TL;DR
Mobile UX research is the process of understanding how users interact with your digital product on mobile devices, be it through a dedicated app or a dynamic mobile experience.
Real user behavior is shaped by small screens, touch gestures, and dynamic context, like multitasking on the move. Mobile user research includes methods like unmoderated usability testing, remote interviews, tap testing, diary studies, and gesture tracking to uncover friction points and optimize mobile-first experiences.
Your digital product or website might be user-friendly on desktop, but can you say it delivers the same seamless experience for users on mobile?
As of 2024, over 50% of people prefer to browse and purchase online. Forget to align your product with mobile users’ expectations, and you risk soaring bounce rates and user churn.
Mobile testing ensures your research reflects user needs on the small screens, from mobile apps to tablet web browsers. It gives you the necessary insights to fuel product decisions that build truly user-centered designs.
Read on for how to conduct mobile UX research with seven key methods, expert-tested challenges (and their solutions), and best practices for winning mobile experiences.
Mobile UX research 101: What is it and why does it matter?
Mobile UX research explores how users interact with your digital product via mobile devices. It involves mobile testing to gain insights into mobile users’ pain points, needs, expectations, and behaviors.
This is important because users behave differently on mobile. They use apps on the go. Their interfaces are smaller. They employ a wide range of gestures like taps, swipes, and pinches to interact with your digital product. As such, UX research needs to reflect these differences—especially when mobile users are five times more likely to abandon a task if it isn’t optimized for mobile devices.
Broadly, mobile UX research has a similar workflow to desktop or product research. You set a research goal, recruit users, test, analyze, and share insights through a UX research report.
Where mobile UX research differs is it involves prioritizing mobile users via participant recruitment methods and research methods to uncover device-specific behavior.
7 Key methods for mobile UX research
Mobile UX research starts with asking: “How do mobile users interact with our digital experience, and how does this differ from other user experiences?”
The answer comes from using the right mobile-first design testing methods. Here are the seven best techniques to unlock valuable insights.
1. Unmoderated mobile usability testing
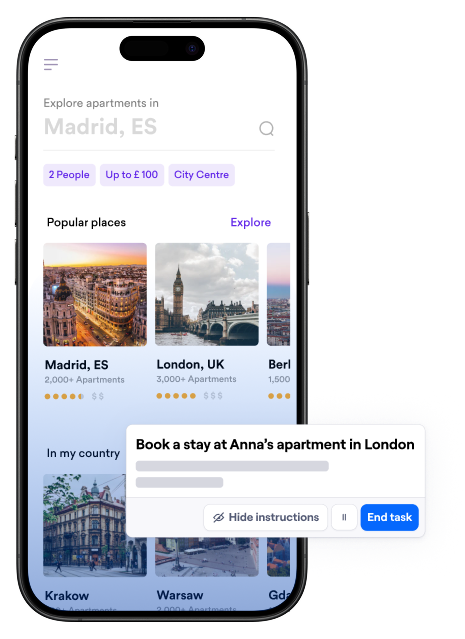
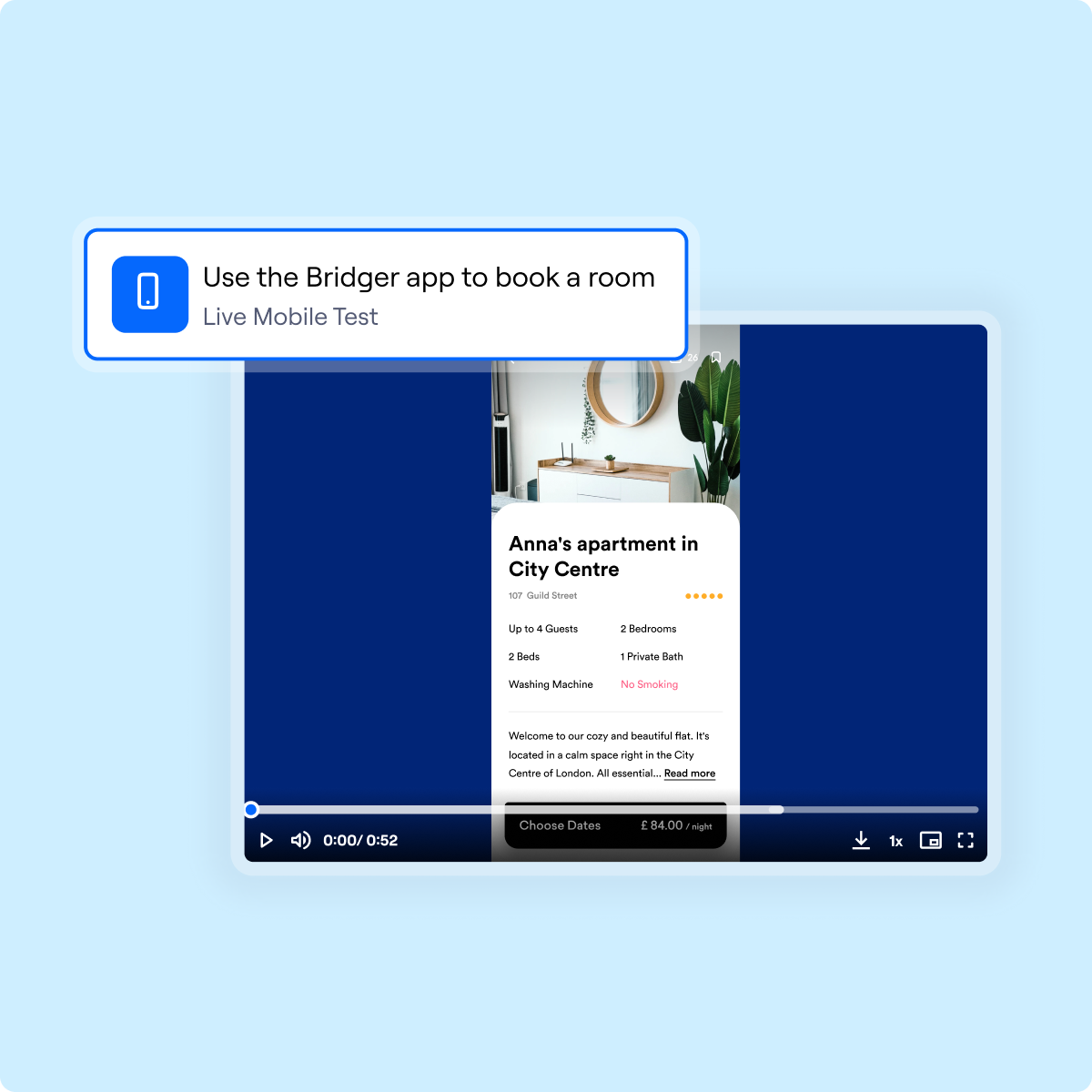
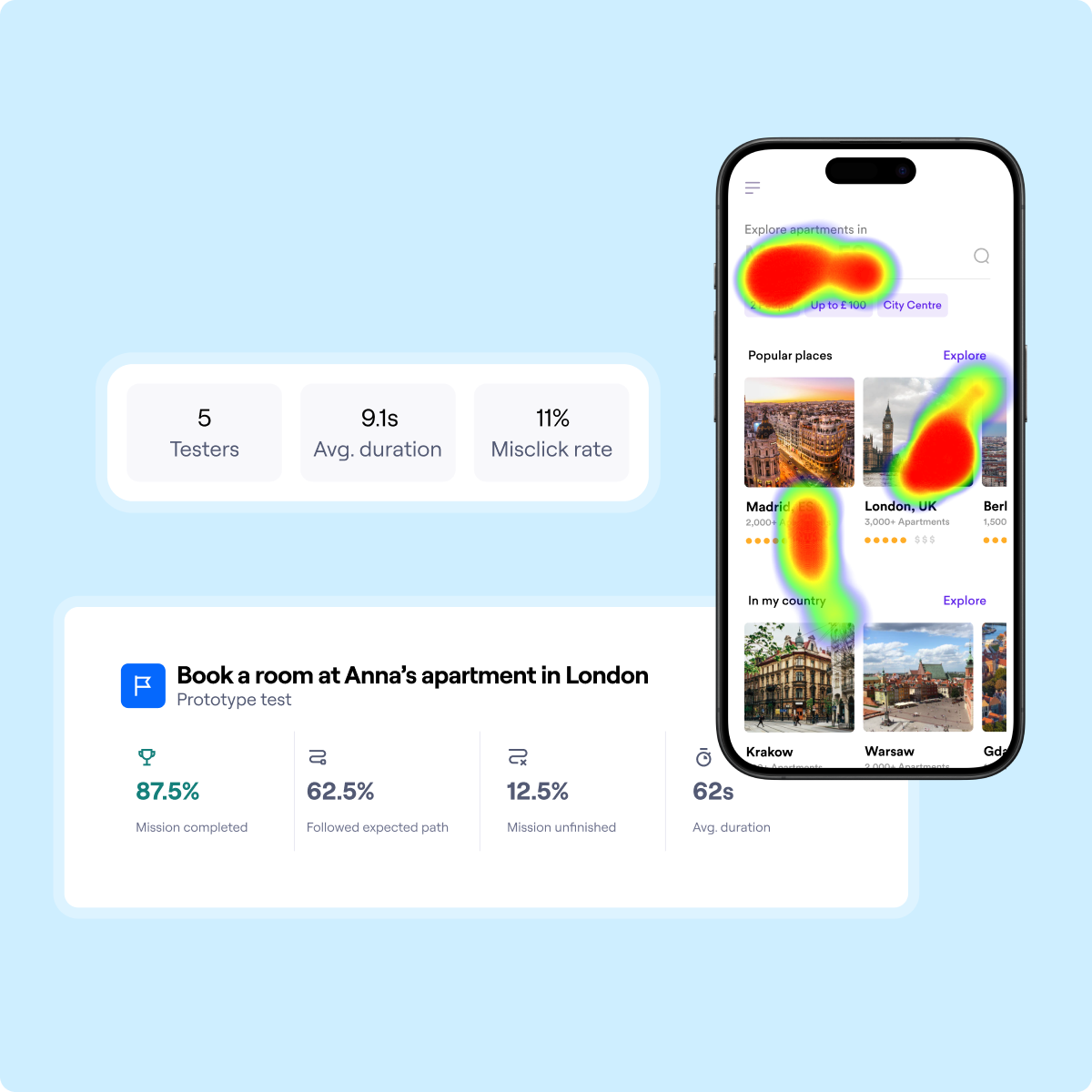
Unmoderated mobile app usability testing involves giving users task scenarios to complete on your digital product.
You can then measure their success and assess friction points with the help of:
- Recordings: Including full-screen, audio, app, and face recordings
- User journey tracking: Observing the user flow across interfaces while completing a specific task
- Quantitative metrics: Like success rates, user paths, and heatmaps
For example, Maze’s native mobile testing lets you quickly validate mobile design choices and capture insights directly from your participants’ mobile screens.

💡 Explore Maze’s mobile usability test template to get started right away.
2. Remote interviews on mobile
Sometimes, user research is about uncovering the why, not the what. Remote user interviews help you collect rich, descriptive, and qualitative insights via open-ended questions.
It doesn’t matter where you run your moderated interview, the core objective is simply to use open-ended questions to uncover insights specific to mobile-user behavior.
However, by conducting user interviews directly on mobile, you can ask your app users:
- Can you walk me through what led you to open the app today?
- What do you expect to see or do when you tap on [X]?
- Has anything changed in how or why you use the app over time?
💡 Product tip
You can run Interview Studies from within Maze and through a variety of integrations, including Zoom, Google Meet, or Microsoft Teams. Participants can join from their mobile device and share their screen if using the app.
3. Mobile-first surveys
Mobile-first Feedback Surveys help you screen participants, gather quantitative data on friction points, and gain user insights from open-ended questions.
With a combination of Likert scales, multiple choice, and closed-ended questions, you can send out UX surveys to users and get statistically relevant data.
Make sure to use UX survey tools that are specifically optimized for mobile users. For example, Maze offers a mobile-friendly screener survey template.
