When you’re building a growing UX team, it can be hard to balance skills against culture fit. You need professionals who can create better user experiences, but you also need to foster continuous learning, collaboration, and stakeholder buy-in to maximize output.
As a manager, team or UX leader, you can play a crucial part in bringing these roles together and setting the UX team up for success.
In this article, we'll outline the best UX team structures depending on your organization. You’ll also get tips on how to build and lead a successful, inclusive team—based on insights from UX leaders at Webex, LeaseQuery, and Avast.
The 3 types of UX team structures
A UX team structure clearly defines the roles and responsibilities of each team member, to whom they should report, and how they’ll work with other teams. How you organize your UX team depends on many factors, including product needs, resources, UX work needed, and company culture. To help you choose what team structure works best for your situation, here are three common models many UX teams use and the pros and cons of each.
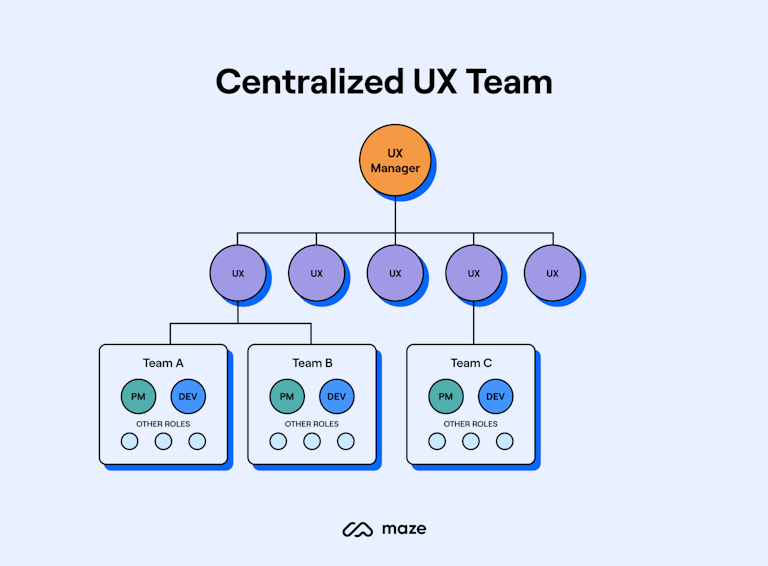
1. Centralized UX team

In a centralized team model, sometimes referred to as an 'internal agency model', all UX team members report to the same UX manager and are part of the same core team. UX professionals work on different products and tasks as needed, acting as consultants to other business areas. For example, every time a product team needs UX support, the UX manager understands the requirements and then assigns a UX team member to that project.
One benefit of this approach is that UX team members work on different projects, getting exposure to many parts of the business, which helps them remain challenged and motivated. Also, a centralized team often includes many UX skills—from research to information architecture. As a result, people have many opportunities for collaboration and resource sharing.
One negative is that UX professionals aren’t involved in the project on a consistent basis, which can lead to a lack of shared understanding between team members. While product teams may not be familiar with UX practices, UX practitioners may find it difficult to gain deep product knowledge.
Pros
- Team members get exposure to many different parts of the business: Working across various projects and departments enables UX professionals to gain valuable insights into the company's operations, fostering a holistic understanding of business goals and user needs
- People with different skill sets can come together to collaborate: The presence of diverse skill sets within the team fosters interdisciplinary collaboration, enabling members to develop new skills and leverage their unique expertise
- It’s easy for the UX team to share information internally: With a centralized structure, sharing knowledge, best practices, and resources becomes seamless
Cons
- There might be a lack of shared understanding between team members: Particularly where there’s a range of expertise, you may encounter instances where team members struggle to align on goals or design approaches for shared projects
- UX practitioners may struggle to deepen product knowledge: No one gets to specialize in a single product, but instead must consult on any product at any time—this could limit their ability to develop enhanced product knowledge, e.g. understanding the product’s user base in depth
- There can be times when not enough team members are available to support demand: During peak periods or when facing a surge in project demand, having a centralized team rather than individual silos with their own resources and priorities may lead to constraints
When to use this structure
The centralized model works best for medium to large-sized companies that have a bigger UX team, as projects at these organizations tend to be more complex. With a centralized team, you can onboard and train new UX hires more efficiently, getting them ready to deploy on any project. You can also assign team members to projects according to need, which makes resource management flexible and smoother in larger operations.
