Forgive us for stating the obvious, but exceptional UX doesn’t happen accidentally.
Before you even start designing a wireframe, you need a solid plan that ensures you’re making the right choices, at the right times, to progress your project in the right direction (towards an exceptional user experience).
In this article we’ll dive into the top 10 UX design frameworks, including how they differ, and how to choose the best one for your UX design operations.
Why do you need a UX design framework?
UX design frameworks give you a systematic approach to structuring your UX design process, methodologies, and tools. They provide the guiding principles for effective decision-making, ensuring you get consistent outcomes and create products grounded in user feedback.
A UX design framework enables UX designers and other UX professionals to create effective designs by outlining a structured approach to UX design projects. By following a set framework, designers can align on important design decisions, and work in a systematic way to create cohesive user experiences.
Some of the main benefits of UX design frameworks include:
- Consistent design outcomes: By aligning on a UX design framework, teams can ensure a uniform design outcome across all parts of a project
- Efficient workflows: Following a structured workflow lets designers save time and effort while focusing on creative solutions
- More user-centricity: Good UX design frameworks center on user needs and expectations, helping product teams prioritize the user experience
- Cross-team collaboration: A framework facilitates communication and alignment between designers, developers, and stakeholders
UX design frameworks can of course yield different results depending on your team, resources, and product. To ensure you get all the benefits of implementing a UX design framework, the first step is choosing one that fits your team (more on this later).
10 UX design frameworks + their phases
Finding the right UX design framework is just as important as choosing the right UX design tool. Your choice influences every area of your workflow—from the initial product discovery phase to post-launch user testing.
To narrow down your search, we’ve compiled the 10 most-used UX design frameworks to consider for your next project:
- User-centered design
- Design thinking
- Lean UX
- Agile UX
- BASIC
- Double diamond
- Atomic design
- Hook model
- UX honeycomb
- Five elements of UX
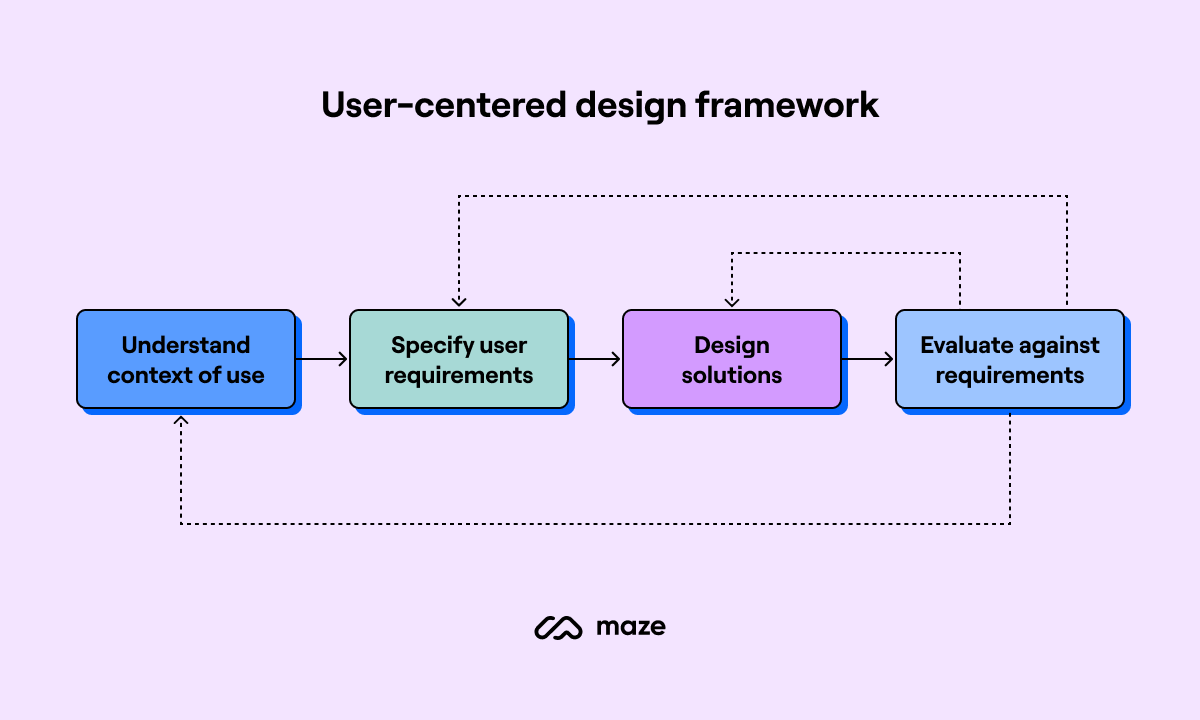
1. User-centered design

User-centered design prioritizes the end user’s needs, expectations, and problems, throughout the design process.
While user-centered design is a philosophy in its own right, the UX design framework specifically focuses on: early and frequent user involvement, empathizing with your users, clarity and consistency, and making decisions based on user data.
The four core phases of user-centered design are:
- Context analysis and user research: Investigate and understand who will use your product
- Requirement specification: Align user needs with business goals
- Initial solution design: Start by designing user flows and work towards high-fidelity prototypes
- Iterative testing and evaluation: Test your design to uncover insights for product improvement
2. Design thinking

Design thinking is a framework that takes a user-centered approach to problem-solving and innovation. Often considered the backbone of the UX/UI field, it emphasizes understanding users, challenging assumptions, and creating solutions through highly iterative cycles.
