I’m curious. What do you think about the header image of this article? If you don’t like it, would you let me know? How would you tell me this?
Full disclosure: I didn’t design the header, but I am a product designer at Maze. And all of our designers care a lot about what you think.
For us, design is about delivering the best possible experience for our users. And the way we do this is through a process of continuous feedback.
In this article, I’ll show you how our Experience Design team approaches feedback—our sessions, etiquette, and how we continually adapt by getting feedback on how we do feedback (so meta, I know).
Disclosure number two: If you’ve come looking for the perfect feedback recipe, I’m afraid we don’t have it. In fact, I don’t think there is such a thing. And I believe it’s this mindset that allows us to maintain a constructive feedback culture, even as the challenges mount in a high-growth environment.
So let’s first look at why feedback is so hard.
The challenges of building a feedback culture in a high-growth team
Four years ago, I was fortunate to be hired as the first designer at Maze. When I started, there were only four other people working in the entire company. Today, Maze has nearly 150 people, including 14 designers.
As you can imagine, this speedy growth has brought some changes. When it comes to feedback, three particular challenges have emerged.
Challenge I: Familiarity and trust
In small teams, everyone knows everyone. Not just names and faces, but personalities and how people prefer to interact. Not to mention their pets, families, hobbies.
As the team becomes bigger and faces become less familiar, stage fright enters. People stop sharing their drafts for feedback and lean more towards giving presentations.
This is especially the case for more junior designers, who have less overall experience and confidence, and for newer hires, who haven’t yet built the relationships and trust needed to fully thrive in a feedback culture.
Challenge II: Context and effort
In a small company, there are fewer ongoing projects, so everyone knows what everyone else is working on. People have more context on other people’s designs, so less explanation is needed when it comes to feedback.
In bigger teams with multiple ongoing projects, you naturally have less visibility into what others are doing. This requires more effort on the part of both the feedback giver (to provide context) and the receiver (to put themselves in the frame of the project).
