Chapter 14
18 Best usability testing tools for 2025: Features and pricing compared
Finding the right tool to help evaluate usability is just as important as assessing usability in the first place.
While many usability testing platforms offer similar functionality, not all research tools are created equal. Usability testing tools vary in price, features, research methods, and ease of use.
Usability tools simplify how you recruit users, streamline the usability testing process, and provide a window into how people experience your product. So, before you dive into testing, check out the top 15 usability testing tools to consider.
Types of usability testing
Before you sign up for a usability testing tool, look for one that accommodates the usability testing methods your team uses. Here’s a quick reminder of the different types of usability testing:
- Quantitative or qualitative: Quantitative research gives you usability results via numbers and statistics, while qualitative research is all about words and meaning. It gives you the ‘why’ behind the numbers.
- Moderated or unmoderated: Moderated testing refers to the presence of a researcher during the test—they may instruct the participant or ask them questions. Unmoderated usability testing is when the researcher is not there.
- Remote or in-person: Remote usability testing takes place virtually, with researchers and participants in different locations. Meanwhile, in-person testing takes place in the same location. You can run usability tests in-person or remotely without specialized software, but using a dedicated usability testing tool simplifies reporting and decision-making.
Pro tip ✨
Ask your team about the type of research they run the most so you can align your tool to these methods and objectives. You’ll likely find valuable feedback on how to simplify their work—for instance, your team might be lacking quantitative data because their tool is limited to user interviews.
18 Best usability testing tools: Comparison table
Before we get into the details of the options out there, here’s our shortlist with a quickfire comparison.
Tool | Best for | Pricing | Features | G2 rating |
|---|---|---|---|---|
Maze | Usability testing, rapid prototyping and actionable user insights | Free plan; Paid plans start at $99/month |
| 4.5/5 |
Lookback | Screen recording and collaborative insights | 60-day free trial; Paid plans start at $149/month |
| 4.3/5 |
UserTesting | Big-budget research studies | Ranges between $1500 to $2500 per seat (not publicly disclosed) |
| 4.5/5 |
Optimal Workshop | Basic usability testing methods | Free plan, with paid plans start at $129 per user/month |
| 4.5/5 |
Lyssna (formerly UsabilityHub) | Pay-per-answer remote research | Free for tests up to 2 minutes; Paid plans start at $75/month |
| 4.5/5 |
Loop11 | A cheaper UsabilityTesting alternative | $199 to $599/month; 14-day free trial |
| 3.6/5 |
Userfeel | On-demand testing | Pay-as-you-go model, each credit costs $60 |
| 4.4/5 |
Trymata | Testing customer journeys | Paid plans start at $399/month |
| 4.3/5 |
Hotjar | Website user behavior analytics | $32/month |
| 4.3/5 |
UserZoom | Big-budget unmoderated research studies | Prices reportedly start at $70,000/year (not publicly disclosed) |
| 4.2/5 |
Quaraloo | In-app feedback collection | Free plan; paid plans start at $39.99/month |
| 4.3/5 |
GetFeedback (formerly Usabilla) | Segmenting user database based on feedback | Prices start at $50/month |
| 4.6/5 |
Crazy Egg | Heatmaps on a budget | $99 to $499/month; 30-day free trial |
| 4.3/5 |
Userlytics | User research from a large panel | $99 per session; paid plans start at $499/month billed annually |
| 4.4/5 |
Userbrain | Recurring tests | $124 to $374/month; 14-day free trial |
| 4.8/5 |
UXtweak | User empathy tests | Free plan; paid plans start from €99/month |
| 4.7/5 |
UX Metrics | Information architecture validation | Free plan; with Pro plan at $49/month |
| 4/5 |
User Interviews | Participant recruitment management | Recruit plan: $49/session, Research Hub: $500/month |
| 4.7/5 |
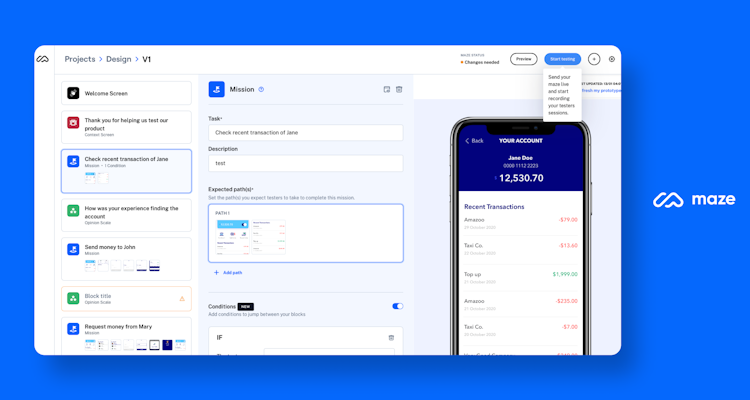
1. Maze