Design thinking is a staple of many UX workflows due to its advantage of actively involving users to understand their problems.
The five core phases are:
- Empathize: Discover what your users need
- Define: Determine the problem you want to solve for users
- Ideate: Brainstorm potential solutions for your users’ problems
- Prototype: Create paths, wireframes, mock-ups, and prototypes of your solution
- Test: Test and evaluate whether your solution works with users
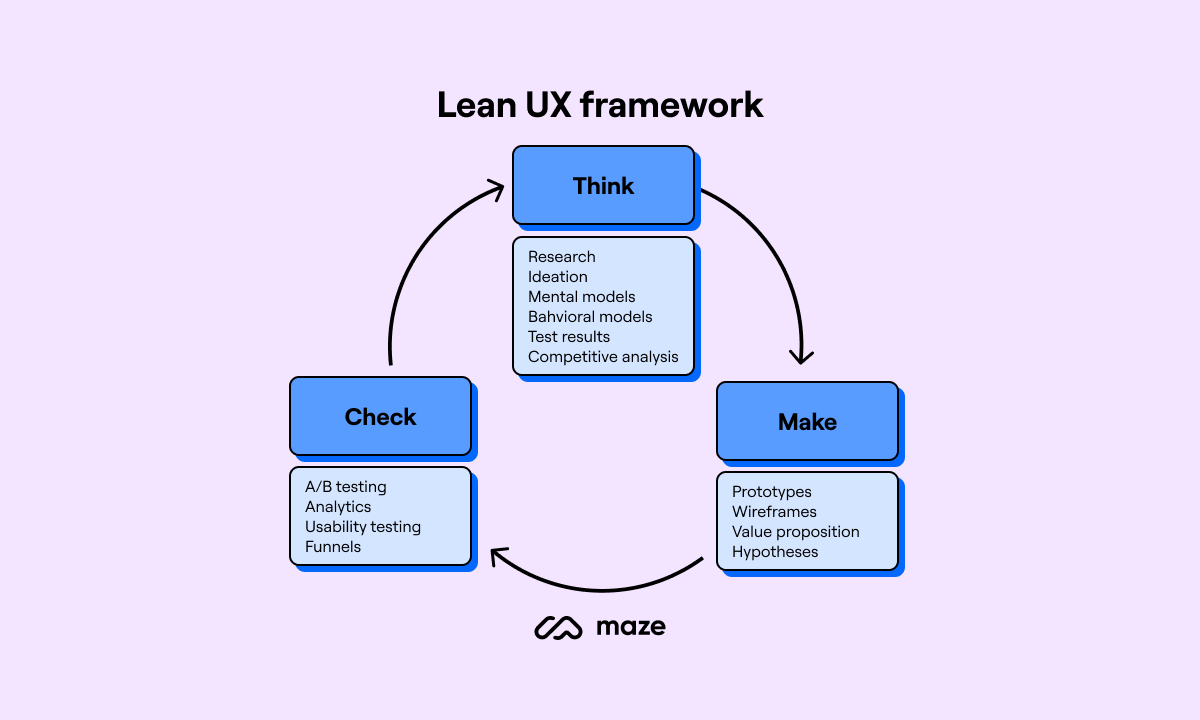
3. Lean UX

Lean UX is all about creating effective user experiences quickly and efficiently through collaboration, continuous feedback loops, and consistent iteration. This not only lets designers create solutions fast but also minimizes the resources they use throughout the process.
Rather than focusing on design deliverables, lean UX differentiates itself from other frameworks by measuring success based on product analytics and user behavior metrics. It simplifies the design process by dividing it into three key stages:
1. Think: Teams brainstorm potential areas for improvement based on user data and insights. They then develop a problem statement and decide what to improve.
2. Make: Designers work on finding a solution to the problem, whether it’s creating a new feature or improving the product through prototyping.
3. Check: The new product or feature is tested with users to validate the solution. Teams reiterate the design if necessary.
⚡ Need a tool that can keep up with your team?
Maze’s comprehensive suite of user research methods—including Feedback Surveys and Prototype Testing—enables you and your team to get insights fast. From recruiting testers in minutes to importing your prototype designs with two clicks—Maze keeps up from start to finish.