You can also use Maze’s mobile-first usability survey to uncover:
- Parts of your app users like or don’t like
- Opinions on your user interface
- If users would like to use your app regularly
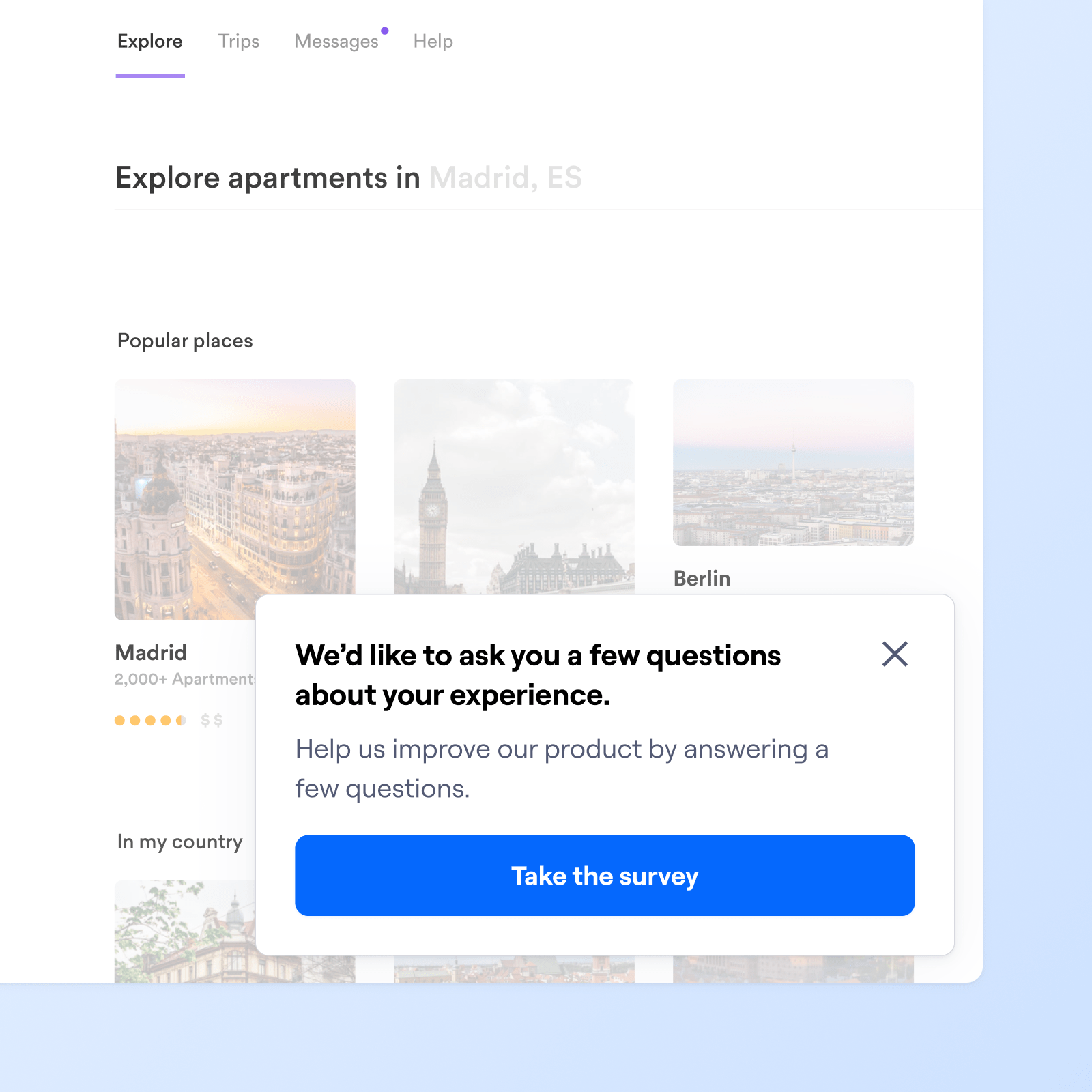
💡 Pro tip
Non-invasive In-Product Prompts are a great method to meet mobile users at key friction points in their journey, while appearing naturally in your app’s UI.

4. Mobile diary studies
A mobile diary study is a longitudinal UX research method where users record their thoughts, feelings, and observations using your app over a period of time.
Diary research is especially beneficial for mobile experiences as participants can contextualize their interactions and record feedback in real-time when their thoughts are fresh. For example, describing using an app while multitasking or with one hand.
