Arjen Harris is the Director of Product at Maze. When he joined Maze, he led our product team's switch to Shape Up and introduced several new frameworks to improve our product development process. In this article, he shares the behind-the-scenes story of how we built a process that fits our team's needs, as well as tips, best practices, and templates.
As an early-stage startup with a fully remote team, the way we organize our work and ship new products is one of the most important factors contributing to our success. Not only do the right processes contribute to team happiness, but it also allows us to build a product our customers love.
In this article, I want to provide an inside look at our current product development process. As with any good process, this one is the result of our team trying new approaches and learning what works best for us as a fully distributed, growing team. I hope you’ll find some of the ideas here useful for improving your organization’s processes.
The backstory
“Do you know a better way of working?” This was one of the questions my CTO, Thomas Mary, asked me when I joined Maze as Lead Product Manager at the start of 2020. The question was in relation to how our product team organized their work to build Maze.
At the time we were using the Scrum framework to ship features, but we were struggling to make it work. Unmet deadlines, longer-than-expected projects, and overworked engineers were some of the issues we experienced. Tech debt was also racking up: having to decide between new features or improvements, features usually won.
During my career in product management, I’ve encountered these types of challenges many times—but I always thought that’s just how things are in product development. The Scrum framework was introduced in 1995 and has been, alongside other agile frameworks, the gold standard for software development. It’s brought significant value to the software industry and changed the way we build products. But over time, as new work challenges come up, Scrum’s benefits diminish, and the framework can be limiting for modern, growing teams.
When I was asked if I knew of a better way for our product team to organize how they work, the truth was: I didn’t. But as luck would have it, a few months prior to that conversation I had read 'Shape Up' by Basecamp. In the book, the author highlights the pain points of typical software development processes—similar to the ones we experienced—and offers viable alternatives to them.
Switching to Shape Up: New learnings
And so I pitched Shape Up to the team. Everyone was enthusiastic about it and found it a welcoming change, so we incorporated its frameworks into our product development process.
With Shape Up, the general concept is that we work in two-month cycles: six weeks for building features and two weeks for working on bugs and quality. Teams are small, made of two engineers and one designer, so communication is not an issue, and decisions are made quickly.
When the teams are busy working on features, others in the company are generating ideas that we could work on next. We turn these ideas into Pitches, which are assessed at the end of each build cycle based on what’s important for the business and our customers. If you’d like to learn more about how Shape Up works, I really recommend checking out the book.
In our case, we felt the change instantly. Organizing each team around a specific project allowed the product management team to no longer be involved in every small decision. Teams had autonomy over the solution and took ownership of their work. We started noticing changes in how everyone felt during the build cycle: people were more engaged and excited about the work.
However, we also came upon several issues during the first build cycle: projects weren’t properly scoped, we didn’t collect the user feedback we required, and heaps of other work piled up while the team worked on the cycle projects. We adopted Shape Up exactly how it was described in the book, but what seems to be true of every development framework is that you can't just slap it onto your own organization and assume that it’ll work. You have to take the basic principles, add and remove others, and make it unique to your situation.
What seems to be true of every development framework is that you can't just slap it onto your own organization and assume that it’ll work.
Share
Over the next six months, we did retrospectives after each build cycle and talked through the things that worked and didn’t work. In the process, we adjusted the way we work to fit our needs as a team and created a product development process which married perfectly with the continuous product discovery ethos at Maze, and included templates that allow us to ship products our customers love. We kept some things from Shape Up, but also added new elements that fit our needs. Here’s an inside look at that process.
The building blocks of our product development process
Product Strategy
One of the most important parts of our product development process is the product strategy document. This is a strategic document that includes a summary of our goals, the obstacles that stand in the way of achieving those goals, and the themes we defined to achieve them.
Every cycle we analyze the progress we’ve made on every goal set forth in the product strategy document. This allows us to create clear actions that we can tackle and decide what to work on next. The strategy sets the foundation for making decisions and makes it easy to align on the next steps.
