Launching a new Multiple Travel Token feature on Masabi’s platform
Using a rapid prototyping framework, Masabi tested a new fundamental feature early on, accelerating their decision making and design confidence.
About Masabi
Masabi makes transport smarter by simplifying ticketing and streamlining fare collection, validation and management for global transport providers.
Industry
Travel
Opportunity
Use a Maze Usability Test driven by rapid prototypes to validate concepts in order to take crucial decisions at early design stages.
Key Maze features used
Prototype Testing
Tree Testing
Surveys
Panel
Share
Outcome
• Validated the need for a new feature by gathering insights from various sources
• Achieved 100% success rate on Maze mission blocks
• Increased project feasibility and design confidence
• Improved the usability and resource wastage
We have a collaborative product design process focused on our clients’ needs at Masabi. Validating concept designs at an early stage is a crucial part of that process.
This is how we used unmoderated testing and Maze to validate ideas and make data-driven product decisions.
Context
At Masabi, we build white-label mobile and web apps for transport agencies around the world. It helps these agencies support public transit riders in a variety of ways, including full-fare collection services.
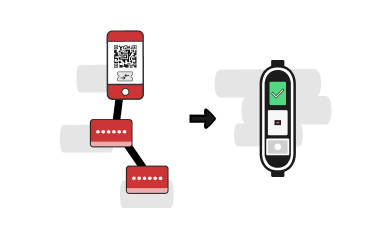
The key feature in our product is allowing riders to link travel tokens—think mobile barcodes or smart cards that can be tapped or scanned at terminals—to an account showing balance and transactions.
A common request from students and families with children was a way to source funds from another rider if they couldn’t afford it themselves, and a way to manage multiple tokens from a single account. Figuring out the best way to tackle this problem would change some fundamental concepts with how users set up their accounts and travel tokens.

Masabi creates white-label products for transport agencies.
Understanding the problem
The problem was first reported through transit agencies who kept hearing that riders wanted to link multiple tokens. The most recurring desire was from people wanting to manage family funds with a single account.
For the discovery process, we conducted subject matter interviews with transport agencies, ran a competitor analysis, and dug into our own user analytics. This pointed us to two types of data that were readily available.
First, from our transit agency clients, we received a number of requests from their customer service channels showing a lot of interest in this feature. This gave us a useful sense of the scope of the problem. But from a business perspective, it was mostly anecdotal via agency surveys and would need to be validated.
Second, we looked into our internal database, focusing specifically on accounts with more than one token. This highlighted the business opportunity to add value to our service. Unexpectedly, it also revealed a bug in our web portal that people were exploiting to register multiple tokens in an unintended way.
Defining the problem
The data was straightforward and allowed us to easily derive the core problem statement. And with the help of the transit agencies’ customer service teams, we were able to better identify the reasons why the riders needed to link multiple tokens.

Multiple tokens linked together allow people to share the same account balance.
With engineering, product managers, and our data team, we were also able to identify the cause of our web portal bug, along with the total number of users who had exploited the bug to link multiple travel tokens to an account.
The above process helped us synthesize our findings into three main insights:
Insight #1: A number of users are linking multiple tokens using the web portal bug, indicating a desire to link multiple tokens.
Insight #2: Users who we identified as “parents” wanted control over their family’s travel funds, rather than having to manage multiple accounts.
Insight #3: Our competitor analysis confirmed that this feature and pattern exists in other platforms.
Potential solutions
Our design process takes place in stages. The first stage is the above research and user analysis that helped us to define the key solution statement for the feature.
At Masabi, we like to express our solution statements in the following form:
- As a {role/persona},
- I need {solution for pain point},
- So that {why the pain point exists}
For example:
As an account holder with family members who are too young to manage and create their own account or have smartphones,
I need to manage travel funds for my family members,
So that I can use one account to manage the travel funds rather than multiple accounts and balances.
With a defined problem statement, the engineering team and project managers dove into the current state of the product to look for other opportunities and challenges.
Our product design team also conducted a competitor analysis, to look for existing patterns that people are already familiar with that we could use.
This discovery stage was followed by an ideation workshop with product owners, engineers, and product designers. Several ideas were presented, each with their own pros and cons.

