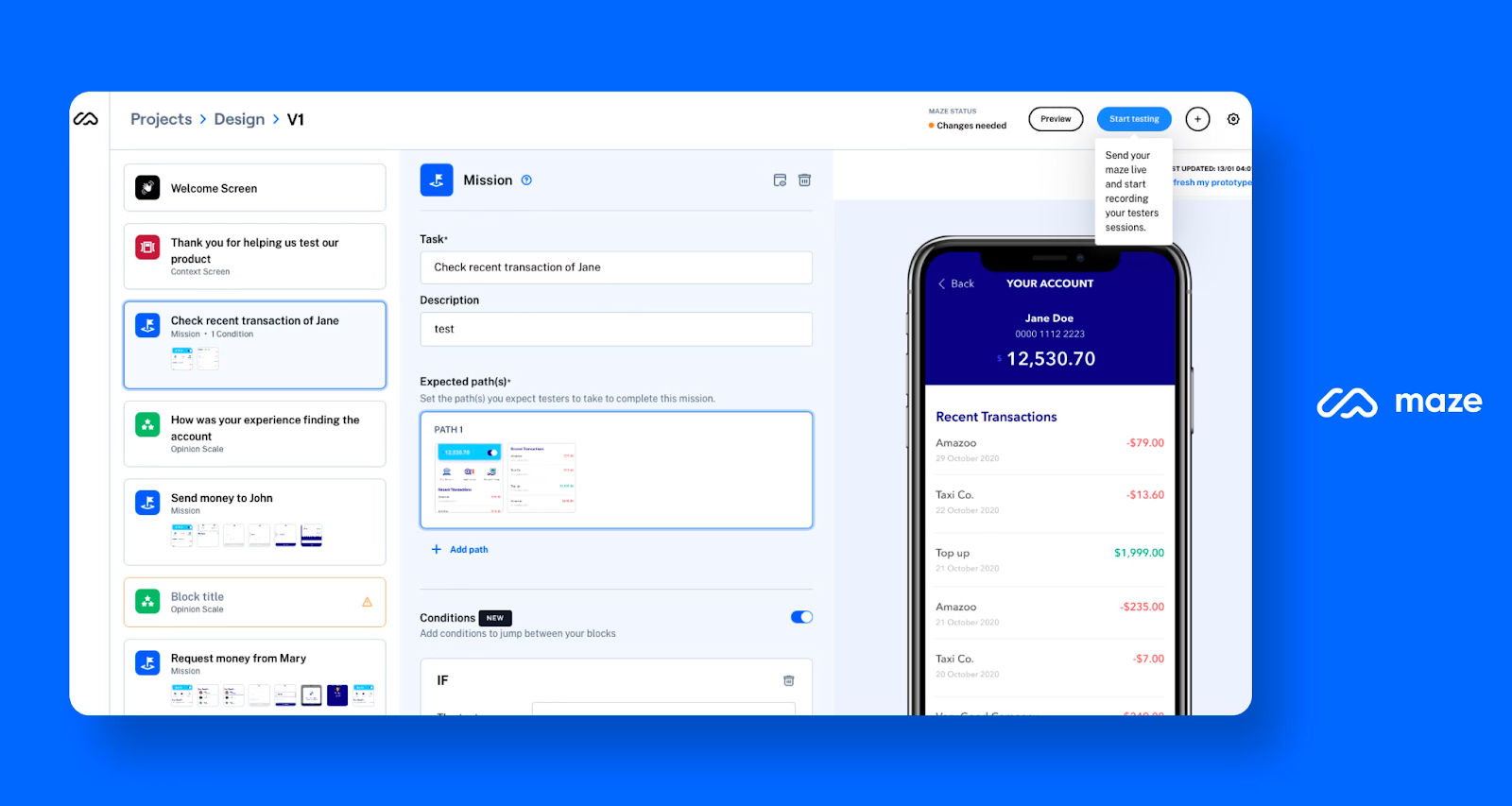
1. Maze: Best for continuous product discovery

Maze is a continuous product discovery platform used by 60,000+ brands globally. It’s ideal for testing concepts and evaluating usability at all stages of the product development process, including after launch, supporting your team to develop a continuous habit of learning from using and building based on their feedback.
