User experience optimization is the process of updating and fine-tuning the experience people have when they land on your site or use your product. It’s about making every click, scroll, and interaction feel natural and frustration-free. Think faster load times, layouts that guide users intuitively, and mobile views that work without a hitch.
Keep reading for practical steps on building an experience that keeps visitors engaged, satisfied, and ready to return.
Why is optimizing user experience essential?
It’s simple: when users can easily find what they’re looking for, they’re happier—and happy users come back, tell others about your brand, and help your product grow. A smooth experience also means better reviews, fewer complaints, and less time spent fixing issues, which saves your team energy and money.
In a world full of choices, UX optimization is what helps your product stand out. It’s the difference between a product people tolerate and a product they champion.
What’s the impact of UX optimization?
When you optimize UX, the impact goes beyond just a better-looking interface; it improves essential usability metrics—and in turn, business metrics.
- Conversion rates go up: Good UX helps users move smoothly through the customer journey. With fewer hoops to jump through, more users complete actions like buying or signing up—which translates to more revenue.
- Higher retention and customer loyalty: When users enjoy your product, they keep coming back. Optimizing UX builds that ‘I love this’ factor that makes users return for more, increasing long-term loyalty and retention rates.
- Improved usability scores: UX design improvements aren’t just pretty; they’re practical. Navigability and accessibility improves, making your product a standout choice for usability.
- Reduced support needs: A smart, user-friendly experience means fewer users asking “How do I do this?”. Users make fewer mistakes, reducing the number of support tickets, and allowing your UX team to focus on new projects instead of endless troubleshooting.
Prioritizing UX optimization sets up a cycle of growth, trust, and loyalty that benefits users and is a win for your business. So, where do you focus?
5 Ways to optimize your product’s user experience
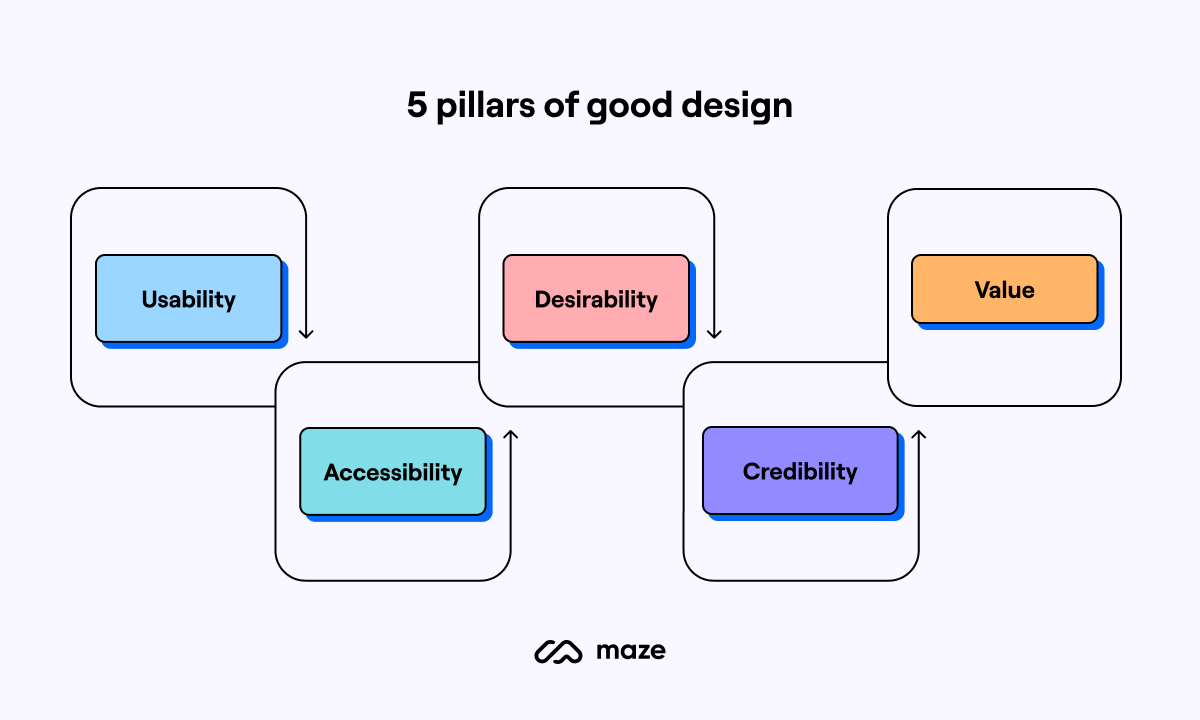
Step one of optimizing your product’s UX is to bring it back to basics. Start by focusing on the pillars of good design:
- Usability: Design intuitive interfaces, so users can dive in and get things done fast
- Accessibility: Make it work for everyone, whether they’re using a screen reader or just prefer things simple and clear
- Desirability: Give users something they actually want to use—personality and a nice aesthetic never hurts
- Credibility: Build trust by making your product secure and professional—users shouldn’t have to wonder if you’re the real deal
- Value: Offer real benefits that make users feel their time was worth it

These pillars are the essential qualities that make users feel at ease, engaged, and confident while using your product. Every decision during UX optimization should aim to hit one of these—here’s how to make that happen.