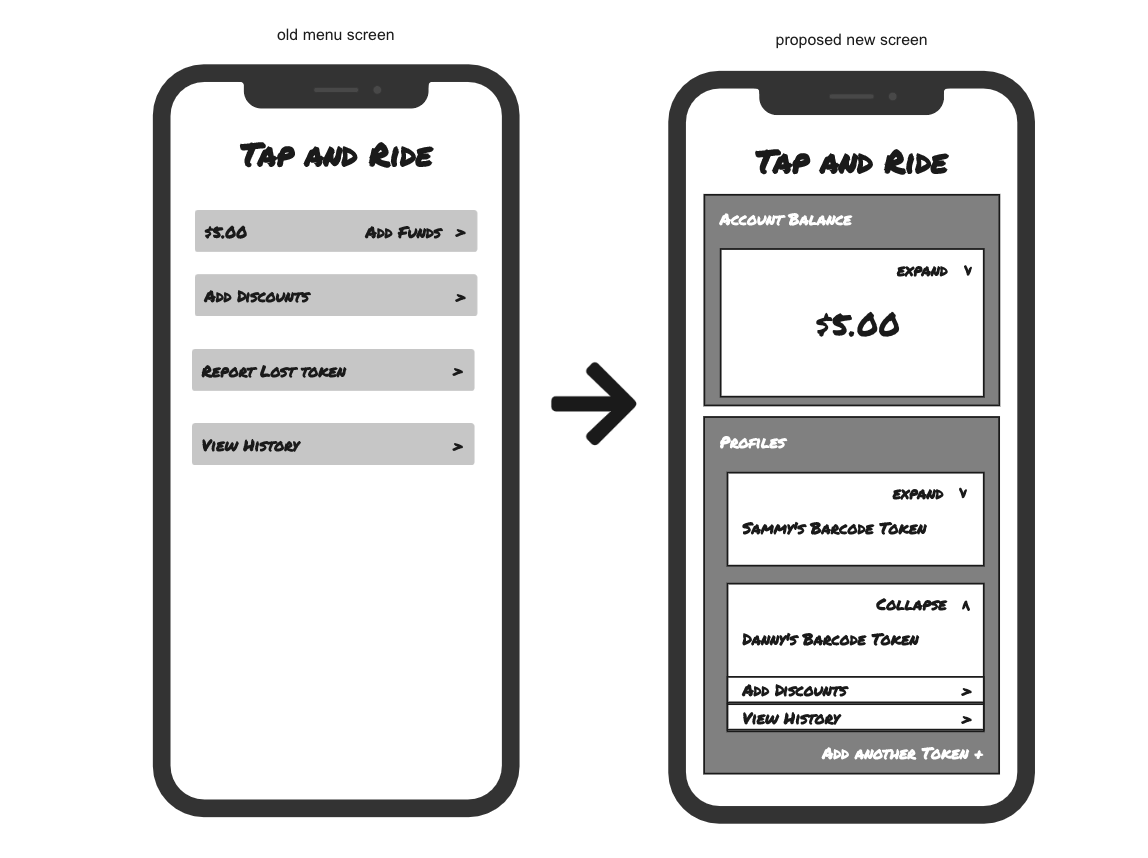
Low fidelity proposals for Masabi's screen changes
We honed in on one concept that showed the most promise. But to proceed, we needed to make sure the concept would solve the defined problem statement without over-complicating the user experience.
After ideating and rapid prototyping, it was time to run a Maze concept validation test.
The Maze Test
The main objective for our concept validation test was to make sure that users understood the idea of linking multiple travel tokens, and could navigate the app to register additional tokens.
We also wanted to ensure that people would recognize that certain concepts, like discounted traveling and travel history, could only be connected to individual travel tokens. And finally, we wanted to validate that users could intuitively use the travel token screen to perform the new user journeys introduced by this feature.