Maze is the user research platform that helps product teams uncover user insights at the speed of product development. With both moderated and unmoderated research methods, teams can put users at the center of every product decision.
With integrations with Figma, Adobe XD, InVision, and Sketch, Maze allows all-in-one testing, with an extensive range of UX research methods suited to all stages of product development.
After your usability test, instantly generate a stakeholder-ready UX research report or customize your own to share key findings with usability metrics like completion rates, misclick rates, or time spent.
Key features
- Prototype testing and concept validation: To catch usability and design issues before you spend money developing the wrong thing
- First-click testing and heatmaps: To see what your user resonates with and clicks on your website or app
- Preference testing and A/B tests: To validate ideas, designs, and understand preferences
- Surveys: To collect in-depth qualitative insights and get to know your users
- Clips: To record your users’ screen, audio, and video—to better learn what your test participants think and how they act when completing your tasks
- Interview Studies: Speak to participants face-to-face in seamless interview sessions to uncover rich, qualitative insights
- Maze AI: Let AI do the heavy lifting—identify themes, highlight critical learnings, automate project naming, and generate bias-free questions
- Participant management: The Maze Panel gives access to thousands of pre-screened participants, while Reach acts as a CRM for research participants
- Card sorting and wireframe testing: To validate information architecture and test your prototype with real users
- Live website testing: To conduct research on your published site and gather post-launch insights from real users
- Templates: Efficiently conduct research with a variety of pre-made template that can be customized to your research needs
Pricing
The free plan allows you to review up to 300 responses per year. Paid plans start at $75/month for 3 seats and 1,800 viewable responses per year. Maze also offers an Enterprise plan to suit your organizational needs.
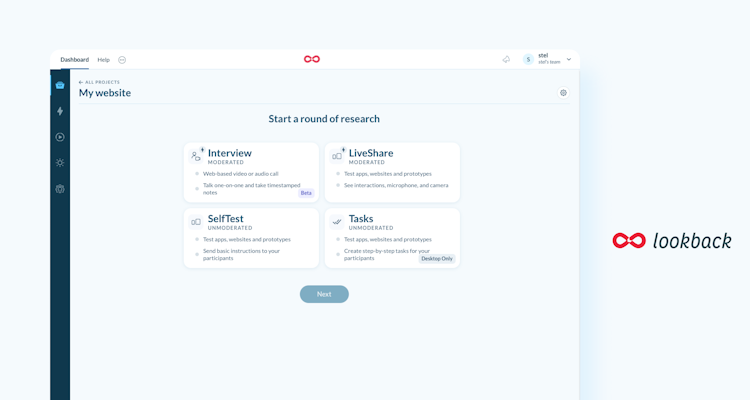
2. Lookback

Lookback is a user experience (UX) screen recording tool for designers and product managers who want to see how users interact with their applications. Lookback’s testing tools allow your team to see what the users see and catch their reactions in real time—in a recording. Lookback promotes team collaboration as researchers can invite others from the product team to view the test, leave comments, and tag others on an internal hub—without disrupting the participant’s progress.
Key features
- Screen recording: Put yourself in the users’ shoes and see how they completed your tasks
- Live sharing: Collaborate and comment on live interviews without interrupting the session
- Analytics: Review the most relevant qualitative customers’ insights on a centralized dashboard
- Save all recordings in the player: Ask your team to tag each interview so anyone can log in and rewatch any relevant session
Pricing
Lookback offers a 60-day free trial on all plans after you've signed up for an account. Pricing for team plans starts at $149/month with limited sessions but unlimited collaborators.
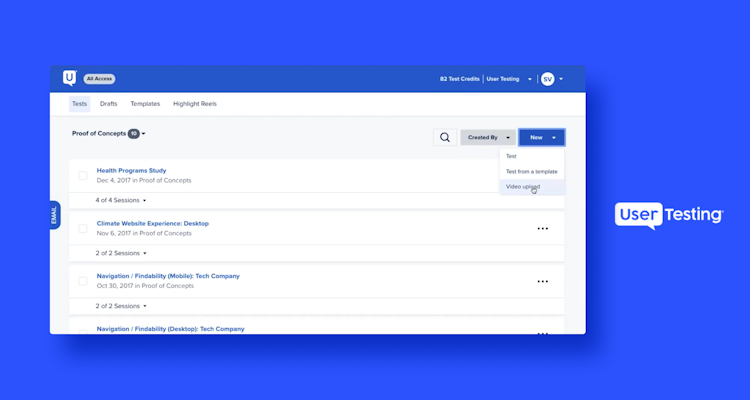
3. UserTesting