Maze supports various user research methods and applications, including usability testing, live website testing, and prototype testing. Since it's code-free, anyone on your team can quickly create and share a test, regardless of research or technical expertise. Use the drag-and-drop functionality and premade testing templates to start generating insights in hours, not days.
If we were to look at the reward you get from user research versus the effort needed to start getting insights, Maze is just minimal effort for such high rewards.
James Storer
Head of Design at Freetrade
Pros
- Collaborative environment: Team members can contribute to and track progress on user research projects for a unified vision and approach
- Template library: 50+ pre-built templates to help your team start collecting insights right away, with minimal learning curve
- Integration with Figma, Sketch, InVision, and Adobe XD: Directly upload existing prototypes into Maze for a seamless workflow between design and testing phases
- Testers panel: Access a diverse pool of 121,000+ participants across the globe that replicate your user personas or target audience—and get high-quality results in just two hours
- Reach: Send tests and surveys as targeted campaigns to existing customers in your CRM by uploading a CSV, plus personalized email domains and signatures
- Live website testing: Easily connect your website to Maze to run usability tests on live sites and let existing customers inform product decisions as they browse
- Maze reports: User responses are converted into metrics like bounce rates, misclicks, and heatmaps with customized views and filters—download reports or share them directly with your stakeholders
Cons
Maze is currently an unmoderated solution but you can use it alongside any video conferencing tool, like Zoom or GoogleMeet, to moderate your sessions. Plus, with Clips you can gain deeper insight into testers’ pain points, feelings, and thought processes, without needing the additional resources for a facilitator to be present.
Pricing
Maze offers three pricing options for organizations and product teams of all sizes.
2. Hotjar: Best for heatmap analytics

Hotjar is a heatmap analytics tool that connects to your website and records user behavior. It tracks interactions like mouse movements, clicks, and scrolls, and also offers form analysis to measure completion rates for input fields and surveys. Plus, Hotjar’s heatmaps show you what users are looking at and how long they stay engaged with a particular element or page.
Pros
- Heatmaps: Gather data from user interactions and identify improvements needed in page elements, layouts, and other parts of the user journey
- Session recordings: See what visitors do in real-time—replay sessions, take notes, download, and share with other departments for easy collaboration
- Conversion funnels: Identify issues early and see exactly where users are dropping off or abandoning the product
- User testing recruitment widget: Recruit test participants from your website by gathering contact information and other profiling details
- Integrations with 50+ tools: Integrations with Slack, Google Analytics, and Jira mean you can add Hotjar to your existing workflows
Cons
- Not user-friendly: Some integrations and plugins require manual coding to connect to your website, and users report a steeper learning curve for in-depth analytics
- Reports aren’t customizable: You can't choose what metrics are tracked, or sort through specific data to organize what’s most important to your product
Pricing
Hotjar’s pricing is a little complicated as it’s categorized by the features you use, number of daily sessions required, and team size. It’s worth having a play around with their pricing scale to truly understand where your team’s needs would fall under the pricing.
3. Contentsquare: Best for behavioral analytics

Contentsquare is a digital experience platform that collects user behavior data through AI-driven insights. This analytics tool helps you identify areas for improvement, uncover user frustration points, and optimize content, design elements, and overall user experience. By delving into behavioral analytics, you can make impactful changes to UX before user frustrations get the better of your product.
Pros
- Zone-based heatmaps: Heatmaps show exactly how users navigate and interact with each element on your website and mobile app
- AI-driven insights: Automatically uncover hidden patterns and trends in user behavior and save time by pinpointing specific areas to focus prioritization on
- Data science algorithms: The algorithms help you prioritize client-side errors like Javascript and API failures that can impact your conversion rate and UX
- Mobile app support: Look for any in-app frictions by collecting engagement data and an SDK for Native iOS, React Native, and Flutter
Cons
- Steep learning curve: You may need to invest time to learn how its wide range of features and advanced capabilities work best for your goal and product
- Resource intensiveness: Contentsquare is a hefty product, which means increased server load, especially for session recordings and analyzing large amounts of data—if your infrastructure isn’t the strongest, this may impact your website’s overall performance
Pricing
Contentsquare doesn’t publicly list its pricing plans, but you can speak to their sales team through the website.