The Idea Bank
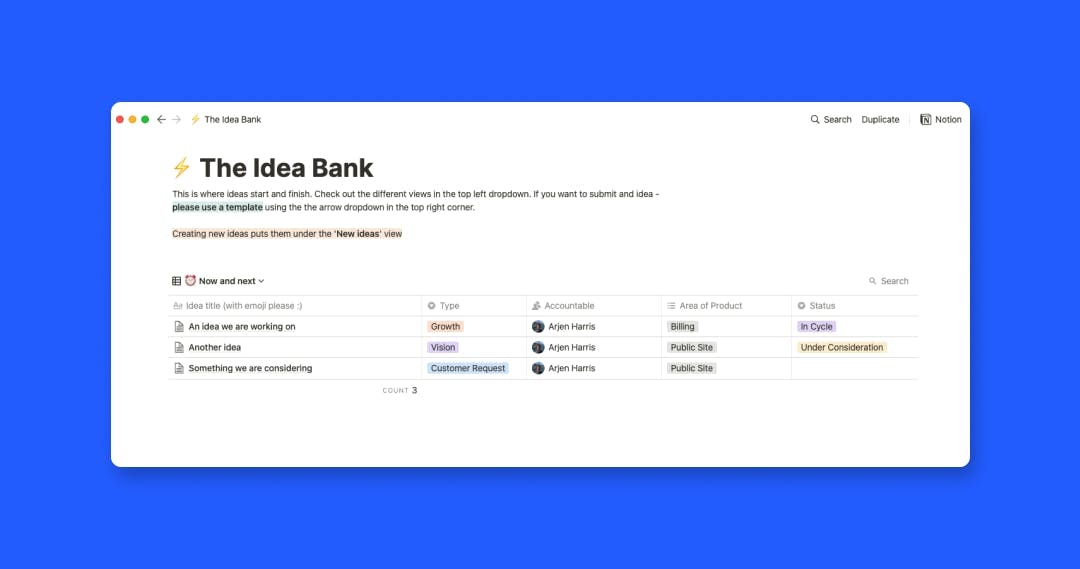
Everything we end up building starts in one central database in Notion called The Idea Bank (template here). Anyone in the company can submit ideas to the bank, whether they come from customer requests or individual ideas for what we could build. These ideas evolve into Pitches in time, which require more information to be complete. Product management usually drives this process and keeps track of which ideas need more data to become a Pitch.

The Idea Bank
When someone submits an idea to The Idea Bank, they use a template that guides them through the process and explains how to describe the problem and where they need to provide data to develop the idea into a Pitch.
Pitches
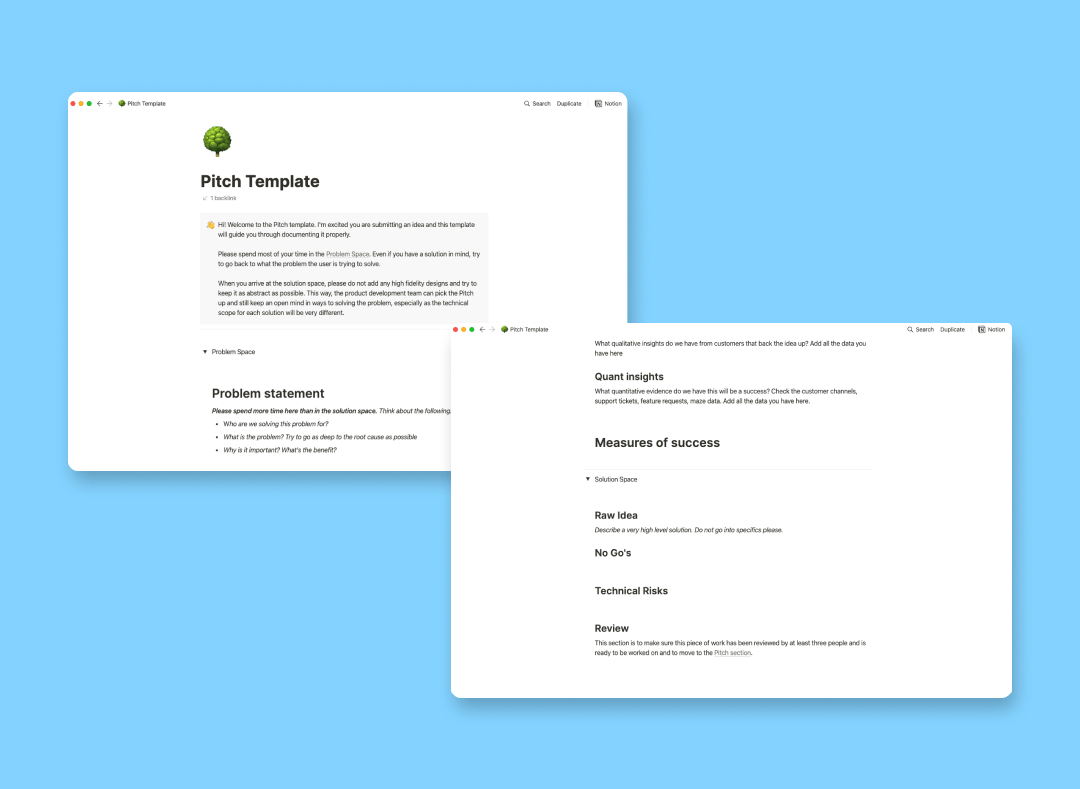
Usually, ideas start as solutions, but it’s important that we spend time thinking about the root problem we’re trying to solve. A Pitch is a document that describes the customer problem in detail and has enough research to back up why it’s an important idea for us to work on. We included the Pitch template for you here.