UserTesting offers customer experience (CX) solutions for designers, product managers, marketers, and executives. It lets your team see, hear, and talk to customers as they interact with websites, applications, or prototypes in moderated testing sessions.
While the platform offers a mix of moderated and unmoderated testing solutions, its main focus is user interviews. UserTesting has one of the largest participant pools on the market—but you do pay extra to test your tool on pre-screened and qualified users.
Key features
- Card sorting, tree testing, usability testing, and prototype testing: So your team can run a variety of tests using the same platform
- Template library: To shorten the time your team spends creating each test
- Quick Answers: Recruit from the UserTesting panel and get answers to your tests in hours
- Sentiment analysis: This automated testing tool uses AI to simplify the reporting process and identify repeated pain points
- Human Insights platform: Allows your team to visualize data, read and highlight video transcripts, and get an automated summary of insights
Pricing
UserTesting doesn’t publicly share costs, but users have reported prices ranging from $1500 to $2500 per seat/month. Some also reported that an unmoderated test for one panel participant requires about 10 credits while a 60-minute moderated test requires about 30 credits. And each credit costs approximately $8-10.
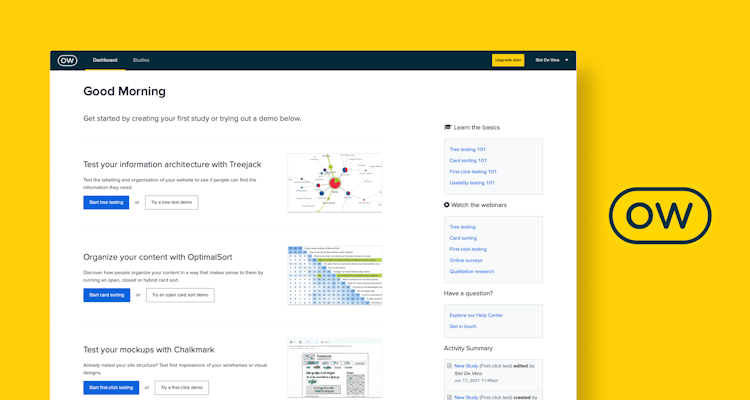
4. Optimal Workshop

Optimal Workshop offers usability testing functionality limited to task completion and moderated sessions. Your team can use Optimal Workshop to test information architecture (IA) and create tasks for users to complete. Its feature set includes tools for card sorting, tree testing, and first-click testing.
Key features
- Card sorting, tree testing, online surveys, and first-click testing: To test your platform in multiple ways and spot usability or UX issues
- Qualitative research: Paint a full picture of how your users feel about your product and gather both qualitative and quantitative data
- Automated analysis: Improve your team’s productivity by giving them access to a tool that automates data analysis
Pricing
The free plan lets you explore all the functions of Optimal Workshop tools with sessions and template limitations. Paid plans start at $129 per user/month and come with a 7-day free trial.
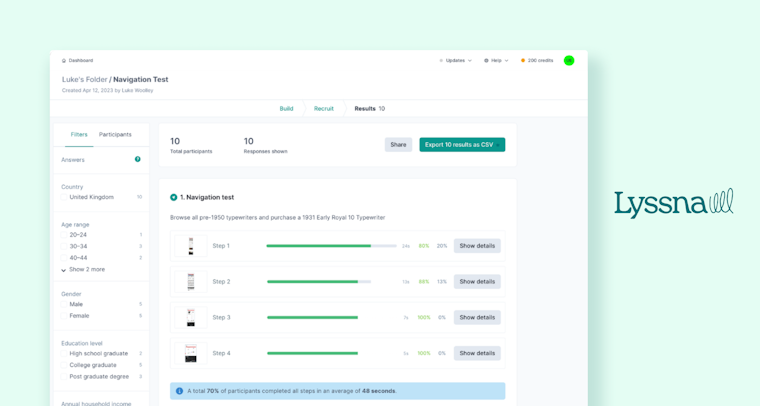
5. Lyssna (formerly UsabilityHub)