It’s an opportunity to draw insights from repetitive use. That means you can track habits and audit UX issues directly connected to real-world applications.
5. First-click or tap testing
First-click testing—or the more mobile-appropriate name, tap testing—is a method that evaluates the first element users interact with on an interface. You can use this method to assess if your design intuitively guides user attention, and learn whether your app is easily navigable from the get-go.
A first-tap test also gives you the opportunity to measure a range of predictors for task success, including:
- First tap location accuracy
- Time to first tap
- Number of mis-taps
- Tap heatmaps
6. Session recordings and gesture tracking
Session recordings and gesture tracking show you exactly what participants do when interacting with your app. Instead of having them describe their experience, you can see the experience itself.
A session recording shows:
- Where participants tap, scroll, or pinch
- How long participants stay on a screen
- What paths they take through your app
Pair that session recording with gesture tracking, and you can also review single or double taps, long presses, swipes, pinch-to-zooms, scroll behavior, and rage taps.
Combined, session recordings and gesture tracking provide an in-depth look into exactly what users do on small screens. We recommend choosing this mobile UX research method to identify potential friction points and drop-offs, optimize features, validate design assumptions, and facilitate user feedback loops.

7. A/B testing and multivariate testing
Let’s say you’ve created two different versions of the same interface. A/B testing will help identify which version your users prefer. It involves comparing two different versions of the same design to see which performs better.
Typically, UX researchers will roll out two different versions with different user groups. They then monitor which one achieves the desired outcome, such as a completed task.
Here’s what you can validate using A/B testing:
- UI design elements
- Onboarding flows
- CTAs and copy
- Navigation design
- Feature access
3 Common challenges in mobile user testing (+ how to overcome them)
Mobile user testing adds an additional layer of complexity to your UX research efforts. Suddenly, you’re optimizing for smaller screens, multitasking, and dynamic use cases.
To share some advice, we’ve asked Andres Kleverlaan from the Product Research and Design team at Rinkel to shed some light on the challenges and solutions that come with the process.
1. Testing for different platforms
Not all mobile operating systems function in the same way. Nor do their users show the same behavior. What delights an Android user might provoke frustration for an iOS user, and vice versa.
Andres reflects on the differences that come with designing for Android vs iOS: “Android has a lot of variety in screen sizes. iOS is already more straightforward because there are a lot fewer devices of the sort.”
Start by making sure everything is optimal for the largest part of your userbase.
Andres Kleverlaan
Rinkel
Share
As such, it’s always best to test for more than one user base. Andres explains: “We’ve purchased a few devices that have the ‘minimum’ dimensions. If it fits on these screens, it will fit for 90% of our entire user base—which is what we want to design for. There will always be edge cases, but we start by making sure everything is optimal for the largest part of our users.”
2. Testing for user context
Mobile users interact with your product in contexts that are far more dynamic than those experienced by desktop users. They’re on the go, commuting, standing in lines, multitasking, and using your app in short, focused bursts.
The challenge becomes mimicking these unique behaviors during mobile testing.
The best solution is to set tasks with contextual guidelines. Some ways to do this are:
- Setting a time limit for usability tests (since mobile users tend to interact in shorter bursts)
- Asking users to complete tasks with one hand, as they often would naturally
- Encouraging users to complete tasks during real-world situations such as commutes, while waiting in lines, or in dynamic environments
3. Localizing mobile content and copy
Optimizing for mobile means making sure your content and copy easily fit in with smaller screens. But that doesn’t mean the length of your copy will match up when translated into different languages.
Andres shares an example: “Spacing is far more limited in apps, so text needs to be short. We often design using English as the base, then once it comes to translation, we see that things don’t fit anymore. For example, we have a feature called ‘greeting’. In Spanish, this feature becomes ‘mensaje de bienvenida’.”
So, how do you ensure your copy fits your design elements?
- Use auto-layout, dynamic containers, and content-aware constraints
- Design UI components to expand, wrap, or scroll based on text length
- Avoid hardcoded widths or fixed character limits
Another option is to stress-test your localizations early in the UX design process. Run simulated translations and stretch English words by 30%–40%, thus mimicking this real-world inflation that can come with some translations.