Feedback is ultimately about helping each other and the company to grow. This requires building strong, trusting relationships, and a psychologically safe environment.
Share
Challenge III: Processes and time
In a growing company, there are more processes to keep up with and hoops to step through. This adds time and effort to already busy schedules, leaving less space for feedback. It’s a reality of high-growth, that some teams manage better than others.
And this is our overarching challenge: trying to maintain a culture of feedback in a high-growth design team.
Feedback is ultimately about helping each other and the company to grow. This requires building strong, trusting relationships, and a psychologically safe environment. And it takes adapting rituals and developing practices to meet our evolving demands.
The many sources of design feedback
There are several ways our designers seek feedback. These include different group sizes, feedback formats, internal and external perspectives, and options for synchronous and async feedback.
I’ll walk you through our current feedback forums, and the benefits of each.
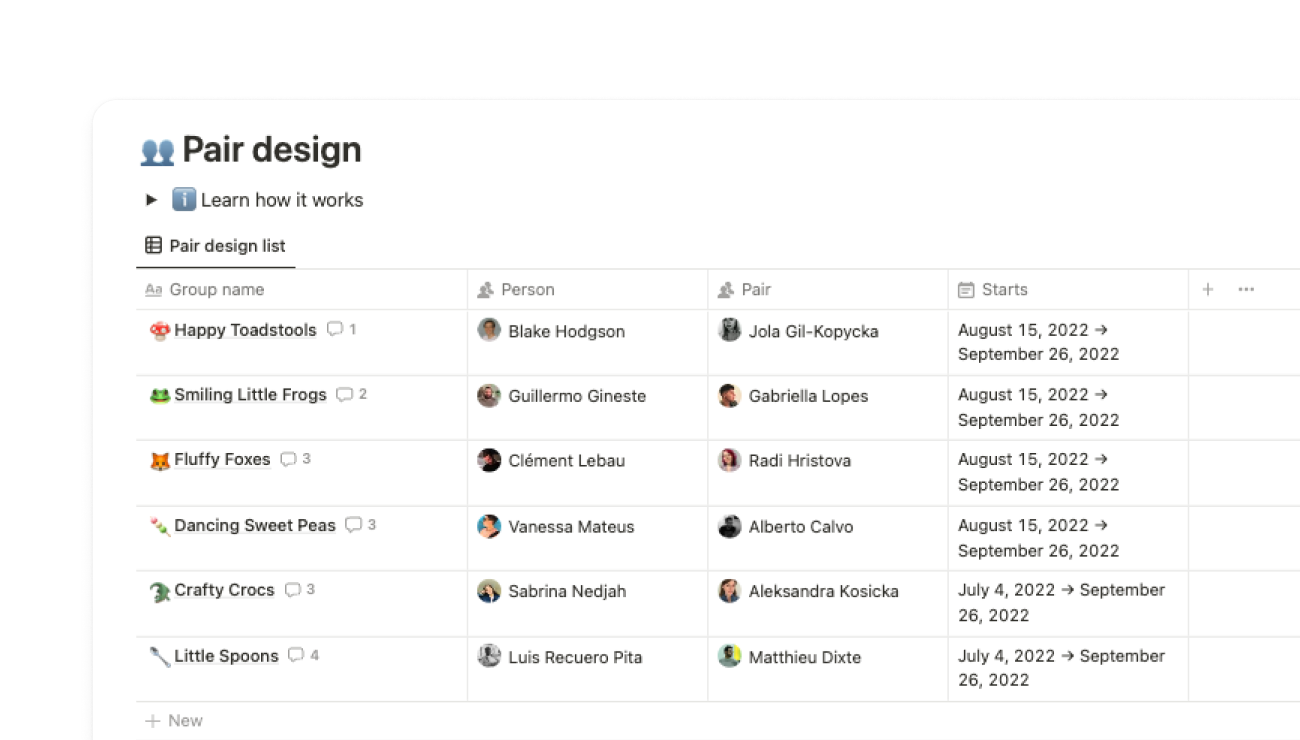
1. Pair design: I’m here for you
Two designers are paired together to support each other in the ways they decide are most useful for them. Pairs rotate every six weeks.
- Benefits: dedicated teamwork, personal relationships, new perspectives

2. Design Crit: We’re all in this together
Once per week, we have a one-hour session (broken into three 20-minute slots), where a designer can get feedback from our entire 14-person design team. The designer requesting feedback indicates the topic and the particular type of feedback they need from the group. Providing pre-read materials is another welcome practice that usually leads to more efficient and accurate feedback.
- Benefits: project visibility, multiple perspectives, team cohesion
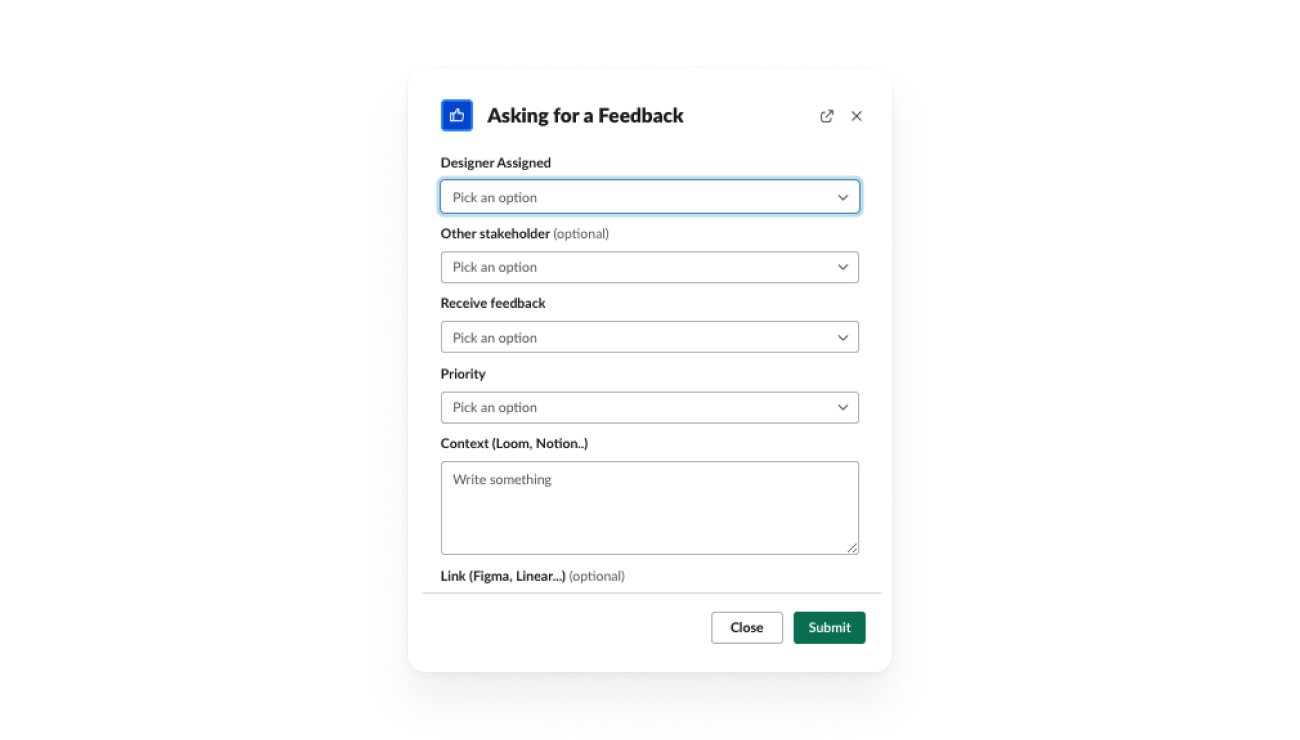
3. Feedback bot: There when you need it
For feedback at any time, designers can open a “Design feedback request” form in our #design-feedback Slack channel. It works like this:
- Assign a designer, PM, or copywriter you’d like feedback from. There’s also the option to open it up to the whole group.
- Indicate how you want to receive feedback: async or synch