Lyssna (formerly UsabilityHub) is a remote user research platform that allows teams to run different types of tests and identify usability issues. The UsabilityHub platform is best known for its range of first-click tests, design surveys, preference tests, and five-second tests. It also has a built-in participants panel with over 530,000 testers testers available on-demand, at a pay-per-answer price. Alternatively, researchers can invite existing users to participate in the test.
Key features
- Surveys, five-second, first-clicks, prototype, or preference tests: Run multiple unmoderated and moderated tests
- Design surveys: Ask questions regarding your design to identify specific issues with your visuals
- Unlimited participants: You can recruit as many participants as you like from your own audience—or pay extra to get access to the UsabilityHub participant panel.
- Reporting: Includes click visualizations, open text analysis, and task duration metrics
Pricing
You can run tests up to two minutes for free, or upgrade to paid plans starting from $75/month for three seats.
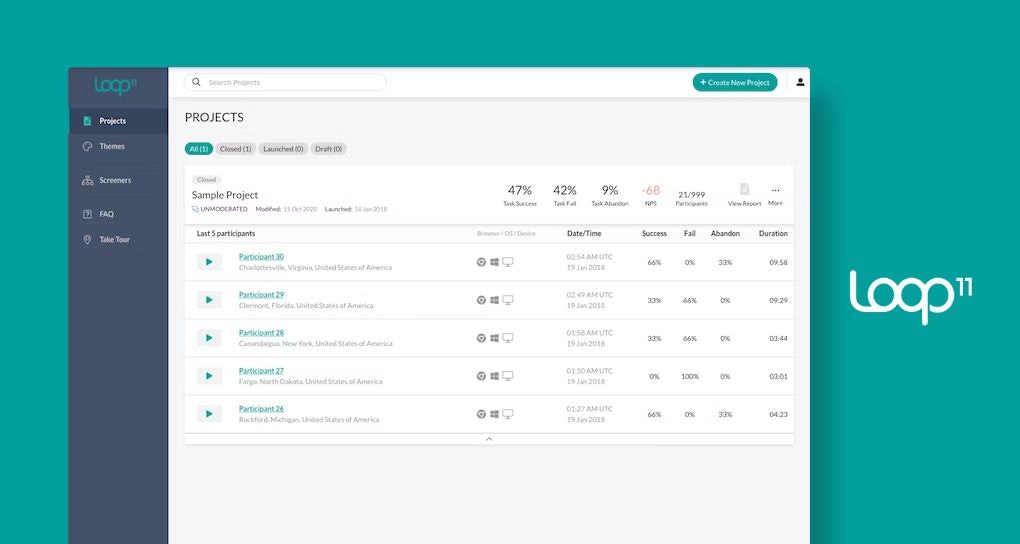
6. Loop11

Loop11 is another prominent online usability tool that allows you to run website usability testing, A/B testing, and prototype testing. It uses GPT-4 to create AI-powered summaries, audio transcripts, and reports. Loop11 allows your team to combine both tasks and questions in tests for a mix of quantitative and qualitative results. It also offers a range of video, audio, and screen recording features, making it suited for unmoderated usability testing. Additionally, Loop11 also offers a pool of participants to recruit from.
Key features
- A/B testing, prototype testing, competitive benchmarking, true intent studies, and IA: Utilize multiple different testing methods for qualitative and quantitative data
- Screen recording: Get your team to see what your user sees and does on your platform
- AI-powered insights: If you're happy leaving the analytics to AI, Loop11 boasts AI-powered insights to increase efficiency
Pricing
Pricing ranges from $199 to $599 per month. All plans include a 14-day free trial, and users can choose to subscribe for one month at a time or access a 10% discount with an annual subscription.
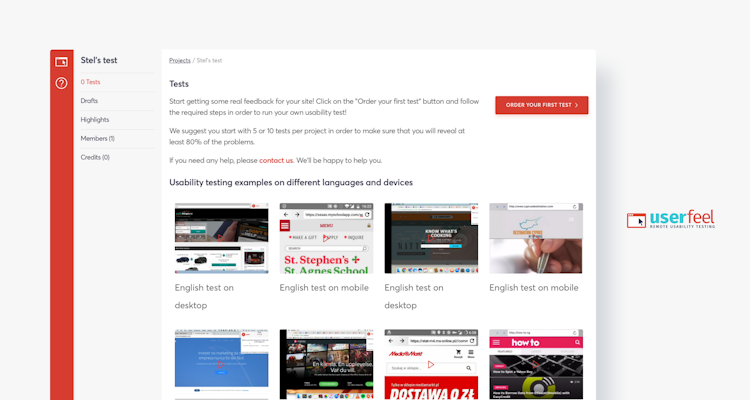
7. Userfeel

Userfeel is a usability testing tool that's ideal if you don't plan to conduct regular tests. You only pay when needed, without the need for a monthly subscription. Of course, this does mean it can add up without you noticing. Userfeel allows your team to set up a list of tasks for users to complete on your website, define the target audience, and then collect recorded videos of users.
Key features
- Transcriptions: Shorten the time your team spends rewatching live interviews
- Unlimited screening questions: Encourage your team to ask as many screeners as needed so you get users that truly fit your customer’s persona
- Highlight reels: Your team will be able to create a short video using the most relevant clips so you can rewatch it and catch the user’s sentiment
- User test guarantee: Get a free replacement if you consider a user was unfit for your tests
Pricing
Userfeel offers a pay-as-you-go pricing model with no monthly subscription fees. You can purchase credits, with each credit costing $60, and use them based on the type and duration of your usability tests.
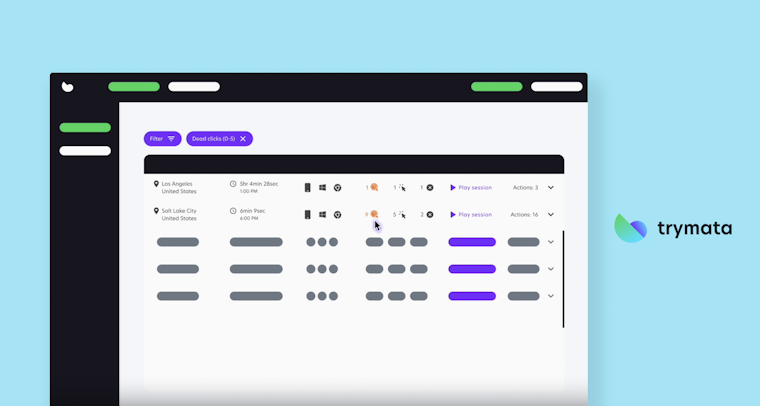
8. Trymata