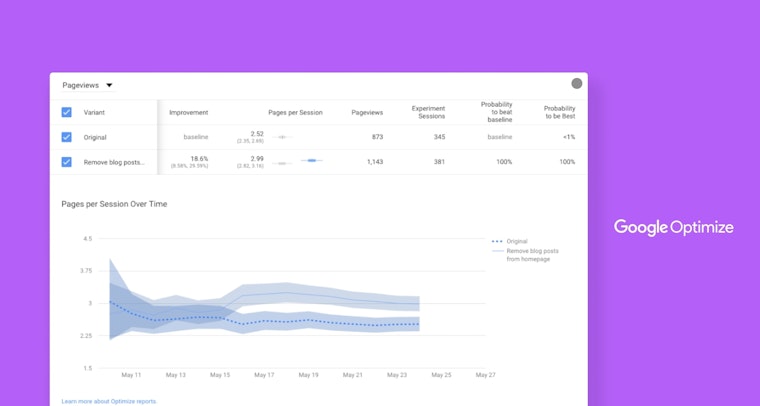
4. Google Optimize: Best for web analytics and A/B testing

Google Optimize is an experimentation and website optimization tool that allows you to test different web page variations and measure the impact of changes on user behavior. With Google Optimize, you can create A/B tests, multivariate tests, and redirect tests.
Pros
- Visual editor: Lets you directly change your copy, code-free, with an easy-to-use interface
- Customization capabilities: Tailor your website depending on data collected, like user attributes and URL rules, so you can get accurate results
- Reports generated: Track metrics like experience sessions, variants performing better than the original, and conversion rate
- Google integration: Google Optimize integrates with Google Analytics, so you can easily use your existing Google Analytics goals or create new ones to measure the success of your experiments
Cons
- Reports aren’t generated in real-time: It can take almost 24 hours to update reports (as the data is pushed from Google Analytics), so you’ll have to wait to get the complete summary of your results
- Lack of integrations: Google Optimize doesn’t integrate with most advanced analytics tools besides Google Analytics
Pricing
The plans aren’t listed publicly, but you can request a custom quote. Here’s a quick overview of what each plan includes:
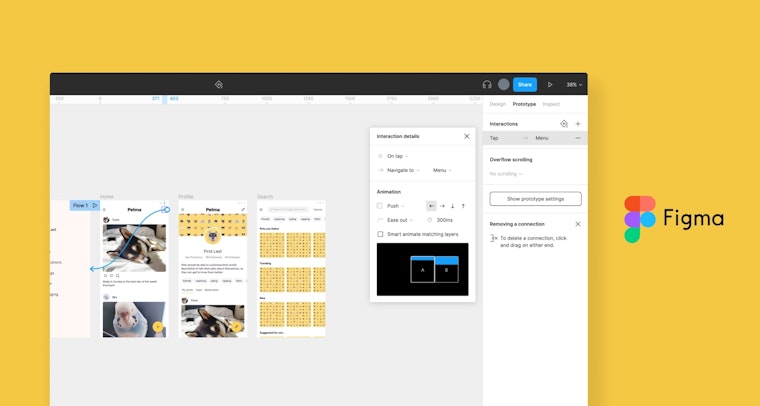
5. Figma: Best prototyping tool

Figma is a design and prototyping tool to explore and create different UIs. Since it’s a browser-based platform, your team can create, edit, and share designs without installing software—making it an ideal choice for remote teams or those with distributed workflows.
You can use Figma to create and experiment with user interfaces, wireframes, product roadmaps, and mockups for websites and mobile apps. Plus, FigJam, a brainstorming and whiteboard tool by Figma, gives your team a playground for concept ideation, whether that’s IA grouping or ideating your minimum viable product (MVP).
Pros
- Figma’s interaction model: Your designers can create realistic, clickable prototypes with advanced editing and boolean commands like Subtract, Union, and Intersect
- Integration between FigJam and Figma: This integration lets you directly copy and paste your FigJam designs into Figma after a brainstorming session
- Reusable components and styles: Maintain consistency across projects and streamline the design process
- Design-to-development handoff: Development teams can get access to design specs, assets, and CSS code for iOS and Android
- Integrations: Integration with popular design tools like Adobe Photoshop and Sketch makes it easy for teams to stay connected and collaborate
Cons
While Figma offers a mobile app for viewing designs, prototypes, and editing files in FigJam, there’s no native app for designing on mobile devices. This can be a limitation for designers who prefer working on tablets or other mobile devices.