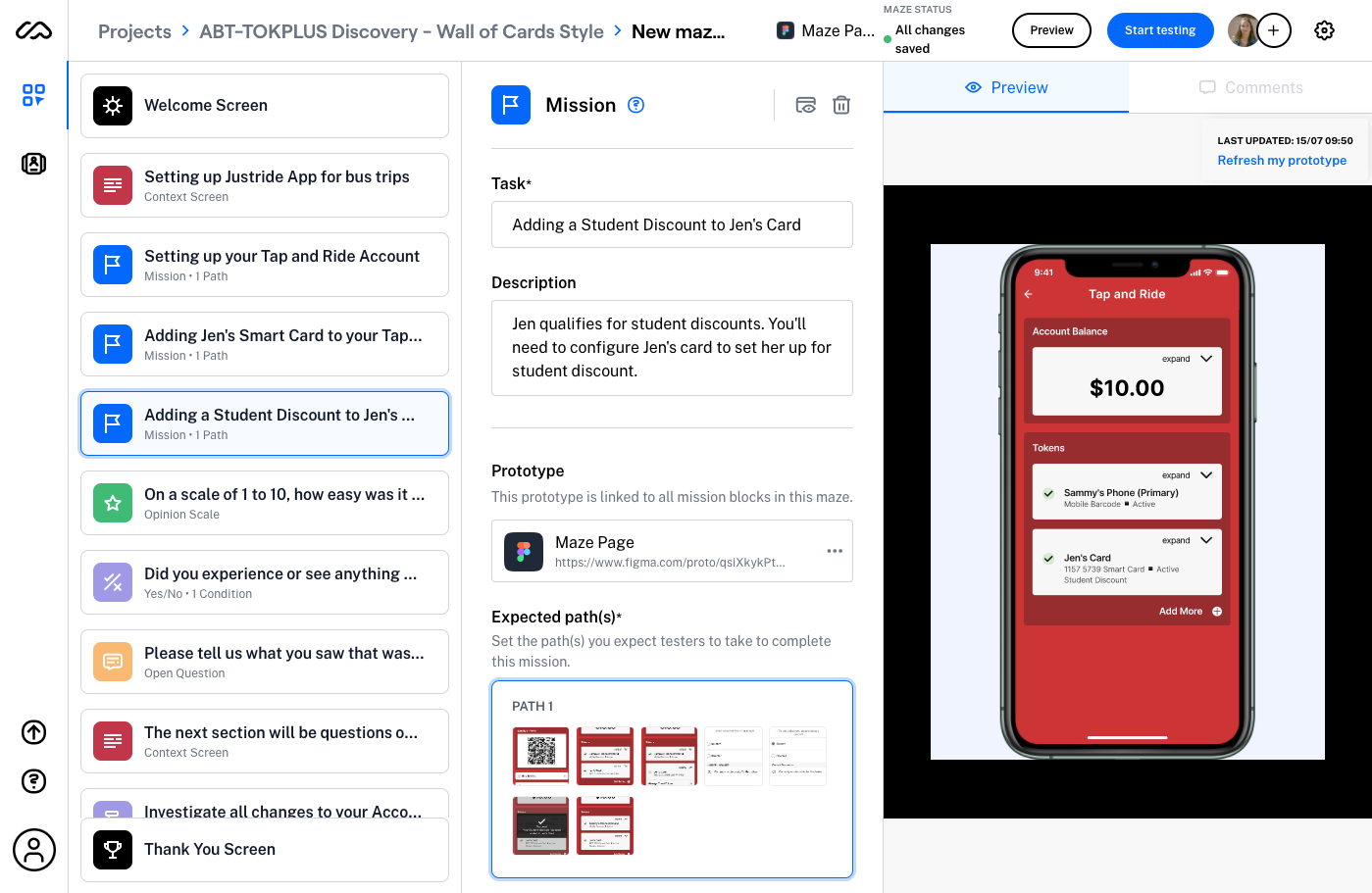
A Maze test created with a rapid prototype using Masabi's modified design system
We fleshed out our ideas using Miro, which helped us easily collaborate to visualize design options. We then created low fidelity prototypes in Figma using our design system by building a few new UI components just for this new feature. We made enough screens to build a clickable prototype in Figma that we could use as mission blocks in our Maze test.
Apart from mission blocks, we also included some specific tree tests and multiple choice questions to confirm that people understood the discount entitlements and fare capping concepts mentioned earlier.

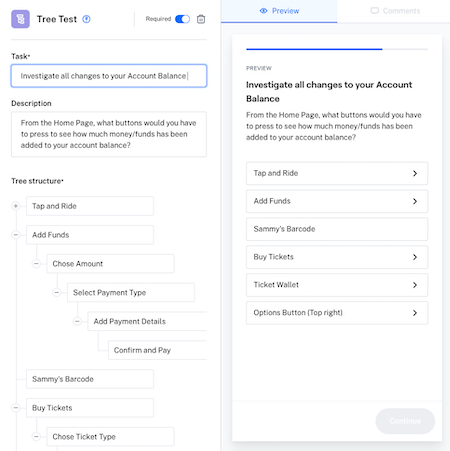
A tree test designed to understand more about users expectations
The test’s success criteria required participants to complete missions and answer the specific questions as expected. This would help us decide whether the design option is viable and optimal for the user experience.
We launched the test and paid for 25 Maze test credits. This really increased the test speed and got us quick results.
Results & next steps
Our 25 Maze test responses came in just a day of testing. The Maze report showed good screen scores. We had a 100% success rate in the mission blocks, which indicated that users were able to perform the mission without any issues.
The specific questions on the key concepts also returned positive answers, with nearly all test participants answering correctly. The test also proved that the navigation and design of the screens were sufficiently intuitive.
We concluded that this was the right concept, and that we were ready to start designing a full high-fidelity prototype for this feature.
We shared the report link and created an executive page with shareable key insights. Stakeholders were satisfied, and were able to start working on this feature with much more confidence than if we hadn’t run the test.
Key takeaways
- Maze was great for early validation, and we also used it as part of a later moderated usability test. This allowed us to collect both qualitative feedback in the session, along with quantitative data through the Maze Report.
- Doing early stage testing with Maze allowed us to back up decisions with real data. We were more confident with the project feasibility as a result of the test.
- We got results very quickly, allowing us to speed up our decision process and keep the project moving forward.
Toolstack
- Figma for design
- Miro (for whiteboarding)
- Pen and Paper (to draft first sketches)