Trymata (formerly TryMyUI) allows you to run remote usability tests and gain user insights to inform your product, marketing, e-commerce, startup, or agency strategy—and build products your users will enjoy. It lets you run live product analytics to test your customer’s journey, and you can conduct unmoderated tests then watch the recording to identify user frustrations.
Key features
- Test prototypes, live websites, or mobile apps: Conduct usability testing at any stage or device and improve your SUS
- Recruit from its panel: Access Trymata’s pre-screened participant's panel
- Create and upload custom NDAs to protect your brand: Avoid information leaks, by writing personalized NDAs for participants to sign before testing
- Collaboration tools: Use highlight reels, invite multiple researchers to work on projects, and leave video annotations to simplify remote team collaboration
Pricing
Trymata’s usability testing plans start at $399 per month. It allows for two seats and comes with 120 yearly panel credits.
9. Hotjar

Hotjar helps measure the usability of a website by recording real user behavior through clicks and mouse tracking—and is well known for its live heatmap recording functionality. Additional features include session recordings, conversion funnel analysis, as well as the collection of user feedback via forms and surveys.
Key features
- Heatmaps: See the hot spots where users are spending the most time on your site and the colder areas that aren't getting much love
- Screen and clicks recording: Spot where your visitors click and what catches their eye
- Capture feedback from real users: Use Hotjar’s in-app pop-ups to ask real visitors for feedback and update your design and UX
- Host moderated user testing interviews: Pay for Hotjar engage to connect with users face-to-face and humanize your quantitative data
Pricing
Hotjar offers four different packages with plans available at multiple price points—ranging from $32 per month to upwards of $9448 per month depending on your chosen features.
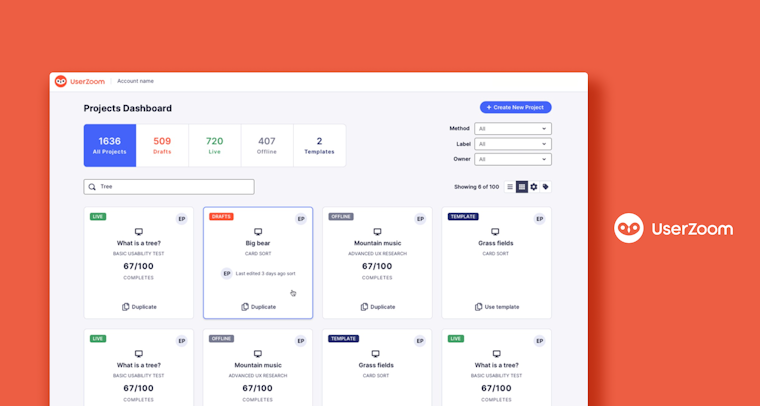
10. UserZoom

This UX research tool was recently acquired by UserTesting and is a strong option for running all kinds of UX tests. While it can conduct moderated and unmoderated tests, it's more solid as a quantitative, unmoderated tool. With UserZoom, teams have access to a virtual observation room. Plus, UX test results come with a QXscore that’s measured by mixing: NPS + appearance + trust + ease of use.
Key features
- Surveys and questionnaires: Create and distribute surveys and questionnaires with various question types including multiple choice, rating scales, and open-ended questions
- Card sorting and tree testing: Understand how users categorize information and evaluate the effectiveness of your website's navigation structure
- Participant recruitment: Access a pool of 230,000 test participants with demographic filters
- Screen activity recording: Captures users' interactions with your website or application
Pricing
UserZoom doesn’t publicly disclose its pricing plans. However, according to some users as of 2022, UserZoom’s annual contracts start at $70K. Some Reddit users also say that UserZoom charges $30 for 10 minutes per test participant.
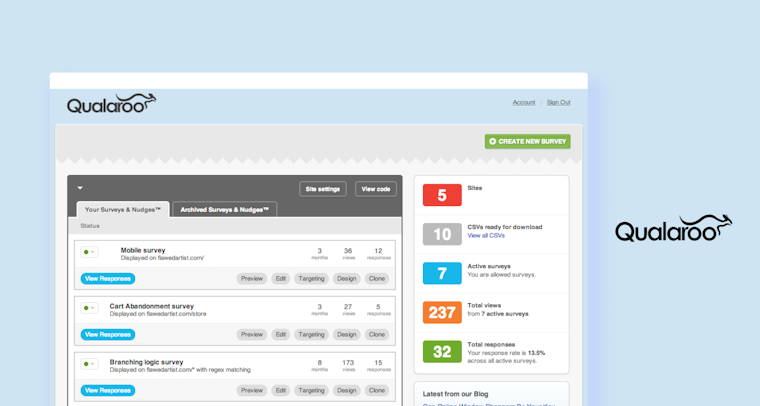
11. Quaraloo