Pricing
Figma offers three pricing plans:
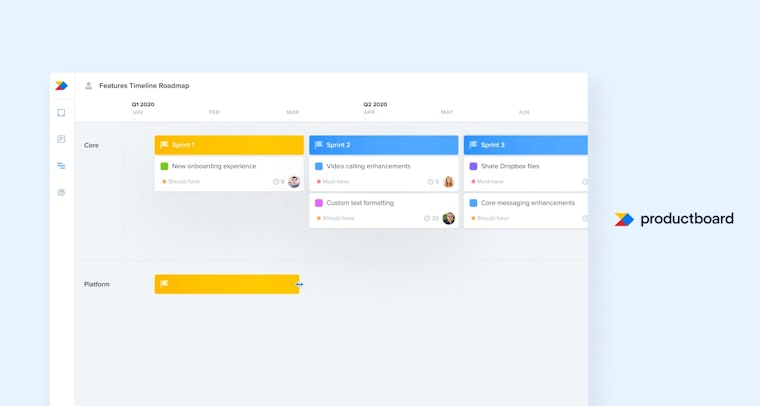
6. Productboard: Best Voice of Customer tool

Productboard helps your product teams decide which features to build by collecting customer feedback, prioritizing it, and mapping it to the product roadmap. A VoC tool, it’s ideally designed for product managers who need to quickly gather customer insights while managing the data they collect in one place. However, it’s made its way into the virtual toolbox of many product teams, thanks to its prioritization framework and strategic value.
Pros
- Customizable roadmaps: Plan product goals based on important dates and timelines, and assign tasks to your team members
- The prioritization framework: Teams can rank features or ideas based on user impact, business value, and development effort, helping make more informed decisions about what to build next
- Integrations: Apps like Slack, Zendesk, and Jira make it easy to add Productboard to your existing tech stack
- The public portal: Share product plans with customers and validate ideas, keeping them engaged throughout the lifecycle
Cons
- Steep learning curve: Finding the right configuration for managing user feedback can be time-consuming
- Limitations on customer segmentation: You can’t filter and sort insights based on customer attributes, making it difficult to analyze the big picture and understand connections between customer and feedback
Pricing
Productboard’s pricing plans cater to small teams and enterprise customers:
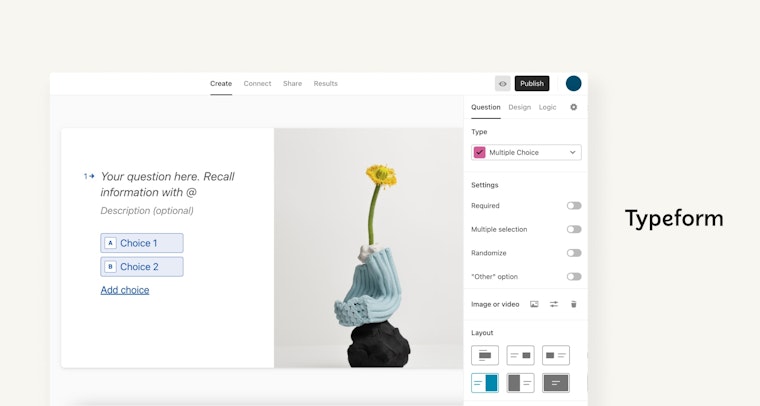
7. Typeform: Best for forms and surveys

Typeform is a versatile survey and form-building tool designed for flexibility and usability. It has a wide range of uses, from lead generation and event registration to customer satisfaction surveys.
One standout feature is Typeform’s logic jumps, which direct respondents to the next relevant question based on their previous answer—this not only improves the user experience, but allows product teams to automatically segment audiences and tailor survey questions, all while the survey is live.