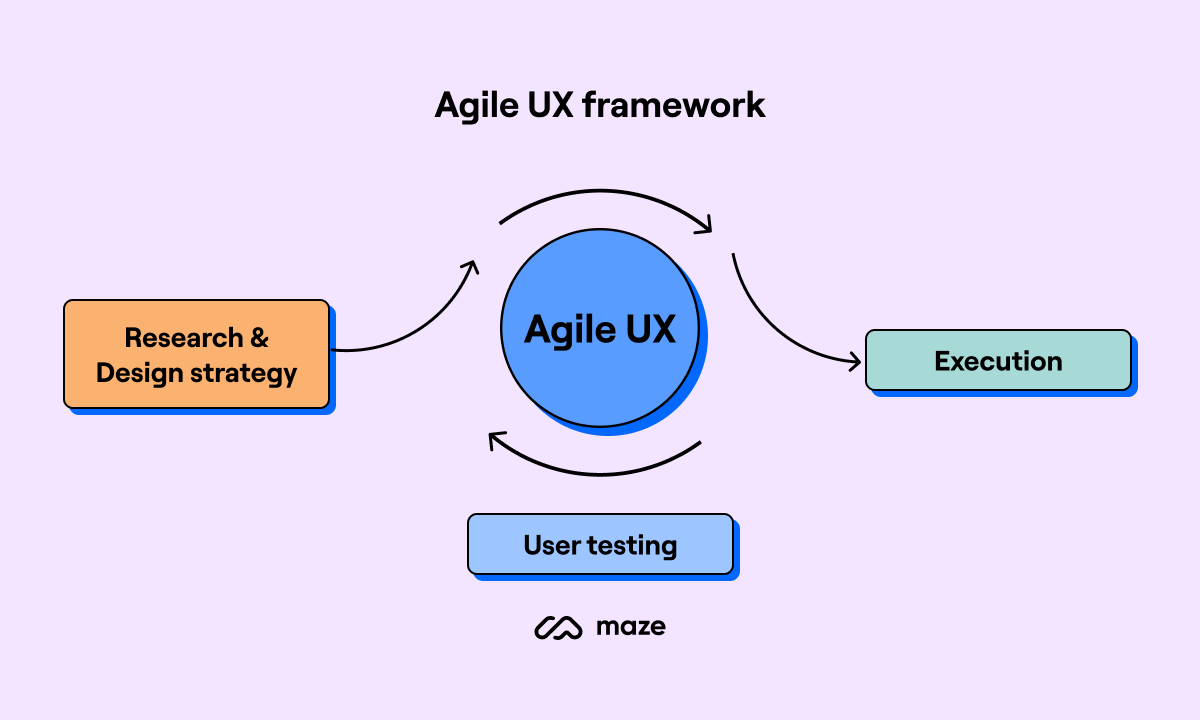
4. Agile UX

While originally championed by software teams, Agile UX has been adopted by many designers to help manage the complexity of design user experiences. It focuses on rapid prototype testing, before flexibly applying those insights and assessing the improvement.
Agile UX moves a project along with short, incremental, and frequent iterations—otherwise known as sprints.
What does a typical sprint look like? When it comes to the Agile process, it’s highly similar to Lean UX:
- Discovery and planning: Teams conduct research to define and understand a user problem
- Design: Designers create flows, wireframes, and prototypes of the potential solution
- Test: Teams conduct tests with users to see if their solution solves the original problem
- Launch and improve: Teams launch the solution and improve it with the help of continuous user feedback and insights
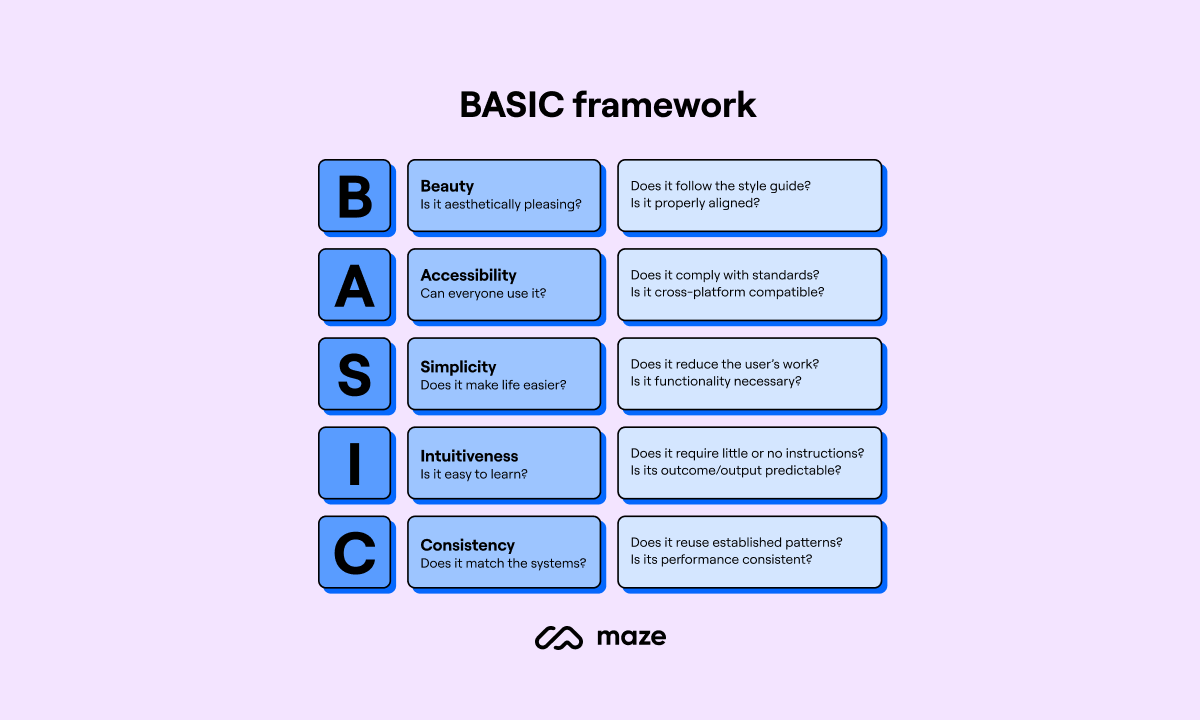
5. BASIC

BASIC is a UX design framework that provides teams with a set of guidelines to help measure and maintain the effectiveness of a design. Each letter in the word BASIC stands for a distinct principle and comes with a set of qualifying questions. Your goal with this framework is to ensure you can answer ‘yes’ to each principle’s questions.