This isn’t a dedicated usability testing tool, but Qualaroo allows you to add feedback surveys as website prompts to test your UX, gain product information, and improve your conversion rate. With Qualaroo you can use AI sentiment analysis (Powered by IBM Watson) and access a survey template bank.
Key features
- Nudges (intercept surveys): Customizable non-intrusive pop-up surveys for websites or mobile apps
- Advanced targeting options: Target surveys based on user behavior, demographics, location, and referral source
- Custom coding and design: Create surveys that match your brand's look with custom CSS and Design API
- Multi-lingual support: Get feedback from a global audience with support in over 50 languages
Pricing
Qualaroo offers a free plan for up to 50 survey responses and paid plans start at $39.99 per 100 responses/month.
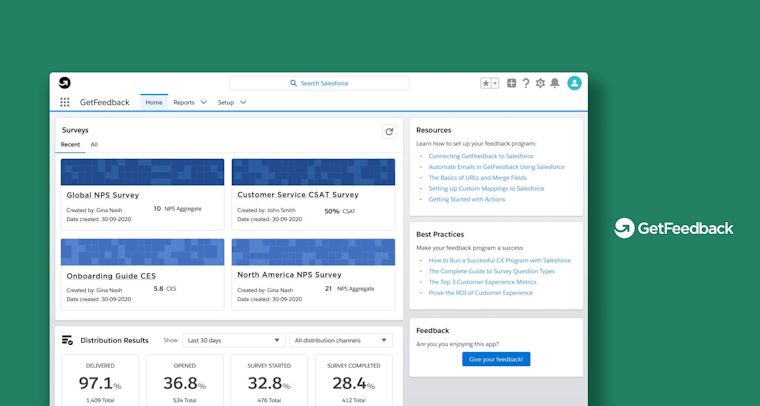
12. GetFeedback (formerly Usabilla)

GetFeedback (formerly Usabilla) allows you to collect in-app feedback. Similar to Maze’s Reach feature, it offers a way to improve user segmentation by integrating with your Salesforce database.
Key features
- NPS key driver analysis: Use the Key Driver Analysis feature to understand the factors impacting your Net Promoter Score (NPS)
- Automated actions and notifications: Set up automated actions like email notifications, tasks in Salesforce, and Slack posts
- Multi-channel feedback collection: Collect feedback across various channels, like email, SMS, websites, and mobile apps
- Customizable surveys: Create surveys with branding and embedded videos
Pricing
While GetFeedback doesn’t list the pricing on its website, some review sites state that the plans start at a flat fee of $50 per month for one user, rather than per-user subscription. The professional plan at $200 per month includes 5+ user accounts.
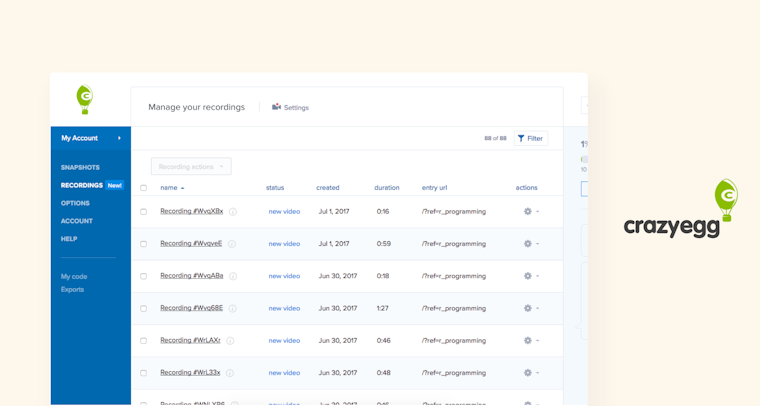
13. Crazy Egg