Pros
- Customizable templates: Tailor your forms to your brand with custom colors and themes
- Intuitive interface: Drag-and-drop builders make it easy for beginners and experienced users alike to create and manage surveys
- Response reports: Generate a visual representation of metrics like views, submissions, completion rate percentage, and time to completion
- Integration with 120+ apps: Integrate with apps like Slack, Salesforce, Google Analytics, and HubSpot to streamline workflows and improve data management
Cons
- No custom HTML or CSS: You can’t create high-level, customized forms outside of the built-in options
- Partial form submissions are not tracked: You can’t gather insights from respondents who didn’t complete the survey, making it hard to review research quality and efficiency
Pricing
Typeform has a free plan that allows you to create three forms and 10 questions per form, but if you want more features, check out these paid plans:
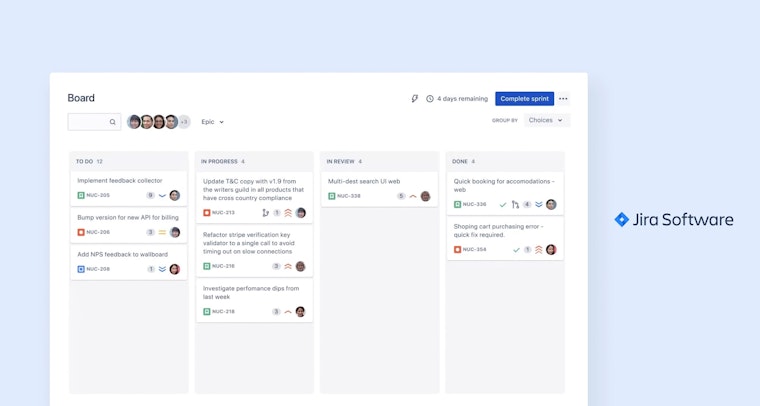
8. Jira: Best for project management

Jira is a versatile project management and issue-tracking tool developed by Atlassian. It was primarily designed for software development teams, which makes it ideal for agile and scrum teams. It offers pre-built Kanban boards for organizing and tracking tasks, and a popular bug-tracking functionality.
Pros
- Agile project management frameworks: Scrum and Kanban boards help you visualize roadmaps, workflows, sprints, and manage project backlogs
- Bug tracking and issue management capabilities: Development teams can locate, track, and record bugs, and view backlogs for easy prioritization
- Reporting features: You can track project metrics like sprint reports, velocity charts, cumulative flow diagrams, and report versions
- Integrations with 3000+ tools: Tools like Slack, Microsoft, Figma, GitHub, and Confluence help you extend Jira’s overall functionality for your needs
Cons
- Unintuitive interface: Non-technical users may not find the interface very friendly, as the extensive features and customizability can be overwhelming and challenging
- No timeline views: This means you can’t get an overview of which tasks and subtasks are linked with each other, but you can use Jira’s marketplace integration to connect with other Gantt charts or timeline view apps
Pricing
Jira’s pricing plans differ based on the number of team members you choose—here’s an overview for up to 10 members:
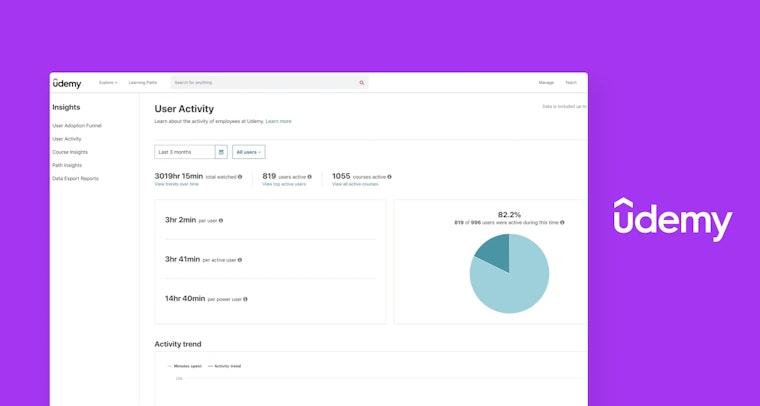
9. Udemy: Best training tool for developing teams

Udemy is an online learning platform with a vast library of 200,000+ videos across design, development, business, and marketing. The platform offers self-paced and on-demand learning accessible from any device with an internet connection. Udemy caters to an international audience and offers courses in 14+ languages.