- Select priority: urgent-medium-low
- Provide context: in a Loom video or Notion file
- Add a link to the relevant Figma or Linear file
It’s great for getting feedback from people you may not work with on a daily basis, but whose thoughts and opinions you value.
- Benefits: always available, hyper-focused, unique perspectives

4. Bug reporting: Let’s smash this
These are short, Maze-wide sessions where teams report UI bugs to designers and devs. It’s feedback on the implementation of designs, and also a chance for designers and developers to exchange feedback on how we work together. The sessions are held every Friday, but there’s also a process to do this at any time you encounter a product bug.
- Benefits: improved user experience, cross-team collaboration, process refinement
5. Getting external user feedback
Our feedback loop extends beyond our internal teams to include feedback from external users. To do this, we use Maze (of course) to test designs and challenge our opinions. It is a great test of how easily (or not) a user can navigate our designs to accomplish a given task.
And once designs are live, we continually monitor data from Amplitude and Hotjar to make sure customers are using the product as intended, and to discover ways to improve their experience.
Our Customer Support and Customer Success teams are another excellent source of direct customer feedback. We also have a #customer-voice Slack channel where we keep track of customer concerns, feedback, and any issues they experience with our product. This way, we can always iterate on the designs we create and keep the pulse on the real-life experiences our users have with the product.
Of course, having a variety of feedback sessions is useful. But what really matters is how people show up to each session. For that, we’ve got etiquette.
Guidelines for a-maze-ing feedback
To build a strong and uplifting feedback culture, we need to build a safe, inspiring, and vulnerable space where we all speak the same (feedback) language. And we must remember that we’re reviewing work, not people.
Here, I’ll introduce you to the guidelines we’ve established to make sure we’re giving, and receiving, constructive feedback. It starts with your basic table manners.
Our feedback etiquette
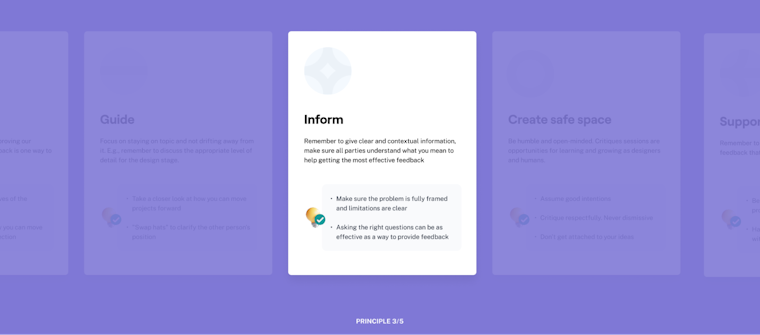
The following five key principles form the foundation of our feedback etiquette.