The Pitch serves as the foundation for the development team to start exploring solutions, so including enough information and data for them to get started is an important step of the process.

Pitch template
For example, one idea we had for Maze was a Slack integration. However, the main problem we were trying to solve with this solution was giving our users a way to get live notifications where it matters to them. This problem can be solved in different ways than with a Slack integration, such as providing comments on reports or email notifications. For this reason, our Pitch template includes a Problem statement section that tries to identify the root problem:
- Who are we solving this problem for?
- What is the problem? Try to go as deep to the root cause as possible.
- Why is it important? What’s the benefit (to our customers)?
When we go deeper into the problem at this stage, the product team has more information to think about a suitable solution that our customers will be happy with.

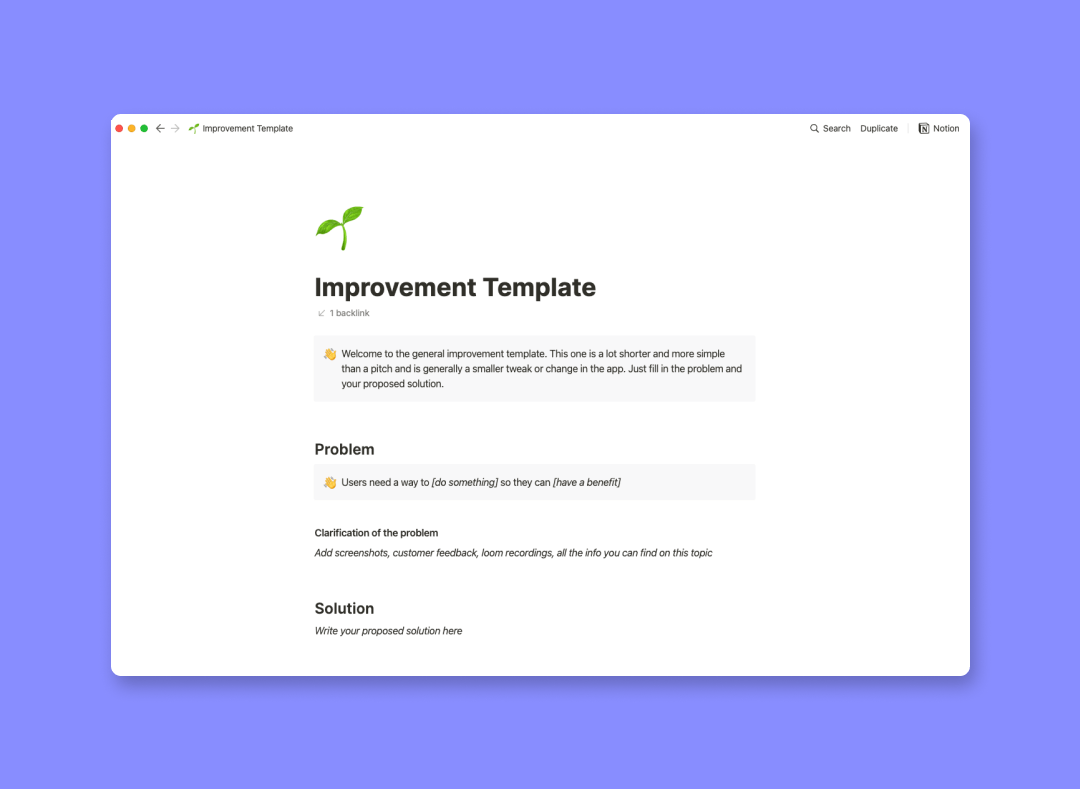
Improvement template
In addition to new features, we create Pitches for general improvements (template here). These are usually smaller projects or tweaks to improve our users’ experience with the product. We decided to make this distinction because we never made time for smaller improvements that might not be as exciting as building something new but were still needed to keep the product quality high. Now, there’s always at least one team working on general improvements every cycle to ensure our product offers the best user experience.