For teams looking to upskill on product discovery, Udemy offers these highly-rated courses:
- Product Management: Continuous Product Discovery 2023 by Raj Elakkara
- Product Discovery Process: The Complete Course by George Smarts
- Continuous Product Design: Digital Leadership by Tom Arundel
Pros
- Interactive content: Includes video lectures, quizzes, and assignments, enhancing the learning experience and making it easy to retain knowledge
- Lifetime access to course materials: You or your team can revisit the courses and refresh your knowledge whenever needed
- Courses from expert instructors: Provide learners with high-quality, up-to-date content and insights
- Udemy app: Access courses from your iOS or Android device, or download courses and watch them offline whenever you want
- Student feedback: See how many learners are enrolled in a particular course and the ratings so you can decide whether to purchase
Cons
- Udemy courses aren’t accredited: Your team won’t be able to use Udemy’s certificates as formal education or credentials
- Limited interaction with instructors for feedback and Q&As: Since courses are self-paced and on-demand, they typically don’t have one-on-one support from instructors
Pricing
Udemy offers a free forever plan with limited courses, or a pay-as-you-go method for individuals who want to access specific courses. Business plans come at different prices:
Notable mentions
You’ve seen our top nine, but if you’re looking to expand your search further, there’s some other great discovery tools out there. Here’s a few honorable mentions to consider adding to your tech stack:
- Amplitude: Product analytics and experimentation
- Zoom: Moderated interviewing
- Notion: Workflow and project management
- Dovetail: Insights, analytics, and management
- Mixpanel: Product analytics
- Confluence: Project management
- Skillshare: Training and online learning
Empower your team with the right product discovery toolkit
When assembling your ideal product discovery toolbox, choose products that are easy to use, provide actionable insights, and have a reliable support center in case you need assistance. You don’t need every tool on our list, you may only need one or two, but you’ll find some great combinations and collaborations.
For example, Typeform can help you build surveys or polls quickly, and you can pair it with Hotjar for in-depth user behavior analysis. Or you can combine Figma for creating high-fidelity prototypes with Maze for usability testing to assess your designs.
If you want to invest in one tool that gives you the most versatility for your tech stack, with minimal learning curves, try Maze. Your team can put continuous product discovery into action, from prototype testing and concept validation, to usability testing and assessing your live website. Plus, access 50+ pre-built research templates, integrations with popular design tools like Figma, Sketch, and Adobe XD, and export easily-digestible reports.
Frequently asked questions about product discovery tools
What is a product discovery tool?
What is a product discovery tool?
A product discovery tool is designed to help product managers, designers, and development teams gain insights into customer needs so they can prioritize features, and plan the product roadmap. Maze is an example of a continuous product discovery tool that focuses on creating user-centric products through product discovery. You can create and share interactive prototypes, gather user feedback on live websites, and run usability tests to iterate on your designs quickly.
How do you run product discovery?
How do you run product discovery?
You can run product discovery by testing an idea, concept, design, or prototype of your product with real users, and analyzing their feedback. This process helps you identify pain points in the product or flaws in the concept, and make necessary changes to improve user experience.
What are the steps in the product discovery process?
What are the steps in the product discovery process?
The steps in the product discovery process are:
- Ideation: Discuss potential ideas with stakeholders and come up with viable concepts
- Prototyping: Create a low-fidelity prototype to test with users
- Testing: Collect feedback from users through surveys, interviews, and usability tests
- Analysis: Analyze the feedback and identify areas for improvement
- Prioritization: Prioritize user needs based on importance and resources
- Roadmapping: Create a product roadmap with realistic timelines
- Validation: Validate product plans with customers before going live
- Implementation: Implement the changes outlined in the roadmap
- Iteration: Iterate product plans based on customer feedback.
What tool can you use for continuous product discovery?
What tool can you use for continuous product discovery?
You can use a tool like Maze for continuous product discovery. It lets you collect, organize and prioritize customer feedback from multiple sources and research methods in one place. You can also run user tests to validate assumptions, assess usability of live products, and evaluate existing features. Plus, with automated insights and reporting capabilities, it's easier to understand customer needs and make informed decisions about your product roadmap.