1. Keep navigation simple and obvious for better usability
Users don’t want to have to learn your layout; they just want it to organically make sense.
Navigation success boils down to one thing: matching your design to what users expect. Consider mental models—users’ opinions on where things should be and how they should work, based on their experiences with similar products.
Poor navigation is a one-way ticket to frustration, mistakes, and user drop-offs. Here’s how to improve your product’s usability:
- Conduct user research to learn how users instinctively navigate. User interviews and usability tests help you understand their natural habits, so you can design navigation that feels like second nature. These tools help you test and optimize desktop, app, and mobile UX navigation.
- Use card sorting and tree testing to structure information in a way that makes sense to users. Card sorting reveals user mental models, and how they expect content to be grouped, while [tree testing](tree testing) checks that navigation functions smoothly and intuitively.
- Opt for familiarity over originality—learn from competitive UX analysis and review how similar products structure navigation. Recognizing common patterns lets you tap into users’ existing knowledge; like if most apps use a question mark for their ‘Help’ area.
- Use clear and predictable labels: Ambiguous labels like ‘More’ or ‘Extras’ are confusing. Stick to simple, action-oriented terms that are universally understood. You’ve nailed it if users don’t need to pause and think about what a button does before they click it.
2. Design for accessibility to include everyone
Good design means everyone can use your product, regardless of ability. Designing for inclusivity improves usability, expands your audience, and reflects positively on your brand.
Here’s how to make accessible UX design improvements for your content and copy:
- Choose high-contrast color schemes: Colors with strong contrast make text readable for users with low vision or color blindness. Use tools like WCAG contrast checkers to confirm that your color scheme meets accessibility standards without losing visual appeal.
- Add text alternatives for media: Include alt text for images, captions for videos, and transcripts for audio. This makes content accessible for users who rely on screen readers, as well as those with hearing impairments.
- Make navigation keyboard-friendly: Ensure all interactive elements can be accessed by keyboard alone, helping users with motor disabilities navigate smoothly.
- Use descriptive link text: Replace vague phrases like ‘Click here’ with link text that describes the destination or action. This helps screen reader users understand links in context without guesswork.
- Consider neurodiversity: Include clear focus indicators so users always know where they are on the page, offer checkpoints so people can resume activities, and space text out for readability.
- Design responsively: Make sure your layout adapts across various screen sizes and orientations. Accessible design means creating an experience that’s equally enjoyable on mobile devices, tablets, or desktops.
- Test prototypes early: Identify navigation pain points before launch. Prototype testing with real users lets you refine the layout based on what works (and what doesn’t), preventing costly redesigns later and ensuring users have a smooth experience right from the start.
✨ Pro tip
Grab our free heuristic evaluation checklist for a fast-track guide to accessibility and usability principles.
3. Add visual appeal to increase desirability
Desirability means creating an emotional connection that keeps users coming back. A visually appealing product feels inviting, easy to use, and trustworthy.
- Stick to a consistent design system: Visual chaos puts people off. Keep your fonts, colors, and layouts consistent across the product. Consistency reassures users and makes your product easier to navigate.
- Focus on clean, functional layouts: Visual appeal also means functionality. Use white space to prevent clutter and prioritize key actions with a visual hierarchy to make everything feel balanced.
- Use visual cues to guide users: Buttons, icons, and micro-interactions show users where to go and what to do. A subtle animation or hover effect draws attention without overwhelming the experience.
- Choose high-quality visuals that don’t distract: Grainy images and generic stock photos feel lazy. Replace them with fresh, relevant visuals. Illustrations or custom graphics can add personality, just be careful to not overwhelm the page.