The Betting Table meetings and the Announcement
At the end of the build cycle, we start again from scratch. This means we have to decide what we’ll work on for the next two months, and that’s what The Betting Table meetings are for. The entire management team participates in the meetings to discuss the Pitches that are aligned with our strategy and goals.
We divided the Betting Table into two one-hour meetings:
- The pre-betting table, which acts as the initial conversation starter. In this meeting, we discuss all the Pitches we’re considering, analyze how they fit with our strategy, and look at what data points we’re lacking to make a decision. Additionally, the department leads may raise any situational problems, such as a feature that needs urgent attention or issues we need to solve.
- The betting table, which takes place one week later and is when we make all decisions regarding what the product team is going to work on in the next cycle. The one week buffer offers enough time to collect any missing information that can help us make a decision.

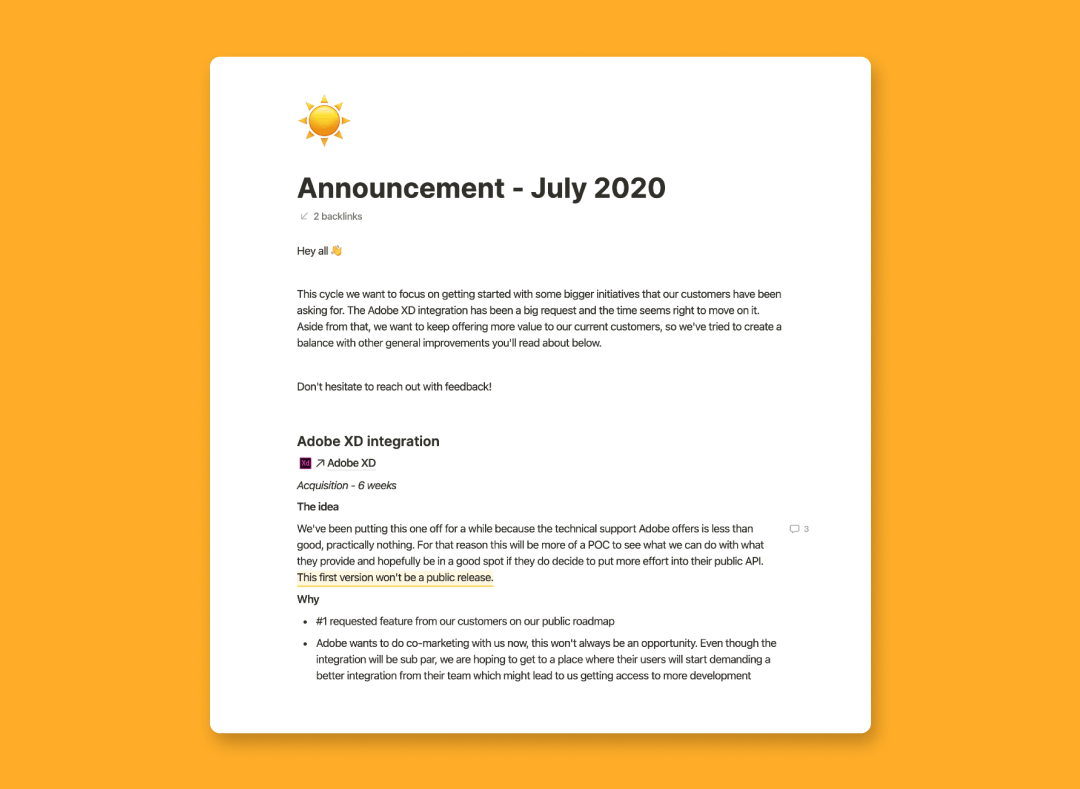
After each betting table, we do a write-up called the Announcement, in which we include the projects that are going to be worked on over the next six weeks, and we share that with the entire team.