Similar to Hotjar, Crazy Egg allows you to see how your users navigate your website. Access heatmaps, conduct A/B tests, review their session recordings, and launch surveys. Crazy Egg gives you quantitative insights in the form of scrollmaps, confetti, and heatmap reports. It also lets you conduct A/B tests.
Key features
- Scrollmaps: Show how far down a page users scroll, indicating which parts of your content are most engaging and where users lose interest
- Session recordings: Record and replay individual user sessions to see exactly how visitors interact with your site
- A/B testing: Test different versions of your web pages to determine which one performs better
- Confetti reports: Break down clicks by referral sources, search terms, and other criteria to understand the context behind user interactions and tailor your marketing strategies
Pricing
Crazy Egg offers a 30-day free trial for all its paid plans starting from $99 per month to $499 per month for the enterprise plan.
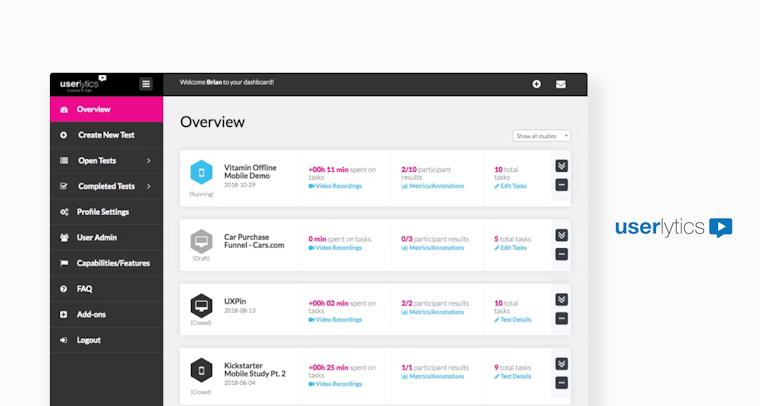
14. Userlytics

Get qualitative and quantitative insights from a panel of 2,000,000 users. Test your website for usability, conduct prototype testing, and evaluate your IA with Userlytics. Userlytics lets you run moderated sessions and comes with a think aloud feature so you can catch users’ thoughts as they perform your unmoderated tests.
Key features
- Global participant panel: Access a vast panel of over 2 million participants from more than 150 countries
- AI-based analysis: Use artificial intelligence for analysis of qualitative sessions, including sentiment analysis that categorizes emotional tones expressed by participants
- First-click testing and heatmaps: Analyze initial user interactions and visual engagement with first-click testing and heatmaps
- Customizable Study Builder: Create tailored UX tasks like time on task and net promoter score with a study builder
Pricing
The paid plans for Userlytics start at $99 per session for 5 participants sessions and offer custom do-it-yourself (DIY) plans starting at $499 per month annually.
15. Userbrain

Userbrain is a prototype testing tool that simplifies research. It allows you to test Figma, Sketch, InVision, Axure, Framer, and AdobeXD prototypes. You can either invite your own users or access the Userbrain pool of participants of over 100,000 pre-screened users. Userbrain allows you to schedule recurrent tests and gives you presentation-ready metrics reports.
Key features
- AI insights: Save time with AI-powered insights that automatically mark important moments in your user tests, making the analysis process more efficient
- Mobile app testing: Test how real people interact with your mobile app on both iPhone and Android devices
- Transcripts: Benefit from AI-generated transcripts
Pricing
Userbrain offers a 14-day free trial after which the paid plans range from $124 per month to $374 per month.
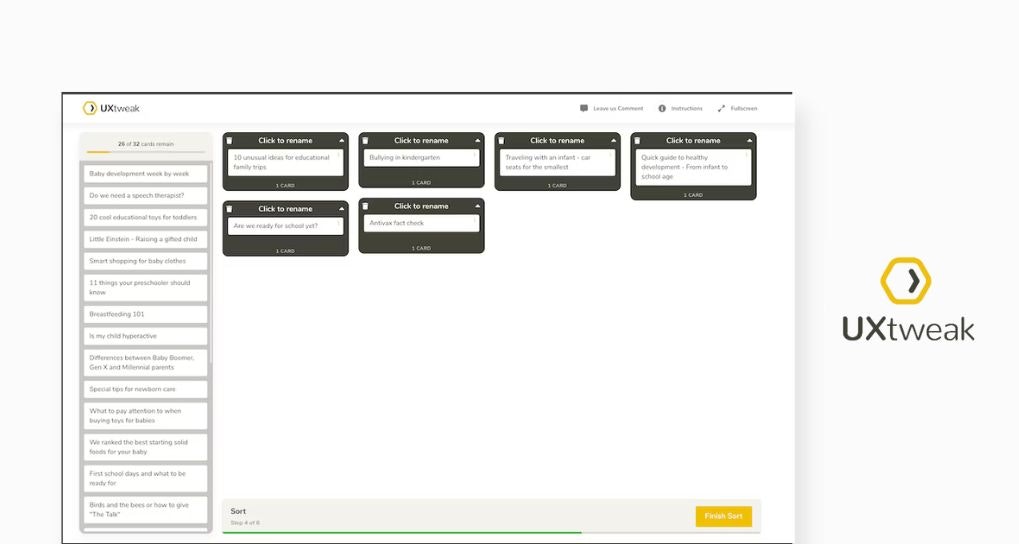
16. UXtweak