The principles and questions of the BASIC framework are:
Beauty:
- Is the design aesthetically pleasant?
- Does it follow the style guide?
- Did you use high-quality images and graphics?
- Is it properly aligned with the layout?
Accessibility:
- Can everyone use your design?
- Does it comply with accessibility standards?
- Is the display responsive?
- Is it cross-browser compatible?
Simplicity:
- Does the design make your user’s life easier?
- Does it reduce the user’s workload?
- Is it free of clutter and repetitive text?
- Is the functionality necessary?
Intuitiveness:
- Is your design easy to use?
- Is the functionality clear?
- Can the user achieve their goal with little or no initial instructions?
- Is the task easily repeated by the user without further instruction?
Consistency:
- Does your design perform consistently every time?
- Does it reuse existing interfaces/interactions?
- Is its language, images, and branding consistent with the system?
- Does it appear in the right place at the right time?
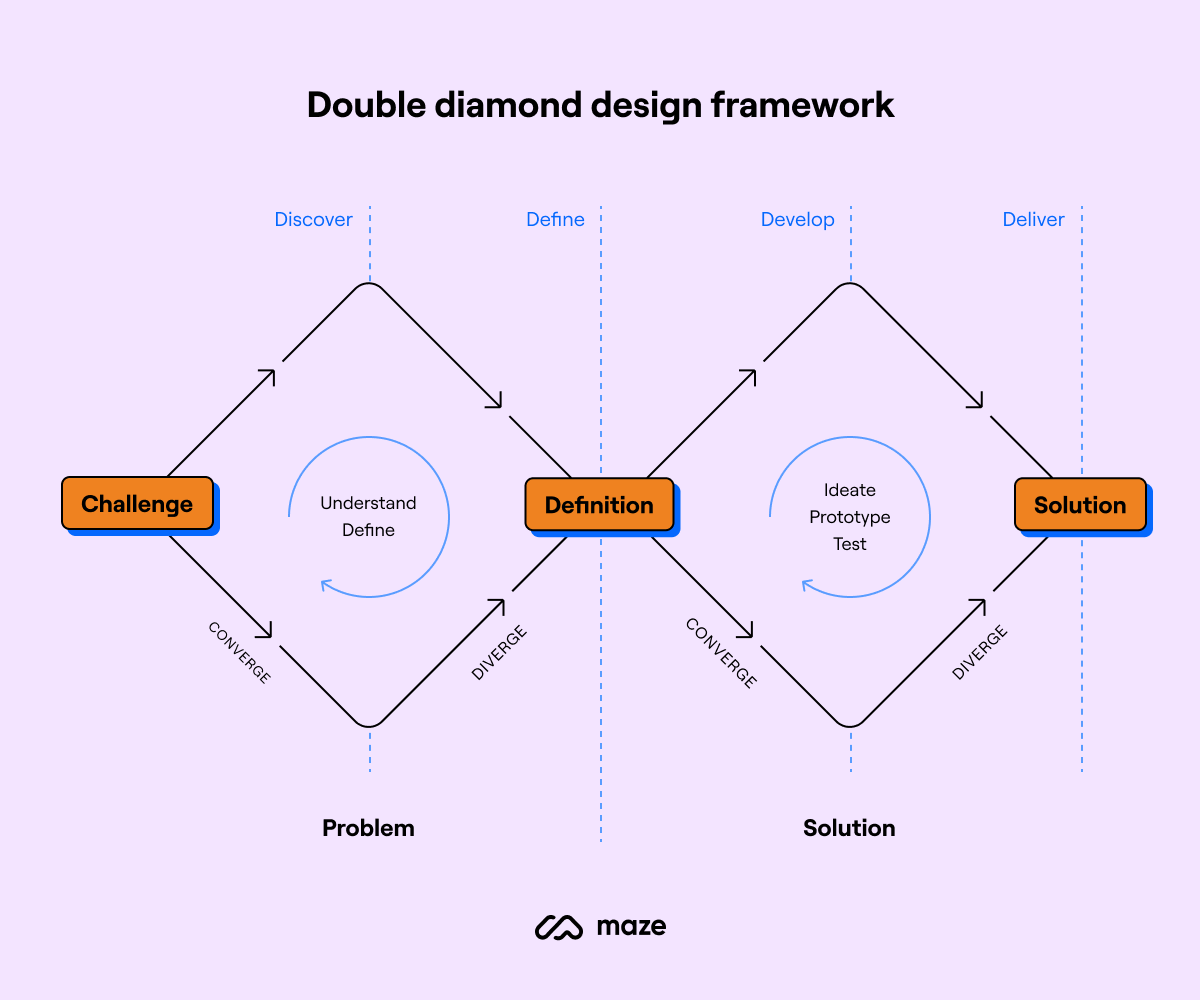
6. Double diamond

Popularized by the UK Design Council, the double diamond framework has two stages for design problem-solving, each founded in a different type of creative technique—divergent and convergent thinking.