4. Use clear content copy to build credibility
Good UX goes beyond layout and speed; it’s also about the words on the screen. Clear, concise content and copy are essential to guide users, build trust, and keep them engaged.
- Keep it simple and direct: Users appreciate language that’s to the point. Avoid jargon and long sentences. Instead, use simple phrases that help users understand exactly what to do next.
- Use microcopy strategically: Microcopy (like tooltips, error messages, and button labels) plays a huge role in guiding users. Make it specific and helpful—for example, instead of ‘Submit,’ clarify what will happen when they click, such as ‘Download your copy’ or ‘Send message’.
- Write for skimming: Most users don’t read every word. Use headings, bullet points, and short paragraphs to help them find key information fast. Scannable content means busy users can get what they need quickly.
- Test and refine your copy: If you’re using a user research platform like Maze, you can run content and copy testing to validate copy, in-app messages, and even tone with real users before launch. Tools like 5-second tests, rating scales, and open-ended questions in UX surveys allow you to gather early feedback to refine content based on what resonates.
5. Deliver personalized experiences to prove value
Personalization builds a connection between users and your digital product, making each interaction feel relevant and tailored. When you track user preferences and past interactions, you can shape the customer experience to boost engagement and satisfaction.
- Track what users do: Watch which features users spend time on. These insights help you customize the user interface with relevant tools and content that enhance their experience.
- Group users into segments: Divide users based on common traits like job roles, behaviors, or interests. This approach lets you offer targeted content, tailored calls-to-action (CTAs), and specific features that feel relevant to each group.
- Add dynamic content: Adjust what users see based on their past actions. For example, create personalized dashboards, suggest new tools they might like, or tweak the user interface to match their interests, improving both engagement and user retention.
- Test and refine regularly: Use A/B testing and gather user feedback to find out which personalized elements resonate most. Continuous research allows you to align personalization with changing user expectations, and improve their overall experience.
Step-by-step process to optimize UX
You don’t need a complicated process to polish your UX—focus on these five steps, to quickly spot problems, implement solutions, and measure improvements.
1. Identify and prioritize UX issues
To optimize your user experience, you first need to identify the issues standing in the way of a smooth, seamless experience. A UX audit helps you uncover where users struggle and how these issues impact their overall journey.
Start by analyzing UX key performance indicators (KPIs) like bounce rates and user engagement to pinpoint friction points. High bounce rates or low engagement can signal that users are facing problems, whether it's a confusing interface, slow load times, or poor navigation.
Tools like Google Analytics, heatmaps, and session replays give you a clear view of how users are interacting with your site or mobile app, revealing drop-off points and problem areas in the user journey.
2. Research and ideate solutions
Once you’ve completed your UX audit, you can dig deeper into specific problem areas, like mobile app performance or responsive design issues.
Kicking off the UX research process helps you understand the root causes of friction in these areas and guides you toward the best solutions. Conduct user interviews to understand how users feel about your product, and look to UX research methods like usability testing, heatmaps, and A/B testing to gather data on how people interact with your product.
Once you know where and what the problem is, some solutions might be obvious, like changing a CTA button’s placement or improving mobile app responsiveness. If you don’t have a clearcut solution, speak to users and conduct additional generative research to ideate solutions.
Don’t settle for the first idea—consider multiple approaches. For example, if users are abandoning the checkout process on your ecommerce site, you might simplify steps, add more payment options, or provide clearer instructions. Explore each option, and see what’s most effective for users.
Optimizing your UX doesn’t have to be hard
Test, refine, and improve your designs with Maze’s moderated and unmoderated research solutions.

3. Test with real people
Ideas are great, but they need validation. Real users help you spot usability issues, understand user behavior, and refine your design to match user needs. Iterative prototype testing is ideal to test and refine your solutions based on user feedback, ensuring you’re always moving toward what enhances the user experience.
Here’s how to get the most out of testing with real people:
- Conduct task analysis: Task analysis lets you observe real user behavior, uncovering usability issues and areas where users may struggle, and providing clear targets for improvement.
- Use A/B testing to fine-tune ideas: Test variations of features or layouts with users to find out what resonates best. This form of idea screening gives you data-driven insights to make confident design decisions.
- Gather qualitative and quantitative feedback: Collect insights through a mix of open-ended questions and structured feedback. Mixed methods research—combining qualitative and quantitative data—gives you a more complete picture of user needs and preferences.