Mobile UX research best practices
Using the right methodologies and overcoming roadblocks will put your mobile UX research on the fast track to success. But if you want to go the extra mile for insights (and your users), consider these best practices.
Keep tasks short and touch-friendly
Tasks should be contextual, but they should also be short and sweet. Users don’t go to smartphones for drawn-out tasks. Long, multi-step flows can easily tire them out or even skew data if users are interrupted.
Break research tasks into self-contained, clear, and focused goals that users can complete with just a finger in one or two minutes.
❌ Avoid complicated task instructions | ✅ Keep tasks short and touch-friendly |
|---|---|
“Locate a pair of men’s black running shoes, filter by size 44, sort by price low-to-high, compare two models, and add the cheaper one to your cart.” | “Add a men’s black running shoe in size 44 to your cart.” |
“Scroll through the home feed, open three articles that interest you, and share the one you like most via WhatsApp.” | “Share the first article on your home feed via WhatsApp.” |
“On the product page, read the specs, expand all customer reviews, and mark one review as helpful.��” | “Mark a customer review as helpful.” |
Prioritize speed and navigability
Users reach for mobile phones precisely because they need to do things quickly and instantaneously. That can involve anything from purchasing an item to sending messages. So, while intuitive UX and smooth flows are essential for any device, they’re especially important for mobile.
Testing and analyzing timing is everything. Consider collecting quantitative insights like:
- Load times
- Task completion times
- Time to first interaction
- Cold-start time and warm-start time
These usability metrics will reveal how your digital product performs, how intuitive your flows are, and areas of improvement for preventing frustration and drop-off rates.
Monitor and record gestures accurately
Think of mobile user interactions as a series of precise gestures. To truly optimize UX for these, you need precise visibility into how users interact with your app or digital experience.
Start by finding user testing tools that let you both record and analyze all gestures testers use. The best tools—like Maze’s mobile testing solution—will provide you with analytics like:
- Tap locations: Exact screen locations where users tap
- Gesture velocity: Speed and direction of swipes, scrolls, and other gestures
- Heatmaps: Visuals showing high- and low-tap areas on the screen
- Mis-taps: Taps landing on non-interactive or incorrect elements
- Rage taps: Multiple taps on one space due to a lack of response or user frustration
Start your next mobile UX research project with Maze
Mobile user experience research shouldn’t be an afterthought to tack onto your workflow. Considering over half of the world prefers mobile, it’s high time user research catches up.
Set the stage for mobile UX research before you begin your next project: choose the best method for the job, watch out for challenges, and use best practices to record those swipes and scrolls.
To do so, you’ll need the right tool for the job. And that’s exactly where Maze can help.
Maze is a leading user research platform with a comprehensive suite of moderated and unmoderated testing methods. With Maze Panel, you can find, screen, and recruit for mobile tests. While Maze’s Prototype Testing supports low, mid, and high fidelity prototypes to check UX progress as you develop.

The Maze mobile app and Mobile Testing enable you to run studies directly on users’ mobile devices. Get detailed recordings, observe user flows across interfaces, and track rich quantitative metrics to gain actionable insights for improving the overall user experience.
It’s time to build for all the places your product shows up.
Frequently asked questions about mobile UX research
What is UX in mobile?
What is UX in mobile?
UX in mobile is the overall experience mobile users have while interacting with your app or mobile-optimized website. It includes how intuitive, easy, fast, or enjoyable your digital product is for completing tasks, accessing features, or navigating on mobile.
It comes down to optimizing with mobile-specific constraints, features, and behavior in mind. Think small screens. Touch inputs. Limited attention. Multitasking.
Are there any mobile-specific issues that UX designers should keep in mind?
Are there any mobile-specific issues that UX designers should keep in mind?
Absolutely! Besides being an altogether different channel, users interact with the mobile application in different contexts than desktop users. Some specific issues to look out for when building a better mobile user experience include:
- Buttons or links grouped too close together, making it difficult for users to tap correctly
- Overcrammed UIs on a small screen can lead to confusion
- Laggy and unresponsive designs can make touch inputs feel delayed and frustrate your users
- Tiny fonts and poor contrast make content difficult to read, especially on smaller mobile screens