
User Research
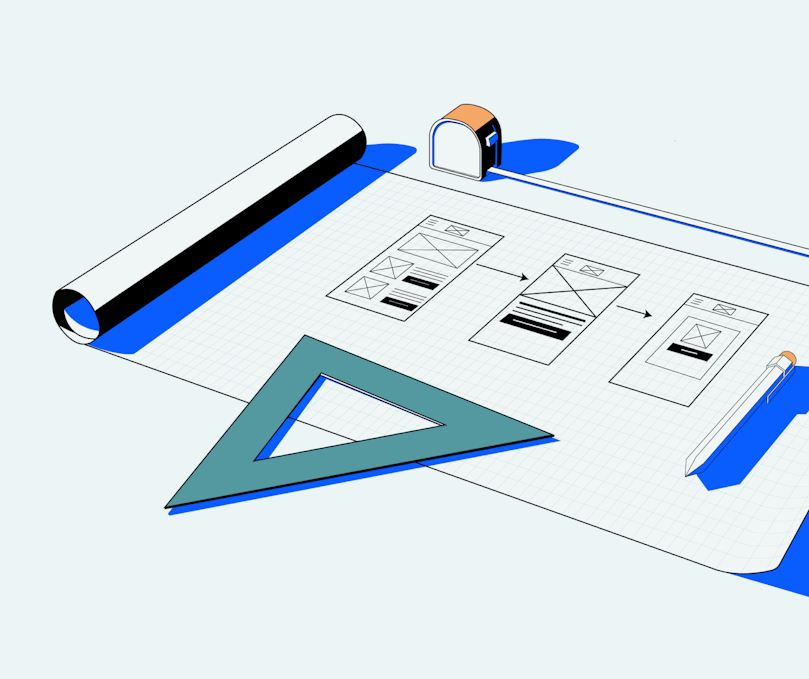
Wireframe testing: How to find usability issues early on
Don’t leave it down to the wire(frame). Validate your early-stage design outlines before you start to build on them. Save resources by giving the right commitment to the right projects.
How do users respond to your wireframes? Do your designs offer easy navigation for the intended task?
Test product functionality with low-fidelity prototypes, and count up clicks to measure interactivity with your designs.
Test early in your product journey to iterate on final designs—without breaking budget or deadlines.
Uncover usability issues and faulty frameworks to help improve user experience and satisfaction.
1
Log in to your Maze account (if you haven’t got one, don’t worry—it’s free to join).
2
Select this wireframe preference template from the gallery.
3
Modify blocks and copy to your preference.
4
Do a pilot test with somebody in your organization (preferably, not on your team).
5
All good? Then it’s time to set it live and wait for the feedback to roll in!
What is a wireframe?
A wireframe is a simplified representation of a page interface that defines:
What are the different types of wireframes?
There are three main types of wireframe: low-fidelity, mid-fidelity, and high-fidelity.
PRO
Run an early prototype test
Usability Testing • Wireframe Testing • Design
Run an early prototype test
Fail fast and improve faster with a quick prototype test
Req. Prototype
PRO
Test feature usability
Product • Research • Usability Testing • Concept Validation
Test feature usability
Feature usability template
Usability testing a new product
Design • Research • Usability Testing
Usability testing a new product
Uncover the nuances to a design with this usability test
PRO
Test mobile app usability
Design • Usability Testing • Wireframe Testing
Test mobile app usability
Test your mobile product before launch
Req. Prototype
A-mazeing to meet you!
Welcome Screen
Have you used [video streaming] products before?
Yes/No
How often do you [watch sports]?
Multiple Choice
How much would you pay for a [sports streaming service]?
Simple Input
Take a look around [Site A]
Prototype Test • 1 Path
How did you find navigating the site?
Opinion Scale
Did you feel the site offered too little information, too much information or just enough?
Multiple Choice
Take a look around [Site B]
Prototype Test • 1 Path
How did you find navigating [Site B]?
Opinion Scale
Did you feel the site offered too little information, too much information or just enough?
Multiple Choice
Which [site] did you prefer?
Multiple Choice
Why?
Simple Input
Thank You!
Thank You Screen