If you’re stuck recruiting the right test participants, try a recruitment tool like Maze Panel: you can access a diverse pool of over 3 million B2B and B2C participants across 130+ countries. Reach, Maze's participant management platform, then empowers you to build and manage your own database of research participants. Reach populates participant profiles with recent activity, helping you understand their engagement history and segment them effectively for future studies.

4. Implement and test UX optimizations
It’s time to turn research-backed ideas into real changes.
- Develop and deploy changes: Work with your design and development teams to implement the selected solutions. Make sure the changes align with your overall user interface design and are integrated smoothly across the product.
- Test with real users: After implementing changes, usability testing is critical. Use prototypes, beta testing, or even live testing to get feedback from real users. Observe how they interact with the updated features and gather their feedback.
- Use A/B testing: A/B testing helps you compare different versions of the optimized design to see which one performs better. Track KPIs like conversion rates, user engagement, or task completion rates to measure success.
- Iterate based on feedback: Optimization doesn’t end after the first round of testing. Gather feedback, analyze the results, and make further improvements. Iteration ensures that your UX evolves in response to real user behavior and needs and keeps improving over time.
5. Measure UX impact
It doesn’t stop at execution—you need to understand whether the changes you’ve made are improving the user experience and contributing to your business goals.
Here's how to do it:
- Track relevant KPIs: Define and monitor key performance indicators (KPIs) like user engagement, bounce rates, task completion rates, and conversion rates. These metrics give you a clear picture of how your optimizations are impacting the user experience.
- Monitor user satisfaction: Use Feedback Surveys, Net Promoter Score® (NPS), and In-Product Prompts to gather user feedback on the changes. If users are happier with the new design, your optimizations are likely on the right track.
- Conduct usability testing post-optimization: After making changes, conduct evaluative research like another round of usability testing to confirm that users are finding the improvements useful.
- Compare pre- and post-optimization data: Look at analytics from before and after the optimizations to see the direct impact. Are bounce rates lower? Is there an increase in user retention or customer satisfaction? Analyzing this data helps validate whether your changes have made a positive difference.
💡 Product tip
If you’re using Maze, reporting and getting stakeholder buy-in is a breeze. Quickly turn user research data into elegant reports and bite-sized insights you can easily share with stakeholders. Learn more about automated reporting with Maze.
7 Examples of UX optimization in practice
Explore how user research informs UX optimization with these real-life examples of organizations improving their user experience—and seeing business benefits as a result.
- Useful School gets 15% more applicants after redesigning class page
- London Computer Systems (LCS) improves customer sentiment on new feature releases
- Safelite boosted customer satisfaction by 16% with improved prototype testing
- Halftone Digital raises usability scores by 25% after user research
- Doctolib roll out new app navigation to 60 million users after validating changes
- Soda Studio optimize their conversion funnel by 35% after testing design variants
- Uxcel improve onboarding and adoption rates for new users through surveys
Optimize your UX with data-driven insights
Optimizing UX isn’t a one-and-done job—it’s a constant cycle of testing, tweaking, and improving your site or product. User testing tools like Maze give you actionable insights from real users, so you can make smarter decisions that improve their experience.
Whether you're fixing confusing workflows, cleaning up content, or perfecting key features, Maze helps you focus on what truly moves the needle.
Optimizing your UX doesn’t have to be hard
Test, refine, and improve your designs with Maze’s moderated and unmoderated research solutions.

Frequently asked questions about UX optimization
What is UX optimization?
What is UX optimization?
UX optimization is the process of improving a product’s user experience to make it more intuitive, efficient, and enjoyable. It involves identifying and addressing usability issues and improving design elements based on real user feedback. The goal is to increase satisfaction, reduce friction, and improve outcomes like conversions.
UX optimization vs CRO: what’s the difference?
UX optimization vs CRO: what’s the difference?
UX optimization improves how users interact with a product, making it easier and more enjoyable to use. Conversion Rate Optimization (CRO) focuses on increasing the percentage of users who complete a desired action, like a purchase or sign-up. While both improve the user journey, UX optimization focuses on usability, and CRO focuses on driving specific business outcomes.
What is optimal UX?
What is optimal UX?
Optimal UX helps users navigate easily, complete tasks quickly, and reach their goals with minimal effort. It focuses on clear design, fast performance, and intuitive interactions. This improves user satisfaction, increases engagement, and boosts conversions.