While divergent thinking helps teams generate creative ideas by exploring multiple solutions, convergent thinking narrows down and refines ideas through analysis and evaluation.
The first double diamond stage is preparation and largely relies on divergent thinking. It consists of two phases:
- Discover: UX teams conduct user research to better understand users, their needs, and problems
- Define: Teams use their insights to define and prioritize the problems they can solve for their users
Once you’ve settled on a problem, proceed to the second diamond stage of prototyping and testing. This stage also consists of two phases while relying more on convergent thinking techniques:
- Develop: UX teams design wireframes and prototypes to solve the user’s problems
- Deliver: Teams test their solution with users and stakeholders
From a top level, the double diamond framework features overlapping stages to design thinking: discovery, definition, testing, and ideation. The key difference is that design thinking is an iterative process that can cycle back-and-forth between stages, while the double diamond follows a more linear path.
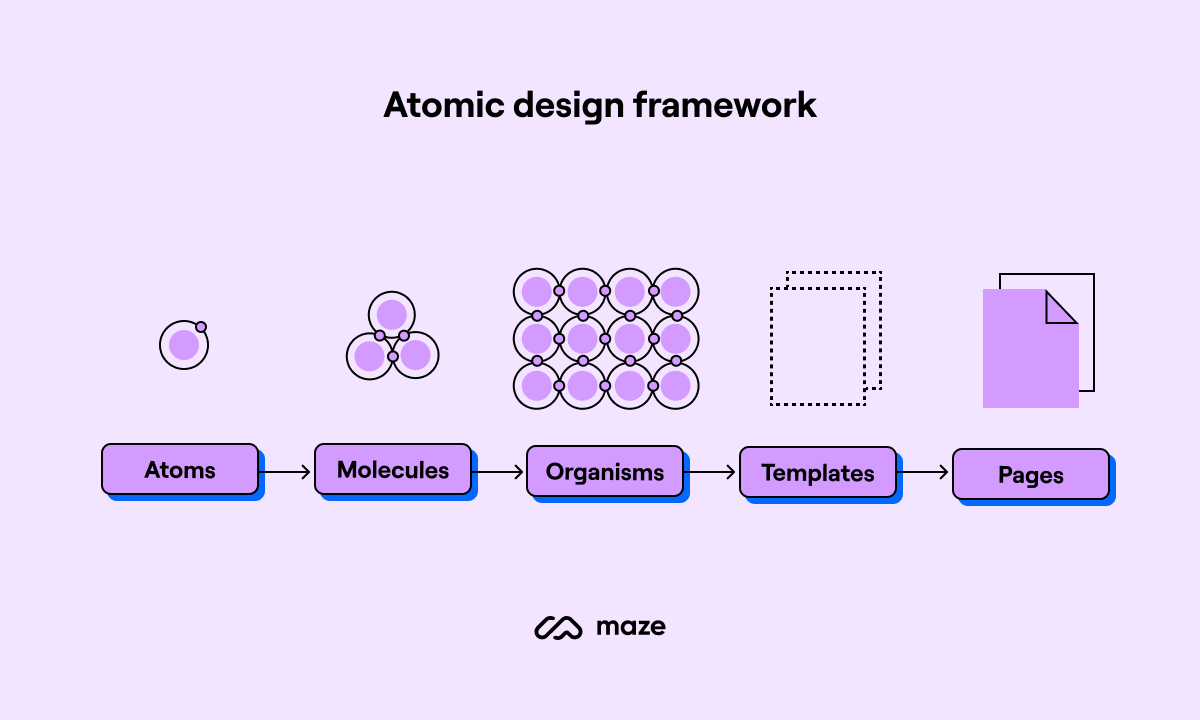
7. Atomic design

The atomic design framework is a mental model and methodology that primarily focuses on creating user experiences that are scalable and maintainable.
First introduced in the book of the same name by designer Brad Frost, atomic design breaks down user interfaces into smaller elements at five distinct levels. It allows designers to build complex design systems from the ground up, starting from the smallest element and progressing to the largest.
You begin by mapping out the foundational elements of your UI design before building your larger design systems around them.