The Development Cycle
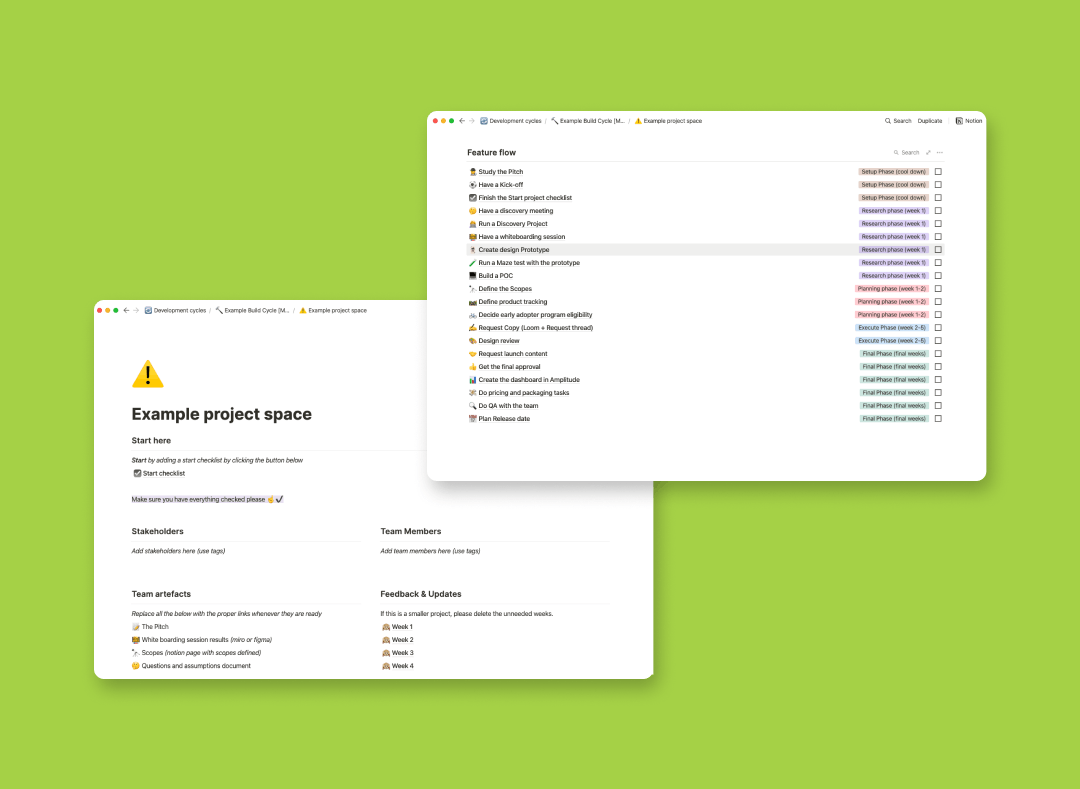
For each development cycle, we create a dedicated workspace in Notion (template here). This page includes the Announcement and a button that automatically creates a page for each project from a template. Once teams know what they will work on, they visit this page and set up a new project workspace, which will be their source of truth for the cycle duration.

The project space template starts with the Start Project Checklist. This is a list of to-dos that need to be done at the beginning of each project, like organizing a kick-off meeting, setting up recurring meetings, and so on.
Having a templatized process is like having an excellent project manager.
Share
Next, the page includes information about the team members working on the project, stakeholders that need to be kept in the loop, and a section for project files, such as a Figma design project, a Miro user flow map, or a Maze test. There’s also a dedicated space for weekly feedback meetings, where the team documents stakeholder feedback.

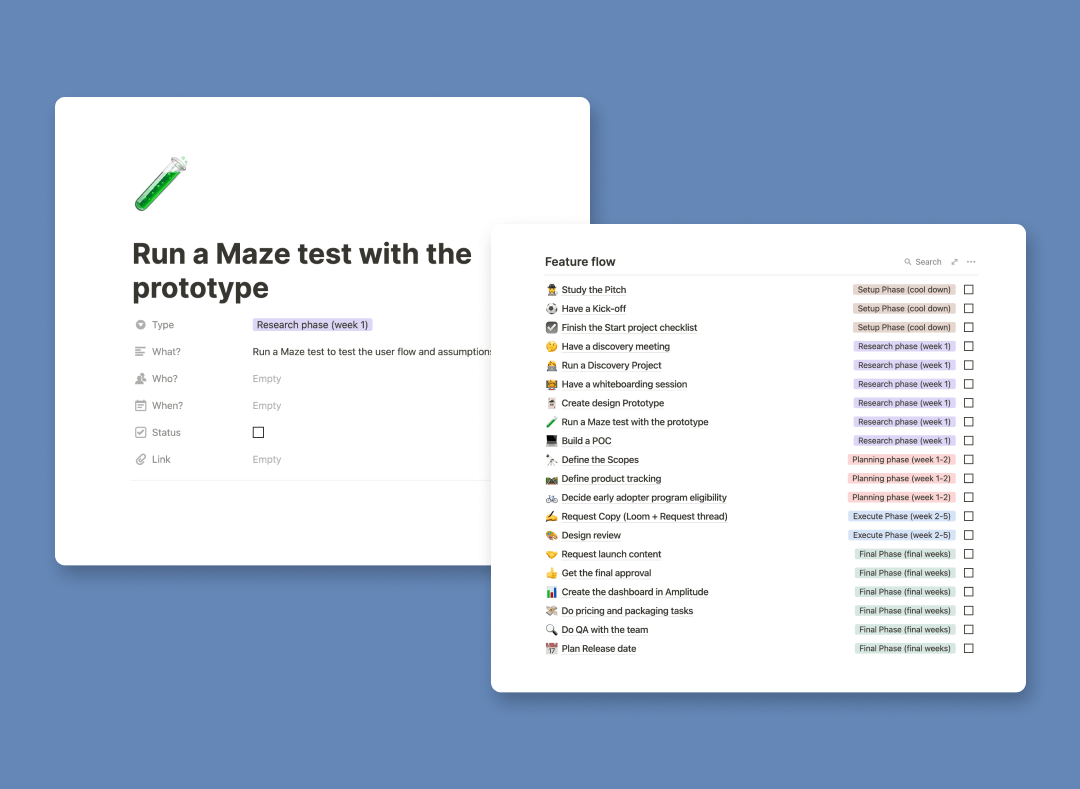
Last but not least, every project space includes the Feature Flow: a list of common steps we’ve identified for building a new feature to help us avoid skipping essential activities. Having a templatized process is like having an excellent project manager without needing one for each project.
The Feature flow includes five phases, with each phase divided into concrete steps:
- The Setup phase happens during the cooldown before the project begins and gives teams the time to get everything ready
- The Research phase is one of the most important steps of the workflow, when teams analyze the pitch, ask questions, and run a discovery meeting to determine which information they need. During this phase, teams run a discovery maze to get initial feedback from our customers, have a whiteboarding session to map out the user flows, and start building the prototype to test with Maze.
- The Planning phase. After the research phase, teams go deeper into how to best deliver the project by defining the scope, setting project tracking, etc.
- The Execution phase lasts from week two to five and is when teams develop the feature
- The Final phase is where we dot the i’s and cross the t’s, and make sure everything is ready for release. This phase includes getting stakeholder approval, planning the release date and working with marketing to schedule the launch, etc.
The Retrospective
After each build cycle, we organize a retrospective with the development team and stakeholders to discuss any issues that came up during the cycle. This is when the magic happens—learning from the things that worked and the things that didn’t is how we arrived at a process that fits our needs.