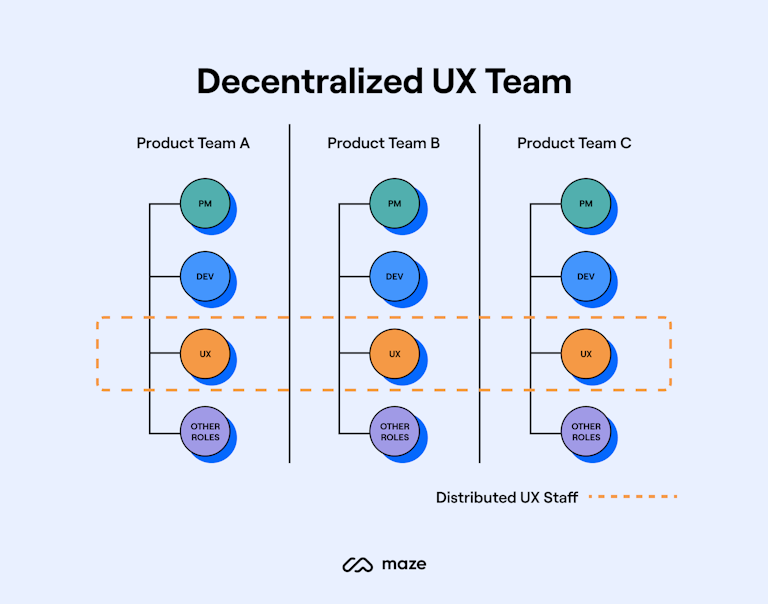
2. Decentralized UX team

Decentralized UX teams, sometimes described as "embedded" or "distributed" teams, are essentially the opposite of the centralized model. Rather than having a separate UX team that reports to a single manager, UX team members are embedded in multiple product teams throughout the organization. They work consistently with product managers, developers, and other team members and report directly to their product team. Many organizations choose this model to align teams to specific features, products, or lines of business.
One main advantage of the decentralized model is that UX professionals are involved throughout the project and participate in UX research planning sessions and meetings with the rest of the team. As a result, they have the opportunity to build trust and relationships with other team members, which leads to better collaboration and a faster development process.
Yet when there are only one or two UX team members working on a project, it can be difficult for them to make their voice heard, especially when disagreements or differences arise. UX professionals might need to spend more time educating people about the UX process and its value, leaving less time for design and user research.
Pros
- UX teams are involved throughout the project: Early and ongoing collaboration fosters a feeling of camaraderie and investment in the project, and builds a deep understanding of objectives and target users
- They can build relationships with other team members: Working closely with cross-functional teams enables UX professionals to facilitate smoother communication and cooperation throughout the project lifecycle, leading to improved alignment and efficiency
- Early involvement from stakeholders can shorten development time: By actively addressing UX considerations early, potential roadblocks and revisions can be minimized and buy-in is expedited
,
Cons
- It can be a burden on more experienced team members: UX professionals may need to spend time educating other team members who are less familiar with key UX principles
- UX voices might get sidelined: Amid so many different perspectives, UX team members’ opinions may get lost, resulting in less user-centric decision-making
- It can be harder for teams to collaborate and share resources: When you have different UX teams working independently, it becomes harder to develop and follow collaborative procedures that work across all teams
When to use this structure
Decentralized teams are a good idea for organizations with a diverse range of products or services, where specialized expertise for each project and close collaboration with stakeholders is crucial to building a great end product.
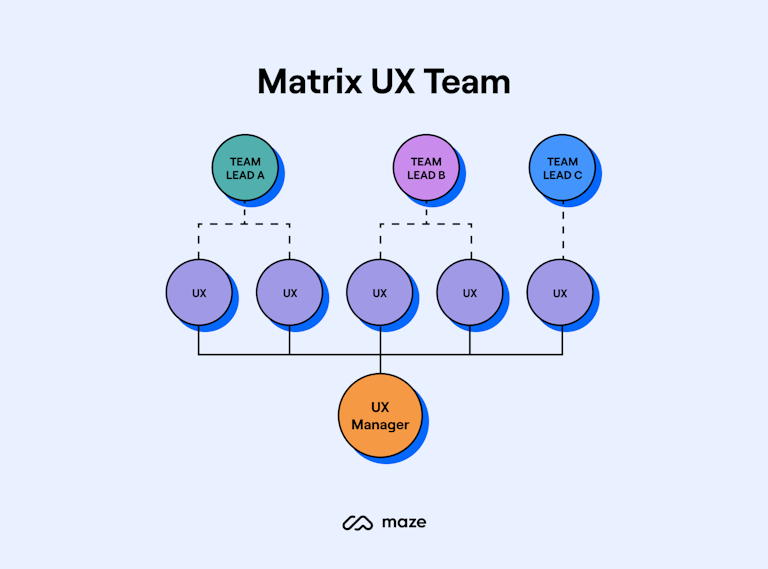
3. Matrix UX team

A matrix model is a hybrid of the centralized and decentralized models. UX professionals are distributed across many product teams and report both to a centralized UX manager and an individual team lead. Usually, the team lead provides day-to-day direction, while the UX manager focuses on UX team alignment, career development, and personal growth.