The five elements of atomic design, from the smallest to the largest, are:
- Atoms: Representing indivisible design components like buttons, inputs, and icons
- Molecules: Atomic combinations of the smallest design elements that form basic functions such as a navigation menu
- Organisms: Consisting of molecule groups to create more complex components such as a profile dashboard or newsfeed
- Templates: Joining of multiple organisms to create complex and reusable page structures
- Pages: Templates with actual content presentable to the user—these bring the entire design system together, demonstrating how it works and functions in a real-time scenario
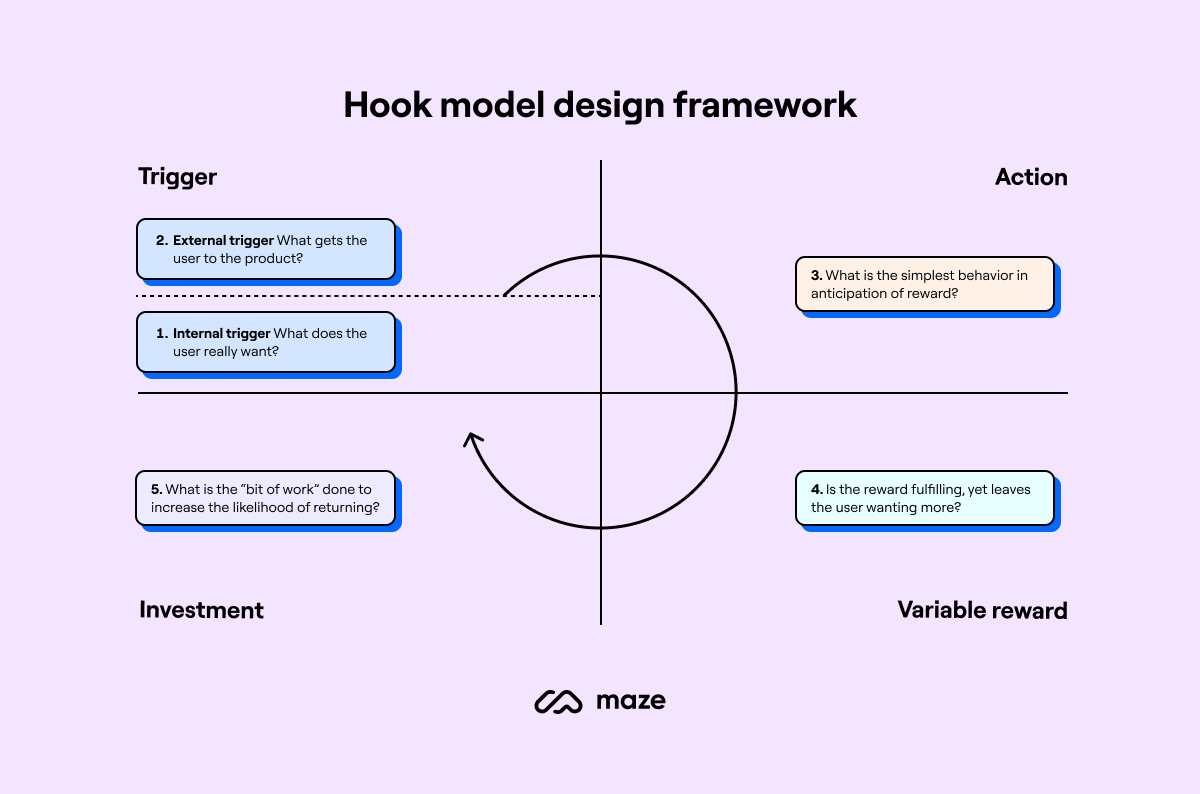
8. Hook model

Nil Hayal, bestselling author of Hooked: How to Build Habit-Forming Products, devised the hook model to—yep, you guessed it—create designs and products that hook users.
This behavioral design framework identifies the patterns necessary for forming habits and applies them to designing products. The ultimate goal of the hook model is to design products that increase usage, customer retention, and overall growth.
The four key phases of the hook model are:
1. Trigger: These are cues that prompt users to take action. They can be external triggers like push notifications or emails, or internal triggers such as psychological or emotional states that drive behavior. Internal triggers evolve over time as users associate your product with relief from negative emotions.
2. Action: Refers to the behavior your user engages in as a response to the trigger, such as using your app. In this phase, you should focus on making the action as quick and easy as possible.
3. Variable reward: This provides users with a sense of accomplishment and satisfaction for undertaking a specific action, like using your product. The reward is crucial as it keeps users interacting with the product in anticipation of more.