UXtweak is a remote testing platform that specializes in five second tests. The objective of this tool is to gauge participants' memory of your design after five seconds. UXtweak also offers mobile app usability testing with screen recording.
Key features
- Participant recruitment: Access over 155 million participants to recruit for your studies
- Card sorting and tree testing: Evaluates the effectiveness of your website's navigation structure
- Heatmaps: See where users click, scroll, and move their mouse on your website
- Website testing: Run remote usability tests on live websites, prototypes, or mockups
Pricing
UXtweak offers a free plan, with paid plans starting from €99 ($108.22) per month.
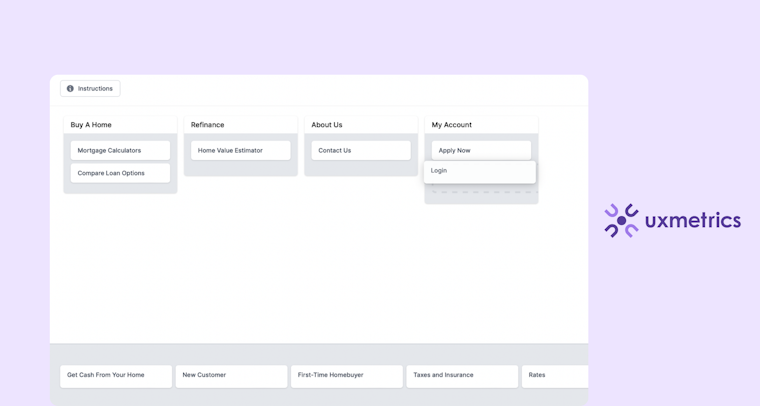
17. UX Metrics

UX Metrics is designed for validating information architecture, particularly useful in the early stages of website design. Unlike some other tools on this list, UX Metrics focuses exclusively on just two UX research methods: card sorting and tree testing.
Key features
- Reporting: Centralized dashboard for comprehensive analytics, including agreement scores and popularity metrics
- Automated analysis: Simplified interpretation of results with automatic calculations of key metrics
- Collaboration tools: Share results and insights with team members and stakeholders, facilitating discussions around findings
Pricing
UX Metrics offers a free plan that lets you see results from one participant. The Pro plan, priced at $49 per month, allows you to collect and analyze results from up to 1,000 participants.
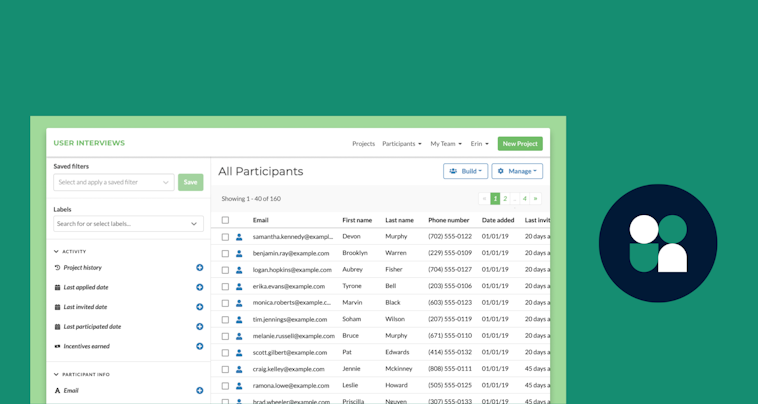
18. User Interviews

User Interviews is designed to simplify the process of recruiting participants for user research and usability testing. It gives you access to a large pool of over 2.4 million participants. User Interviews’ core value is its Research Hub, a digital product to recruit participants, schedule sessions, and manage incentives.
Key features
- Screener surveys: Use screener surveys to filter and select the most suitable participants for your studies
- Participant marketplace: A self-service platform where researchers can post studies and participants can apply directly
- Bulk upload: Ability to upload and manage large lists of your own participants
Pricing
The Recruit plan starts with a pay-as-you-go model at $49 per session and the Research Hub starts at $500 per month for up to 5,000 contacts in your research CRM.
Usability testing tools: Which one is the best for you?
Skipping usability testing is a fast way to misunderstand what your users really want. To really simplify your testing process and make your product user-centric, you need a reliable, flexible usability testing tool.
There are many usability testing tools on the market that meet different use cases and offer specific methods, functionalities, and price points. Consider involving your product team in the decision-making process so you choose one that meets their needs—and that they’re excited to start gathering insights with!
Lastly, if you want a tool with extensive unmoderated usability testing capabilities that comes at an accessible price, we suggest you try Maze. Maze is a continuous discovery platform that empowers your team to seek users' insights early and often. Our tests—we call them mazes— are browser-based, quick to set up, and easy to share. Plus, if you ever need to moderate the sessions, you can always use Maze in tandem with a video conferencing platform like Zoom or Google Meet.
Frequently asked questions about usability testing tools
What is a usability testing tool?
What is a usability testing tool?
A usability testing tool is a software solution that provides you with features to check if your design is usable and intuitive enough for users to accomplish their goals. A wireframe and usability testing tool allows you to see how people can complete a given task on your prototype, website, or application. These tools share areas of improvement and flag potential usability problems based on user feedback.
What are the three types of usability tests?
What are the three types of usability tests?
The three types of usability tests are:
- Quantitative vs. Qualitative
- Moderated vs. Unmoderated
- Remote vs. In-person