1.Elevate - We’re here to help each other to improve our concepts. Focus on moving projects in a positive direction.
2.Guide - Good feedback requires good guide rails. Stay on topic and discuss the appropriate level of detail for the design stage.
3.Inform - Getting the most effective feedback requires clear and contextual information. Make sure the problem is fully framed and limitations are clear.
4.Create a safe space - Feedback is an opportunity for learning and growing as designers and humans. We’re in this together.
5.Support - Effective and empathetic feedback adds something to the discussion. Make sure what you are saying is productive.

This etiquette isn’t just for designers. It applies to all feedback across the company—from PMs sharing feedback to designers during a Show and Tell, to designers pointing out bugs to developers.
Present in all of these guidelines is respect for the needs of the feedback receiver. One of the most important ways to do this is being aware of the feedback scope.
30/60/90: Honing the scope of feedback
Effective feedback targets the design element that’s relevant at the time of discussion.
Share
Nothing is more frustrating than asking “What do you think of this product flow?” and hearing “I think you should go with a darker blue palette.” Urgh.
Effective feedback targets the design element that’s relevant at the time of discussion. That’s why in every feedback forum, we always communicate the project's context and progress using a 30-60-90% system.
- 30 - We’re early in the project, e.g. evaluating a broad concept or flow.
- 60 - We’re between concept and detail, e.g. discussing the direction of a button.
- 90 - We’re refining design, e.g. discussing details like colors, padding, copy, etc.
So for example, if we’re 60% of the way through a project, we’re not going back to discuss the wireframe concept we already agreed on. We appreciate thoughts aimed at better user experience. But it doesn’t help if it’s not the current topic of discussion.
As a designer who’s been working on our product for nearly four years, I can tell you there are many areas of the product I’d like to redesign. But if that’s not what we’ve come together to discuss during this particular feedback session, don’t bring it up!
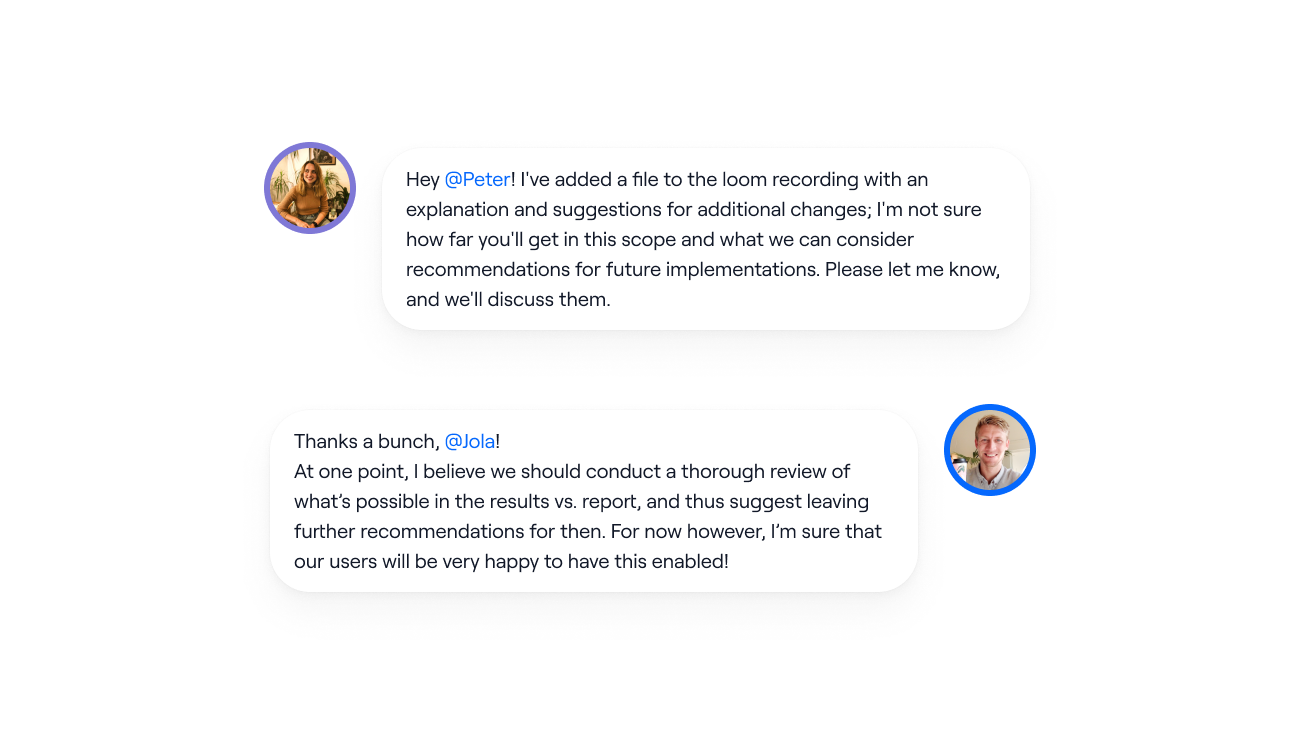
Here’s an example exchange where we agreed to stick to a narrower scope, while acknowledging the need for further discussion:

Launching imperfect products
There’s something we all agree on: It’s our customer’s feedback that actually matters at the end of the day.