4. Investment: A phase where the user ‘gives back’ to the product, making it a better experience and increasing their likelihood of returning. This can come in the form of customizing profiles, inviting friends to build a network on the app, and posting
You can probably guess that a lot of our favorite apps and social media platforms have been designed with the hook model—one of the most famous examples is Duolingo 🦉
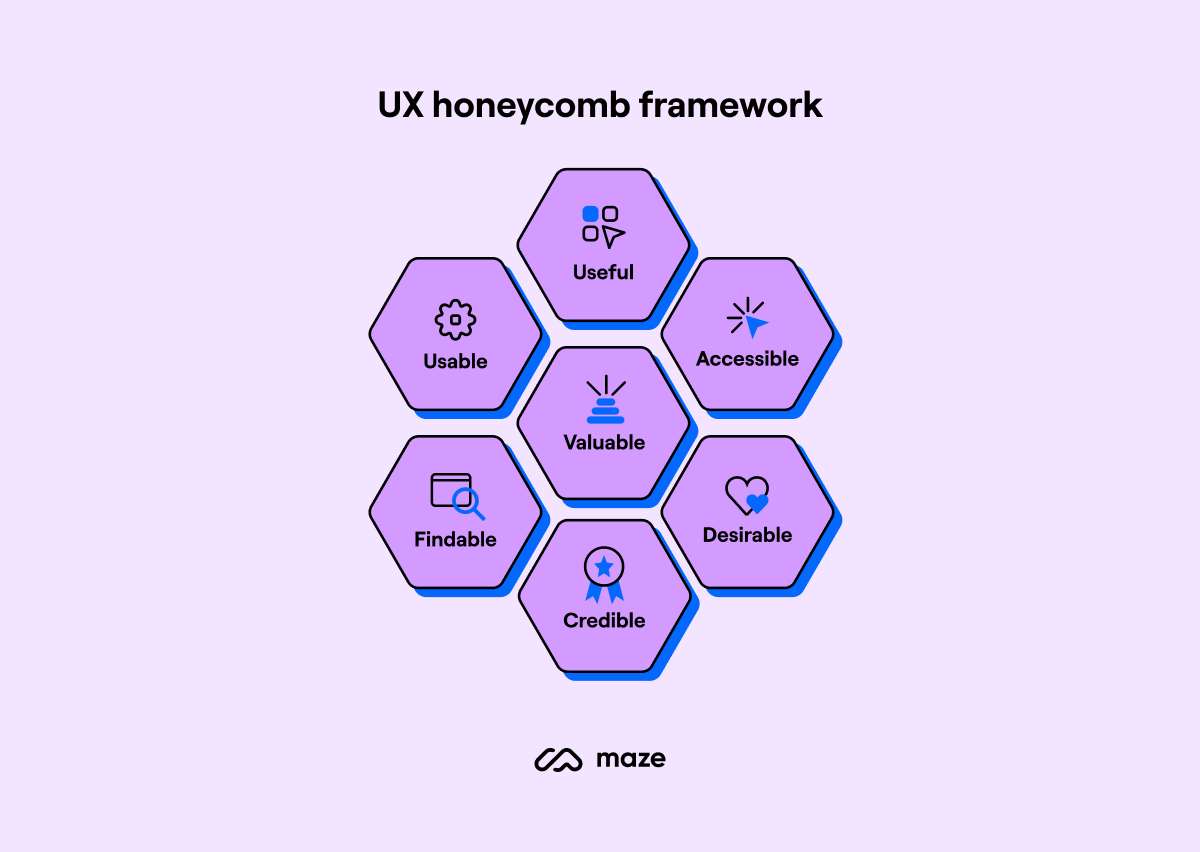
9. UX honeycomb

The UX honeycomb is a holistic set of seven principles established by information architecture and user experience pioneer Peter Morville. This design framework helps guide decisions and ensure you create a product that meets the essential qualities of a positive user experience.
The seven UX honeycomb principles are:
1. Useful: Designs have to solve users’ problems
2. Usable: Designs must be intuitive and easy to use
3. Desirable: The interface design must be aesthetically pleasing and deliver a positive user experience
4. Findable: Navigation and search must be easy, clear, and obvious
5. Accessible: Designs must be accessible to all users
6. Credible: Users must be able to trust your design and the content it includes
7. Valuable: Your final design and product must deliver value to your users
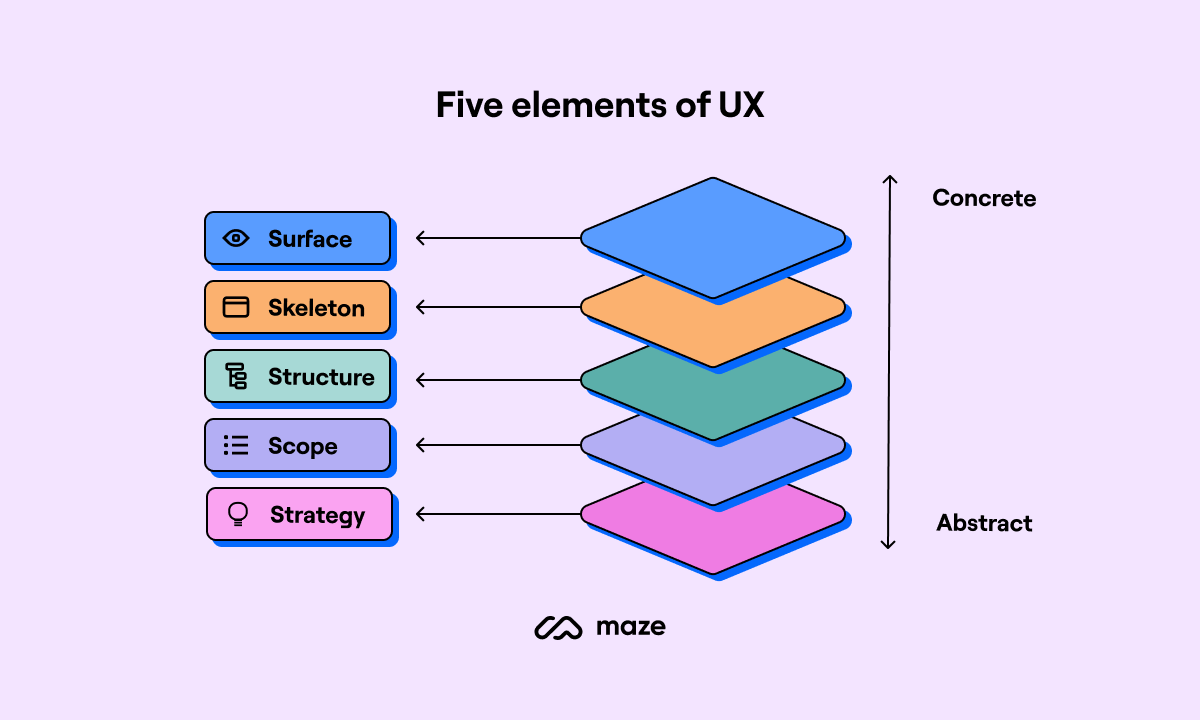
10. Five elements of UX

The five elements of UX is a framework that breaks the user experience design process into five layers. Each layer builds on the previous, starting from abstract concepts and culminating in tangible design elements.