If there are things we need to improve, we add them to a process list, discuss potential solutions, and share them with all teams, improving each cycle over time.
Learning from the things that worked and the things that didn’t is how we arrived at a process that fits our needs.
Share
Essential meetings
As a fully remote company, we value asynchronous communication over synchronous meetings. Having fewer meetings creates space for deep work and focus time.
We try to have only essential meetings for each project to touch base and check-in on our teams’ progress. For example, we do a kick-off meeting to discuss the project and scope for every project. Additionally, each team has weekly feedback meetings with stakeholders and refinement sessions with product management.
Tips for improving your own development process
Each organization is different and has its own needs and requirements. If you’re currently trying to optimize how your team works, here are a few general tips to help guide the process:
- Determine repeatable tasks. Together with your team, spend time to identify which parts of your current development process are repeatable. Most teams have an idea of the usual steps they go through to arrive at a final product, so try to identify these common stages.
- Create templates with built-in frameworks. Templates have been one of the key parts of how we made our process work for us. They take the burden of repeatable work and constant management. Instead of product management stepping in to help at every stage, we now have templates that guide the teams through the required steps of shipping quality features.
- Build your own process. It’s okay to experiment with different product development processes and see which one works best for you. Still, ultimately, no one framework is the answer: you need to identify which elements work for you and your team and adjust the process until it fits.
- Review and improve. After each iteration, cycle, or sprint, hold a retrospective with your team and add your new learnings as actions for the next cycle.
Final thoughts
This new development process significantly improved how we work. We're shipping more quality products in a shorter amount of time, and our team is more focused and less stressed.
I hope you find this inside look into our process valuable. Please get in touch by email at arjen@maze.design or on LinkedIn if you have any questions or thoughts about the process, templates, or anything else you want to share.