In a matrix team, UX professionals work long-term with a product team and so are actively involved in relevant meetings and activities. At the same time, there is oversight from a UX manager who makes sure there's a shared vision across all projects. Another main benefit of the matrix model is its flexibility. Teams can quickly adapt this model to evolving organizational requirements or new short-term needs that may arise.
One downside is that since UX team members basically report to two managers, they might feel unsure about who they should speak to about team issues or career goals or which manager has the ultimate authority over the other. To make this model work successfully, the UX manager and the team lead need to align on the UX goals and clearly communicate roles and responsibilities.
Pros
- UX teams maintain a high level of involvement with each project: This ensures that user experience considerations are consistently integrated across all areas of the product
- A UX manager keep teams aligned: The UX manager is responsible for aligning the UX strategy and design principles across all teams, ensuring they share a cohesive vision
- UX principles are considered from multiple angles: With the team lead, individual UX designers, and the UX manager providing input, you gain additional perspectives and can ultimately develop improved research practices and outcomes
Cons
- Shared leadership might cause confusion: Since UX team members report to both a team lead and UX manager, they might feel unsure about who to go to for project priorities, resource allocation, and feedback etc.
- Decision making can become complex: With two leaders, decisions can take longer, and teams may receive conflicting guidance from the team lead and the UX manager when it comes to design direction, prioritization, and project strategy
When to use this structure
The matrix model is good for growing businesses who need to maintain collaboration within a core user experience team, while working on projects across the organization more widely. This structure allows UX professionals to leverage their specialized skills and knowledge while collaborating with stakeholders to ensure a seamless and user-centered design process.
5 Key UX roles on your team
As you’ll already know, UX comprises many different disciplines—from UI design to UX research to information architecture and more. One of the best ways to understand how a team can collaborate well is to dissect which areas each discipline covers, and how they work together.
This approach allows for a holistic view of the entire UX process, enabling effective collaboration among team members with diverse skill sets, who can look at user experience and design from unique perspectives.
Here’s a quick look at the key UX roles and their responsibilities.
UX researcher
User experience researchers systematically engage with target users to understand their behaviors, needs, pain points, and motivations. They are responsible for building your UX research plan and conducting UX research sessions, analyzing the data gathered, and presenting the findings to key stakeholders.
Typical tasks and responsibilities of a UX researcher include:
- Collaborating with designers and stakeholders to understand research needs
- Choosing the proper research method
- Identifying and writing research questions
- Recruiting participants
- Developing budget and timelines for the research project
- Conducting research, analyzing data, and presenting research results
Through qualitative and quantitative research, UX researchers collect in-depth insights about the end-user. This information will help inform the design process and build user-friendly products based on feedback, not just assumptions.
UX designer
User experience (UX) designers are responsible for making products and services usable, enjoyable, and accessible for the end-user. UX designers participate in all phases of the UX design process—from planning the project and conducting user research to creating high-fidelity, interactive prototypes, and finally, testing them with users.
For a UX designer, typical duties include:
- Conducting UX research to understand user needs and generate ideas to solve their problems
- Determining the information architecture of a digital product
- Creating user journey maps and devising the best user flow to help users complete their tasks
- Designing wireframes and prototypes
- Running user testing to see if the design can be improved
- Continuously iterating on solutions
- Collaborating on design systems
The goal of a UX designer is to understand how a user interacts with a product and ensure they have the best possible experience. They’re familiar with UX laws and principles and work closely with product teams, developers, and key business stakeholders to ensure products are designed with both the user and business needs in mind.
UI designer
User interface (UI) designers focus on the look and feel of a product. They design all the screens a user might interact with and create the visual and interactive elements that make this interaction possible—icons, buttons, menu bars, typography, colors, and more. The UI designer role can also be known as a visual designer.
Here are the key tasks and responsibilities of a UI designer:
- Designing the screens the user will interact with
- Considering how the design will display on various screen sizes
- Designing the interactivity of each user interface element
- Prototyping and testing
- Creating animations
- Creating and maintaining style guides
If we look at the difference between UI and UX, UI design refers to the aesthetic elements used to interact with a product, while UX design refers to the experience a user has when using that product. You will need both aspects to create user-centric products that solve real problems and are intuitive and pleasing to use. Today most designers have a well-rounded understanding of both UX and UI, which allows them to contribute and give feedback throughout the entire design process.