It’s especially useful because it includes both the strategies and concrete elements that go into creating positive user experiences.
The five layers are:
1. Strategy: Serves as a foundation for what the business aims to achieve with the product and the user needs
2. Scope: Defines the requirements and features a design must have to meet user needs
3. Structure: Framework of the user experience, including information on how the product will work logistically
4. Skeleton: Visual representation and arrangement of interface elements, including placement and basic functionality
5. Surface: The final visual design layer and representation of a product, including typography, color, branding, content, and pictures
Which UX design framework should I use?
There isn’t a standardized approach for selecting a UX design framework—product development and design processes are complex, often varying significantly from one company to another. The structure of your UX team, the resources you have available, and your business goals will all play a part in determining what design framework works for you.
To guide your decision, we recommend evaluating the following factors before selecting your design framework:
- Time constraints: Do you need to deliver solutions to stakeholders quickly? If so, agile and lean UX should be at the top of your list for their focus on efficiency.
- Company culture and values: If your company puts innovative solutions and user satisfaction above all else, stick to UX design frameworks that allow you to form a deep understanding of your users, such as user-centered design, double diamond, and design thinking.
- Complexity: If you’re working with highly complex UX projects and requirements, opt for UX design frameworks with a comprehensive approach, such as the five elements of UX or the UX honeycomb.
- Established workflows: Perhaps you already have a UX workflow and don’t need a framework defining each step of your project, but rather a set of principles for your team to remember. If that’s the case, the BASIC framework, UX honeycomb, or the principles of user-centered design could be a great fit.
How to integrate UX design frameworks in your workflow
Your chosen UX design framework is only helpful if you implement it correctly. Speak to key stakeholders to secure buy-in, run enablement workshops with your design team, and provide leeway for teething issues.
Let’s say you’ve settled on Lean UX for its efficient approach to product development. You need to educate your team on:
- The approach: Highlight how the design framework works, its main focus, and what the process looks like in action
- The methodologies: List the UX research methods you’ll use, such as user interviews or usability testing
- The tools: Provide access to and training on the tools you’ll use to facilitate this design framework, such as project management or user research tools
- The team: Update your team on their individual roles and responsibilities regarding the framework, and how they fit into the new approach to UX design
- The changes: Ensure everyone is aware of what’s changing, and how it affects research operations at your organization
Getting your team on board with this new approach to UX design takes time. It won’t happen overnight, and it won’t happen without challenges. Your focus should be on ensuring everyone is on the same page—even if it takes a little while for the words to sink in. Stick with the framework, and you’ll begin to reap the rewards: a better user experience and increased collaboration between team members.
Streamline your research operations with Maze
UX design frameworks provide the guiding principles for structuring your project, facilitating collaboration, and delivering high-quality, user-centered experiences.
One characteristic that all of these frameworks share is an emphasis on testing your design and gathering insights to facilitate data-backed decision-making.
To do that, you need a tool like Maze.
Maze is a leading user research platform that empowers businesses to uncover user insights at the speed of product development. With a comprehensive suite of moderated and unmoderated research methods available, Maze is the tool you need to bring your UX design visions to life, no matter which framework you opt for.
Frequently asked questions about UX design frameworks
What makes a good design framework?
What makes a good design framework?
A good design framework needs to be clear, repeatable across projects, and flexible enough to adapt when new insights appear. It should help teams stay aligned on the user problem, guide them through discovery and evaluation, and support evidence-based decisions.
What is the five Ws framework in UX design?
What is the five Ws framework in UX design?
The five Ws framework is used to understand users and their context in UX design. It pushes teams to answer: who are we designing for, what problem are we solving, where does the experience happen, when is it used, and why does it matter?
What are the most common UX design frameworks used by Product teams?
What are the most common UX design frameworks used by Product teams?
The most common UX design frameworks used by Product teams are design thinking, user-centered design, double diamond, agile UX, or lean UX. Depending on the product, teams also apply more specialized frameworks like atomic design for systemized UI work or the hook model for behavioral design challenges.
How do UX design frameworks help streamline the design process?
How do UX design frameworks help streamline the design process?
A UX design framework reduces ambiguity. Instead of every project reinventing the wheel, teams use the same stages, checkpoints, and language. That makes research plans easier to scope, design reviews easier to run, and stakeholder conversations easier to navigate.
How can Maze support teams using UX design frameworks?
How can Maze support teams using UX design frameworks?
Maze supports every stage of a design framework by handling the entire research workflow in one place. Teams can recruit participants, run moderated and unmoderated studies, test prototypes and analyze results automatically.