Share
With all this feedback, how do we know when we’re ready to release?
Different teams naturally have different goals. PMs might aim for a usable MVP version that we can learn from as quickly as possible. Developers might look for ways to descope to save resources. And of course designers prefer to make things as functional as possible.
This can lead to a feedback tug-of-war between teams. But there’s something we all agree on: It’s our customer’s feedback that actually matters at the end of the day.
Nobody believes it is possible to release a perfect product the first time, or ever. The best way to learn from our mistakes is to release imperfect products into the world.
So we have to make compromises. But at minimum, a design needs to be understandable, usable, and consistent with the existing interface.
Finally, once a decision has been made, we try to inform everyone about the choices made and why. This helps people understand our process and decision-making, and also shows that we respect and listen to the feedback we’ve received.
Getting feedback on the feedback process
How do we make sure we continue to nurture an environment where people seek to provide constructive feedback? We get feedback on the feedback, of course.
Here are some checkpoints we use to ensure the feedback serves us as designers, rather than simply fulfilling formal processes in a corporate machine.
- Casual feedback during our calls
Periodically, we ask during our calls if people are finding the sessions helpful, or if anyone has suggestions. We also keep our eyes open. Are people engaged in these meetings? Has there been a drop in attendance?
Reduced engagement might be due to a lack of time, a lack of need, or a lack of confidence. Either way, it indicates we have room for improvement. This openness has already led us to tweak our design feedback process three times this year.
- AMA meetings
Every month, we have a 60-minute AMA event where designers can ask questions, and share concerns or insights about the work and processes. We use Slido for people to leave questions, with the option to remain anonymous. Any questions that don’t get addressed during the live AMA are answered async after the meeting in a Slack channel.
- Design System Glue
This is a 60-minute, bi-weekly session where we zoom out from our daily projects and look at our design system and patterns more holistically. Like our team, our design system is continually evolving, so it’s important that we consistently provide feedback to ensure we’re moving in a positive direction.
- Surveys & eNPS
We regularly send out surveys to the team to make small changes to our processes, including how we do feedback. We check in on the frequency and effectiveness of sessions, the psychological safety of the team, and other recommendations for how we can improve. We also have a quarterly eNPS pulse check to get a standard pulse on the overall satisfaction within the Design team that we can track over time.
Getting feedback on our feedback process takes a mix of data, empathy, and qualitative input from the team. Because our aim is to discover the most helpful feedback processes for the human beings they aim to help.
Continuing to evolve through feedback
It’s not about getting to the finish line. It’s about gently altering the feedback path along the way.
Share
Building a feedback culture is indispensable for creating amazing products and a great design team that helps make that happen.
Will our meetings and processes work for you? Maybe. But every company has their own dynamics and nuances, so it’s up to you to experiment to find what works for your team—currently, and as you continue to evolve.
And where are we in our feedback journey? Somewhere in the middle. We’re still learning and adapting, and no doubt we’ll continue to do so. Because it’s not about getting to the finish line. It’s about gently altering the feedback path along the way.