Information architect
Information architects organize, structure, and label in an effective way so that users can find the information they need quickly and easily navigate a product, app, or website. To do so, they need to understand users’ mental models and expectations, the content that will be presented, and the business goals and budget constraints.
Here’s an overview of the primary responsibilities of an information architect:
- Working closely with stakeholders to identify product requirements
- Running user surveys, user interviews, card sorts, and usability tests to assess users’ mental models
- Grouping and labeling content
- Generating sitemaps and design navigation systems
- Creating wireframes to demonstrate the hierarchy of information
- Developing taxonomies
Information architects focus on both the general site or product navigation and the structure of individual pages and screens. They work closely with designers, researchers, product managers, and developers to ensure the user journey is logical and intuitive.
UX writer
UX writers are responsible for all the text users encounter when navigating a product—from call-to-action buttons and welcome screens to error messages and notifications. Copy plays a crucial role in guiding the user and helping them achieve their desired goals. The UX writer’s job is to craft concise, user-friendly copy that facilitates users in their journey.
Some typical UX writer responsibilities are:
- Working closely with the UX and product teams to understand the target users
- Crafting copy for all user touchpoints to help users navigate the product
- Writing emails and newsletters to help achieve product goals, such as signing up for an account
- Creating guidelines that set the tone of voice and style for the product
- Devising and implementing a UX content strategy
UX writers have strong writing skills, but they also have UX expertise and a good knowledge of the entire design process and its principles. They conduct user research, apply UX best practices, and work closely with the UX design team to help shape the overall user experience.
How to build a high-performing UX team
After deciding on the team structure that best supports your employees and product objectives, here are four key tips to maximize performance and enable productive collaboration:
Use skills-based hiring
In a skills-based hiring model, you select your new team members based on their competencies rather than what experience, or how many years' experience, they have. This works particularly well within UX because you can assemble a team with a diverse mix of skills for each project, and adapt quickly to insights from users, stakeholders, or customers. You also foster a growth-oriented culture in which people seek to learn new skills and continuously improve within your organization, ultimately benefitting your product (more on this later).
For example, consider a UX professional who possesses exceptional skills in conducting usability testing and gathering user feedback. They might excel in understanding user behavior and interpreting user insights to inform design decisions. However, in a traditional hiring process that heavily emphasizes years of experience, this individual might be overlooked if they have relatively fewer years of work history compared to other candidates.
Foster a safe, collaborative culture
To encourage innovation and boost product outcomes, it’s important to create a culture where your team feels safe to take risks and share ideas. This can look like:
- Making sure designers feel trusted to experiment with different approaches such as implementing design sprints or conducting rapid prototyping exercises
- Promoting a less hierarchical structure and encouraging all ideas by holding open brainstorming sessions
- Establishing feedback loops where UX professionals can receive constructive criticism from their peers
- Providing a tool (like Maze) where your team can iterate on projects in response to user feedback
- Recognizing and rewarding innovative thinking
- Prioritizing psychological safety and conducting regular team and 1-1 check-ins
Get buy-in from stakeholders
Getting buy-in from stakeholders and evangelizing research is key to building a foundation of support, and building out understanding of the team's value, role and objectives within the organization.
Some of our tried-and-tested tips are:
- Use studies and data to showcase the ROI and benefits of UX
- Gather data to compare your organization’s UX investment with similar companies
- Present data, research findings, and user insights that show the impact of UX decisions
- Involve stakeholders early in the design process to build trust and a sense of ownership
- Regularly communicate progress through easy-to-understand reports
How to manage and lead a UX team
Regardless of what team structure you choose, getting team members to work together is never easy. UX managers are an important part of a team’s success—they keep the team aligned and on track and ensure everyone is satisfied and working towards the company's goals.
For this section, we spoke to Cheryl Couris, Director of Design at Webex, Jackie Dane, Director of User Experience at LeaseQuery, and Mark Wu, Head of UX & Design at Avast, to collect their insights about managing and leading UX teams effectively.
Encourage trust and open communication
Managing and leading a high-performing UX team takes more than simply hiring the right people. It requires creating the right culture. As Mark points out, a crucial step towards creating a cohesive team is getting your team to trust you and create a safe environment where people feel comfortable sharing their thoughts and working with each other.
High-performance is not about working extra hours. It’s about working smart, sustainably, and having high levels of trust and communication.

Mark Wu
Head of UX & Design at Avast
Share
For Mark, a great way to encourage trust is socializing. It's important to get to know team members not only on a professional level but also on a more personal level so that you can build stronger connections with and among the team.
"When you foster trust, you facilitate lines of communication," says Mark. "People are more likely to open up and talk to each other. And that facilitates the alignment that needs to happen across projects—especially with cross-functional teams where we have people in different teams who may not be fully comfortable working with each other."
Set clear goals and expectations
Make sure everyone shares the same goals and understanding about where the team is going. Having a clear UX strategy and establishing realistic goals and expectations is vital to understanding the work required and priorities, and it’s also a great way to measure progress.
"In our team, we all have the same goal,” says Jackie. “Whether it's researching, designing, leading a workshop to prioritize features, or writing the content that guides a user through the flow, we are improving the product with every release."
When setting the direction, don’t simply focus on what you want to achieve as a team, but always paint the bigger picture. Look at other teams and the wider company to help your team members understand how their work contributes to the overall business goals. Mark, for example, organizes one-to-ones to explain where each team member fits into the broader company.
The key to success is setting clear expectations with those around you and then meeting or exceeding those expectations.

Jackie Dane
Director of User Experience at LeaseQuery
Share
To help your team reach targets efficiently, Cheryl recommends breaking goals into milestones and discussing progress regularly to see what’s working and what can be improved.
“As a team, we’re often collectively working on a shared initiative and collaborating towards a larger, common goal,” Cheryl says. “I find it helpful to break the big goals into smaller milestones so we can ensure we’re making progress and can also celebrate along the way.”
It’s important to have your end goal in mind and set yourself up with an action plan and mini-goals that will get you there. Shooting for the moon in one go can be overwhelming and hard to measure.

Cheryl Couris
Director of Design at Webex
Share
Learn what motivates your team
As a UX manager, motivating your team is likely to be high on your agenda. Team members who are motivated tend to be more productive, engaged, and work better with others—so it's essential to make them feel encouraged and inspired in their work.
As Cheryl points out, some of the best ways to increase motivation is having open and honest communication with your team members. Doing so will make them feel valued and give you a better understanding of their needs, concerns, and aspirations.
Motivation is what keeps me up at night. I want to cultivate a culture where my team is 100% motivated 100% of the time. Realistically, that doesn’t happen—so I always encourage openness and honesty about where we are.

Cheryl Couris
Director of Design at Webex
Share
"Sometimes we’re totally motivated. Sometimes designers come to me feeling burnt out or overwhelmed," Cheryl explains. "That's when we have a conversation so that I can understand the reason for it—is their current workload too much? Are they looking for a new challenge?"
Create an environment of learning and development
The best teams are always learning. Providing opportunities for personal growth and development is a crucial factor for the team’s overall performance, and it can also ensure that your team members are happy in their roles.
For Jackie, encouraging a culture of continuous learning starts with hiring people who demonstrate humble curiosity. "While we all need to make decisions, it’s never a bad idea to get feedback from peers, others in the industry, as well as users," she says. "I always encourage my team to collaborate and look for existing research on similar issues they're facing."
Also, try to create a safe environment where people aren't afraid to make mistakes. "Making mistakes is fine. It's a learning point," says Mark. The important thing is to discuss what happened so that team members can learn from their mistakes and avoid repeating them.
Cheryl encourages her team to set goals quarterly. "Those goals are both for themselves and me, so I can find opportunities in the areas they want to grow," she says. Recently, for example, she offered designers on her team the chance to work on other areas of the product for 20% of their time. "They get inspired in new ways, collaborate with new teams, and bring that expertise back to our team—it's a win-win," Cheryl says.
Final thoughts
The way you organize and manage your UX team has a significant impact on the team's performance and success. By establishing clear roles, setting realistic goals, and creating an environment where everyone feels comfortable and motivated to contribute, you and your team will have the key to succeed and deliver exceptional user experiences together.
Frequently asked questions
What is the best way to structure a UX team?
What is the best way to structure a UX team?
To structure a UX team, you first need to define your goals and organizational context—UX work required, company size, and the complexity of the product. You can use three main UX team structures depending on your needs: centralized, decentralized, and matrix structures.
What are the success metrics of a UX team?
What are the success metrics of a UX team?
UX teams can use different UX metrics and KPIs to measure the success of their work. These include task success rate, time on task, user error rate, System Usability Scale (SUS), Net Promoter Score (NPS), and Customer Satisfaction Score (CSAT).